Introduction
Dovetail SelfService is a simple and intuitive web-based customer-support application. It enables your customers to submit, update, and check requests over the web, improving customer satisfaction and reducing the load on your agents.
Features
- Case Functionality
- Create Case with auto-destination
- View Case
- Log Note to Case
- Add File Attachment to Case
- Change Case Severity
- Close Case
- Reopen Case
- Search Cases (Mine, and at my site(s))
- My Open Cases List
- Open Cases at My Site(s) List
- Knowledgebase Functionality
- Search and view knowledgebase articles (solutions)
- Solutions support rich, formatted text and inline images
- Favorite solutions
- Recent Articles
- Comment and rate solutions
- User functionality
- Update Profile
- Change Password
- Reset lost password
- Login/Logout
- Allow users to submit application feedback
- Allow users to request access to the application
- Content Management
- Dynamic pages and content
- Dynamic variables
- Dynamic menus
- Works on desktop and mobile devices
What's New
Version 3.0.0
Enhancements
- Dynamic Home Page Content
- Custom Content Pages
- Dynamic Menus
- Favorite knowledgebase articles
- Recent knowledgebase articles
- Comment and Rate knowledgebase articles
- Solution listings now include more context (last updated, created, first few hundred characters of the description, rating)
- In-app Feedback
- Register / request access workflow
- Support paging on all listing and search pages
- Change severity on a case
- Track page visits
- Track searches
- The SelfService Application now requires a
SelfServicelicense key - Display rich, formatted text (using Markdown) within case history.
- Exclude file uploads based on file extensions. Configurable via the AttachmentSettings.ExcludeExtensions application setting.
- All case file attachments can now be downloaded. Previously, only certain file attachments were available for download.
Bug Fixes
- Able to log an empty note to a case
- Paragraph spacing could be missing in case history
Changes of Interest to Developers
- New application config settings:
- AttachmentSettings.ExcludeExtensions
- SelfServiceSettings.CaseSeverityHelpSolutionId
- SelfServiceSettings.RequestAccessSolutionId
- SelfServiceSettings.HomeCaseCount
- SelfServiceSettings.HomeSolutionId
- SelfServiceSettings.MenuListTitle
- SelfServiceSettings.ChangeSeverityEventID
- ActionItemSettings.DueDateNumberOfDaysAfterCreation
- ActionItemSettings.FeedbackType
- ActionItemSettings.RequestAccessType
- SolutionComments.FeatureEnabled
- FeedbackActionItem.FeatureEnabled
- Assorted changes to the
web.configfile. - Application Infrastructure and dependencies have been upgraded
- The application is now a .NET 4.5 project (previously it was .NET 4)
- Upgraded to use FUBU MVC 2
- Upgraded to use StructureMap 3
- Upgraded to use Dovetail SDK 3.5
Upgrading to Version 3.0.0
Install the .NET Framework 4.5 Full
Install
Dovetail Selfservicelicense key, which enables access to the general app functionalityLicense keys can be obtained from the My License Keys page on the Dovetail Selfservice portal. If you do not have these keys, contact Dovetail Software, and we will provide them.
License keys an be installed using the Dovetail Software License Installer, which is included with the Dovetail SDK.
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailSelfservice\config\schema\selfservice.schemascript.xml
The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import the following Data Files
selfservice-menus-list.dat
activity_codes.dat
Merge in your customizations with the baseline source code
Update the
web.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.- The assembly binding definitions have changed
Content-Security-Policyhas changedcustomHeaderssection has been updatedhttpErrorssection has been updated
Build / Test / Release / Deploy
Previous Versions
Version 2.4.0
Enhancements
- Support for displaying embedded YouTube and Vimeo videos on solutions.
- Improved the user experience when a user's session has timed out
- Improvements to the user authorization module
Of interest to developers and implementors
- The
web.configfile now contains amachineKeysetting, needed for CSRF tokens to work across app recycle events
Version 2.3.0
Enhancements
- Display rich, formatted text (using Markdown) on solutions.
- Display inline images on solutions.
- On cases, show thumbnails of image attachments in the history, and open in lightbox.
The following issues are resolved
- Incorrect log4net assembly reference
- Long contact names can wrap in header causing overlap of page content
- Validation messages display off screen if page is scrolled
- Incorrect url for reset password in email when app is in a virtual directory
- Clicking a submit button twice results in double posts
Version 2.2.0
Enhancements
- Added new application configuration settings: SelfServiceSettings.IncludePerformedByDetailsForContactActions, which tells the application whether or not to prepend the "Performed By Contact" details to act_entry records. This is useful when using the Clarify Client to work cases.
Fixes
- Resolved incorrect URL for password reset when app is running in a virtual directory. The fix requires a new application configuration setting: WebsiteSettings.IsPublicRootVirtual
- Populate the case2address relation when creating a case.
Version 2.1.0
Enhancements
- Knowledgebase - users can now search and view public solutions
- Security enhancements
- Configurable Password complexity rules
- Additional checks to prevent CSRF (Cross-Site Request Forgery) attacks
- Failed login attempts are throttled by a time delay - helping to prevent brute force login attacks
- Disable browser caching for sensitive information
- Disable autocomplete for login and lost password pages
- Set cookies to be HTTP-only
- Set cookies to be secure (if using SSL)
Fixes
- Resolved assorted IE8 specific styling issues
Version 2.0.2
Fixed a build issue causing application components (bottles) to not initialize correctly at runtime.
Version 2.0.1
Enhancement
Minimized Javascript now includes Source Maps for a better debugging and error reporting experience.
Fixes
- Resetting password no longer redirects you to the sign-in page.
- Removed IE8 workaround obviated by an update to the respond library.
Version 2.0.0
Dovetail SelfService 2.0 is a completely redesigned user interface and architecture.
On the back end, it uses the FUBU MVC Framework, which is a popular .NET framework for building web applications. It's built on top of the core ASP.NET libraries. The back end is all written in C#. On the front end the site is created using HTML 5, CSS3, and JavaScript. It uses the Backbone JavaScript framework, along with a boatload of other common JavaScript libraries, including Require.js, jQuery, Marionette, Underscore.js, and Moment.js. In short, all leading-edge technologies.
Requirements
Client
The only client requirement is a web browser. Dovetail SelfService is implemented using standard web technologies and should, in principle, be usable in any modern, standards-compliant browser.
Dovetail SelfService has been verified to work with the following web browsers:
- Google Chrome
- Mozilla Firefox
- Internet Explorer 9, 10, 11
- Microsoft Edge
- Safari on iOS
- Google Chrome on Android
Server
Operating System
- Microsoft Windows Server 2008, 2008 R2, Windows 7, Windows 10
Dovetail Products
- Dovetail SDK, with the Support and Interfaces Toolkits
- Dovetail Seeker
Web Server
- Microsoft IIS Version 6.0 or later
- Microsoft .Net 4.5 Full
Clarify Version
- 7.0 or later
Tools
- Dovetail SchemaEditor
- Dovetail ArchiveManager (DIET) or Data Exchange (Dataex)
Other Tools
- SQL query tool
- Unzip utility
Development
Refer to the Developer Setup page for details on setting up a developer environment.
Install Guide
Review the Requirements
Install the Dovetail SDK
Dovetail SelfService is an SDK-based application.
If this is the first SDK-based application being installed in your environment, then you must configure your database to support SDK-based applications.
If you have already configured your database for SDK-based applications, then proceed to the next step.
Please see the Dovetail SDK documentation for complete details and instructions on installing and configuring the SDK.
Install Required license keys
- Dovetail SDK license key
- FCINTER Toolkit license key
- FCCS Toolkit license key
- FCSFA Toolkit license key
Dovetail SelfService license key
License keys can be obtained from the My License Keys page on the Dovetail Selfservice portal. If you do not have these keys, contact Dovetail Software, and we will provide them.
License keys an be installed using the Dovetail Software License Installer, which is included with the Dovetail SDK.
Unzip the selfservice.zip file
Apply Schema Changes
The schema changes to be applied are defined in the $dovetailSelfService\config\schema directory
You can change the Clarify schema with either Dovetail SchemaEditor or Clarify's DDEditor or ddcomp.
Prior to making schema changes, backup the current database.
To make these changes using Dovetail SchemaEditor:
- Edit the .SchemaEditor file
- Set the database connection information.
- Set the inputFilePath to $dovetailSelfService\source\config\schema\selfservice.schemascript.xml
- Preview the changes (SchemaEditor.exe -p).
- Apply the changes (SchemaEditor.exe -a).
Edit and Import Data Files
Edit the data files found in the $dovetailSelfService\source\config\dat directory:
- password_reset.dat - defines the contents sent via email when a user requests to reset their password. Likely, this file does not need to be edited.
- auto_dest_rule.dat - defines where selfservices cases are routed to when created or reopened. This file should be edited to be specific to your queus(s) and business processes. Additional Information.
- selfservice-menus-list.dat
- activity_codes.dat - Custom activity codes, including
Change Severity - feedback.dat - Application lists and Auto-Destination Rule for the Feedback functionality
- request-access.dat - Adds
Registerto the Task Type application list - selfservice-menus-list.dat -
SelfService Menususer-defined list
To import the data files using Dovetail ArchiveManager (DIET) or dataex
Execute the following command:
<importTool> -user_name <user> -password <pass> -db_server <serv> -db_name <db> -imp <file>
where:
<importTool> is the import tool, such as diet.exe or dataex.exe
<user> is the system administrator user
<pass> is the system administrator password
<serv> is the database server name
<db> is the database name
<file> is the name of the file to import. If the <file> is not in the current directory, specify the path to the directory it is in.
Dovetail Seeker Configuration
Dovetail Seeker is the search engine that powers the search capabilities of Dovetail SelfService. It is a required dependency of Dovetail SelfService. Follow the installation instructions provided with Dovetail Seeker.
From Seeker's baseline documentSpecifications.xml file, the following specifications should be used:
- cases
Application Configuration
Edit the $dovetailSelfService\app\appSettings.config file, setting the following configuration keys for your environment:
| Key | Default | Comments |
|---|---|---|
| WebsiteSettings.PublicRootUrl | http://localhost/selfservice/ | The public facing rool url of the application |
| WebsiteSettings.IsPublicRootVirtual | true | Is this application installed as a virtual directory? |
| DovetailDatabaseSettings.Type | mssql | Your database type. Either mssql or oracle |
| DovetailDatabaseSettings. ConnectionString |
Data Source=host.domain.local;Initial Catalog=mobilecl125;User Id=dovetailapp;Password=password | Database connection string |
| DovetailDatabaseSettings. SessionTimeoutInMinutes |
60 | This controls the internal Clarify Session object timeout, which makes things faster on every page load. After this time period, if the user is still authenticated, a new Clarify Session is automatically created, and the app works as expected. To control the authentication timeout period, edit the forms timeout setting in the web.config file. |
| DovetailDatabaseSettings. ApplicationUsername |
sa | A valid Clarify username used by the application. Additional Information |
| HistorySettings. MergeCaseHistoryChildSubcases |
false | When displaying case history, should subcase entries be included as well |
| AttachmentSettings.FilePath | c:\DovetailCRM\attach | Root directory for storage of file attachments |
| AttachmentSettings.AttachmentMode | ModeB | Specifies which sub-folder mode should be used when saving file attachments. Additional Information |
| AttachmentSettings.ExcludeExtensions | ade,adp,app,asp, aspx,bas,bat,chm, class,cmd,com,cpl, crt,dll,exe,fxp, hlp,hta,ins,isp, js,jse,lnk,mda, mdb,mde,mdt,mdw, mdz,msc,msi,msp, mst,ops,pcd,pif, prf,prg,reg,scf, scr,sct,shb,shs, url,vb,vbe,vbs, wsc,wsf,wsh | Comma separated list of file extensions that are not allowed to be uploaded |
| SearchSettings.SearchServiceUrl | http://localhost/seeker | URL for Dovetail Seeker |
| SearchSettings. ExcludedSearchDomains |
Comma separated list of search domains that should be excluded from the general search page. | |
| SelfServiceSettings.SearchPageSize | 20 | Number of search results to show per page |
| SelfServiceSettings. AutoDispatchOperation |
WEB_DISPATCH | Auto-destination operation used when auto-routing cases when they are created or re-opened. Additional Information |
| SelfServiceSettings. IncludePerformedByDetailsForContactActions |
true | Should activity entries include the "Performed By Contact" details? This is useful when using the Clarify Client. |
| PasswordSettings. MinimumPasswordLengthOn |
true | Is there a minimum password length? |
| PasswordSettings.MinimumPasswordLength | 6 | Minimum password length |
| PasswordSettings. UsernameCantBePasswordOn |
false | Disallow the password from containing the username |
| PasswordSettings. RequireSpecialCharsOn |
false | Require a special character (!@#$%^&*(){}[].-\/) in the password |
| PasswordSettings. RequireMixedCaseOn |
false | Require upper and lowercase letters in the passsword |
| PasswordSettings. RequireNumbersOn |
false | Require a number in the password |
| PasswordSettings. RequireLettersOn |
false | Require a letter in the password |
| AttachmentSettings. ExcludeExtensions |
List of values | A comma separated list of file extensions. Files with one of these file extensions are blocked from being uploaded as a file attachment. |
| SelfServiceSettings. CaseSeverityHelpSolutionId |
1 | ID Number of the Solution used for the Case Severity Help content |
| SelfServiceSettings. RequestAccessSolutionId |
1 | ID Number of the Solution used for the Request Access - Success content |
| SelfServiceSettings. HomeCaseCount |
3 | Number of cases to be displayed in the Home page case listing |
| SelfServiceSettings. HomeSolutionId |
2 | ID Number of the Solution used for the Home page content |
| SelfServiceSettings. MenuListTitle |
Selfservice Menus | The name of the user-defined list used for building dynamic menus |
| SelfServiceSettings. ChangeSeverityEventID |
1007 | Event ID used when calculating time bomb flags for Change Severity activity |
| ActionItemSettings. DueDateNumberOfDaysAfterCreation |
7.0 | When action items are created the due date will be set by adding this value of days to the creation time |
| ActionItemSettings. FeedbackType |
Feedback | Type of Action Item to be used for Feedback |
| ActionItemSettings. RequestAccessType |
Register | Type of Action Item to be used for Register / Request Access |
| SolutionComments. FeatureEnabled |
true | Enable/disable solution commenting in the application |
| FeedbackActionItem. FeatureEnabled |
true | Enable/disable feedback functionality in the application |
Amazon S3 Settings
These settings apply when using Dovetail Agent 5.x (or higher), and images are stored on Amazon S3.
| Key | Default | Comments |
|---|---|---|
| S3Settings.AWSId | Your Amazon Access Key ID. | |
| S3Settings.AWSSecret | Your Amazon Secret Access Key. | |
| S3Settings.Bucket | S3 bucket where files are stored. |
Logging Configuration
Dovetail SelfService uses the Log4net logging library. Logging is configured within the $dovetailSelfService\app\selfservice.log4net file. The default logging settings are probably fine to start. The log4net website has more details on specific log4net configuration.
32-bit server setup
Contact authentication for web users is platform dependent and contained in fc_crypt2.dll. There are two versions of this file included with the application. The correct version needs to be in the application's bin directory.
If the app is running on a 64-bit server, there is nothing to do here. The app as shipped is designed to work on a 64-bit platform.
If the app is running on a 32-bit server:
- In the application's bin directory, rename fc_crypt2.dll to fc_crypt2-original.dll
- Copy the app\fc_crypt2-x86.dll file into app\bin
- Rename app\bin\fc_crypt2-x86.dll to app\bin\fc_crypt2.dll
Web Server Configuration
Configure the IIS web server to support Dovetail SelfService:
Note: The following assumes IIS version 7.5 on Microsoft Windows 7. Your system may vary slightly.
Open the Internet Information Services Manager
- Select Start and Run.
- Enter inetmgr, and then select OK. The Internet Information Services (ISM) console will open.
Create a new application pool
- Right-click on Application Pools, Add Application Pool,
- Name the pool appropriately, such as Dovetail SelfService
- Set the .NET Formawork version to .NET Framework v4.0.x
- Set the Managed Pipeline Mode to Integrated
- Click OK
Create a web application
The following steps are to setup the SelfService application as a virtual directory, such as http://www.MyCompany.com/selfservice
You may also setup the application as a top level web application, such as https://support.MyCompany.com This advanced configuration requires properly configuring the IP address, ports, and bindings. For this type of configuration, the Microsoft TechNet site provides useful information. Or you may also contact Dovetail Support for assistance.
- Expand Sites
- Right-click Default Web Site and select Add Application
- In the Alias text box, type a short name (alias) for the directory into which the Dovetail SelfService product was installed (i.e. selfservice). The alias is what users see as part of the URL path when they are browsing to the Dovetail SelfService web application (for example, http://www.MyCompany.com/selfservice).
- Select the Application Pool that was created above.
- Enter the path, or browse to the directory which contains the Dovetail SelfService web application files, i.e. $dovetailSelfService\app
- Select OK.
Web Configuration
Edit the $dovetailSelfService\app\web.config file, setting the following configuration keys for your environment:
| Key | Default | Comments |
|---|---|---|
| maxRequestLength | 10241 | Maximum size of data (in KB) to be uploaded. Useful for setting file upload size limits. Additional Information |
| maxAllowedContentLength | 10485760 | Maximum size of data (in bytes) to be uploaded. Useful for setting file upload size limits. Additional Information |
| timeout | 21600 | Specifies the amount of time, in integer minutes, after which the authentication cookie expires. |
If the web application was setup as a virtual directory (as opposed to a top level web application), then the httpErrors error paths should be edited to include the virtual directory name. If the virtual directory name is selfservice, then the paths should be edited to include /selfservice. For example:
<error path='/selfservice/content/403.html
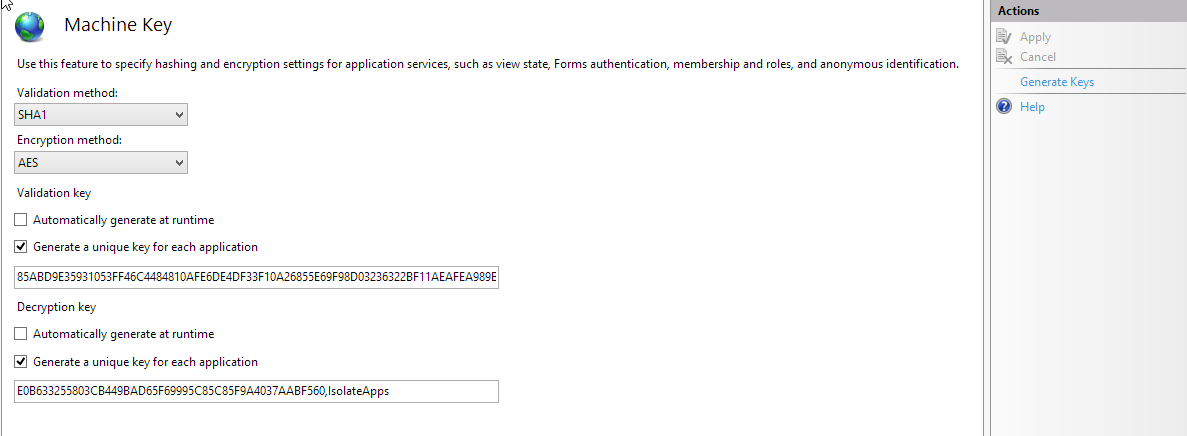
Generate machine keys
- From IIS Manager, in the left pane, click on the web application that was just created (selfservice)
- In the main panel, under ASP.NET, click on Machine Key
- Under Validation Key, uncheck Automatically generate at runtime
- Under Decryption Key, uncheck Automatically generate at runtime
- In the right pane, click on Generate Keys
- In the right pane, click on Apply This will write your new keys to the $dovetailSelfService\app\web.config file

Browse to the Dovetail SelfService application
- From IIS Manager, in the left pane, click on the web application that was just created (selfservice)
- In the right pane, under Manage Application, click Browse *.80 (http)
- This should start your default web browser, start the Dovetail SelfService application, and navigate to the Dovetail SelfService Login page.
Content Management
Dovetail SelfService allows administrators to easily manage the content that is displayed within the application.
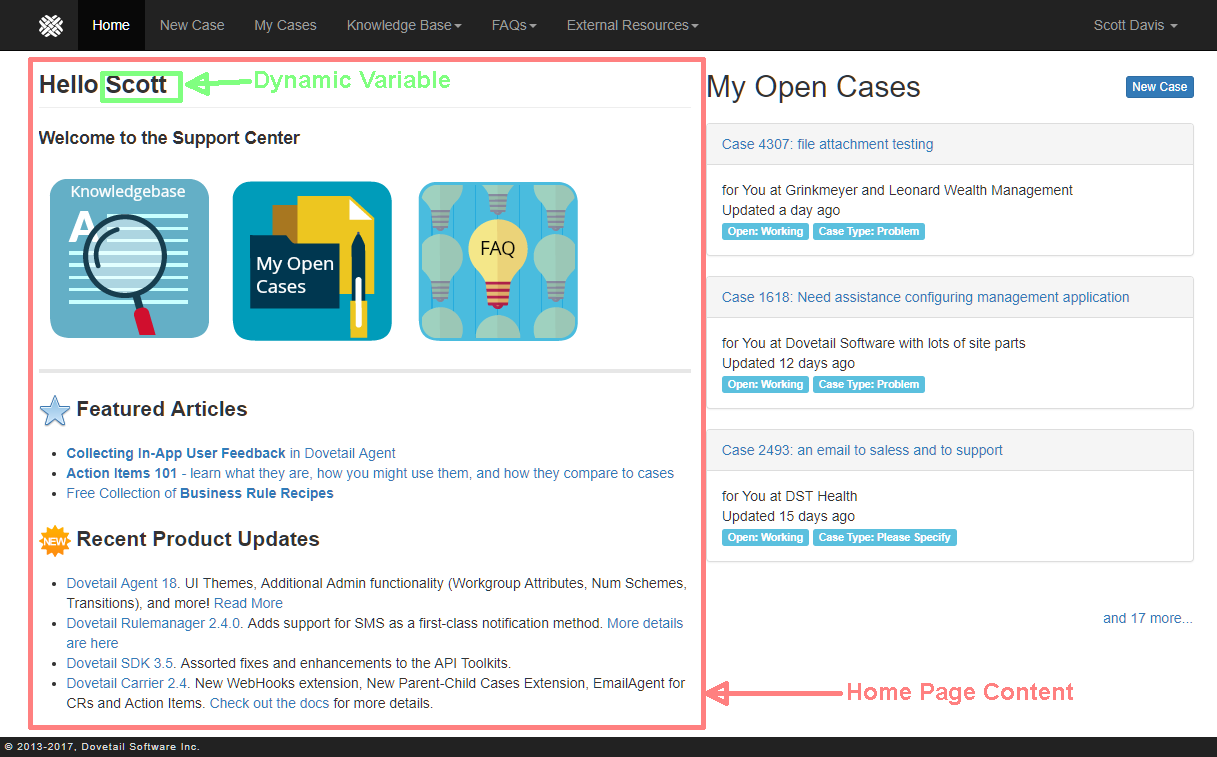
Home Page
Once a user logs in, the home page includes two sections - the main content area, and a My Cases widget.
The content of the main area comes from a solution. Specifically, from the description portion of the solution.
The ID of that solution is defined by the SelfServiceSettings.HomeSolutionId application setting.
Selfservice supports the use of markdown for content. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
The content can also contain dynamic variables.
In the My Cases widget, the number of cases listed is defined by the SelfServiceSettings.HomeCaseCount application setting.

Request Access - Success
When a user requests access to the app, after submitting their information, they are presented with a success page.
The content of that page comes from a solution.
The ID of that solution is defined by the SelfServiceSettings.RequestAccessSolutionId application setting.
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
Case Severity Help
When a user creates a case, or changes the severity of a case, there is a help section that provides more details related to the case severity. This is important, as there are often workflows, notifications, and SLAs that are defined based off of a case's severity level.
The content of that help text comes from a solution.
The ID of that solution is defined by the SelfServiceSettings.CaseSeverityHelpSolutionId application setting.
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.) or
tables.
Custom Pages
In addition to the base pages that are supplied with Selfservice, custom content pages can be created.
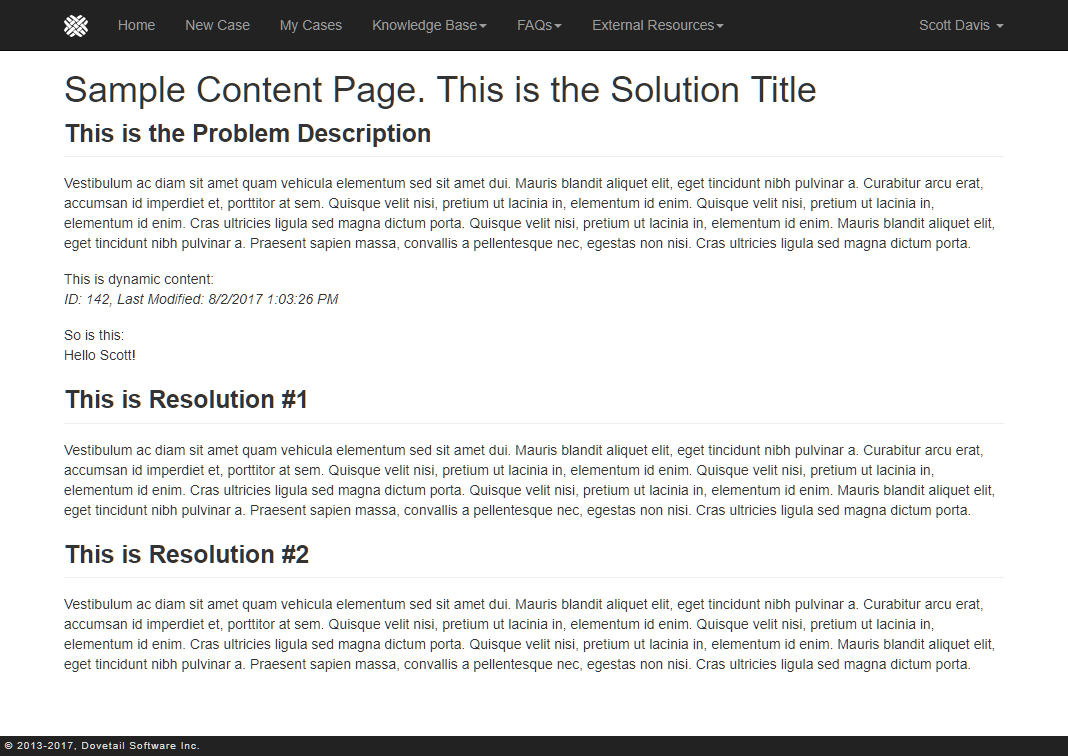
The content comes from a solution. The rendered content includes the solution title, description, and every resolution.

- The solution must be public (table_probdesc.public_ind = 1)
- The solution type must be
Selfservice Content(table_probdesc.x_solution_type =Selfservice Content)
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
The content can also contain dynamic variables.
Once a content solution has been created, it's URL within the app will be:
{SelfServiceBaseUrl}/content/{SolutionID}/{Title}
For example:
https://support.company.com/selfservice/content/142/Enhancement_Request_Process
You can link to content pages from other pages, from other solutions, or from the home page.
You can also link to a content page using a menu item.
Dynamic Variables
Content pages can include dynamic content, i.e. content that is dynamically resolved based on the particular solution the content is coming from, and/or based on the user that is logged into the applicaton.
Dynamic content data are defined by rule properties, similar to how they're used in business rules.
Remember that rule properties are resolved based off of a root object. They're represented by wrapping the property name in square brackets.
Selfservice does two passes at resolving rule properties.
- Resolve rule properties based on the Solution (the solution for this particular content)
- Resolve rule properties based on the Contact (the current logged in user)
Example
Given 2 rule properties for a solution:
Object ID, which maps to theid_numberfield of a solutionLast Modified, which maps to themodify_stmpfield of a solution
and 1 rule property for a contact:
Contact First Name, which maps to thefirst_namefield of a contact
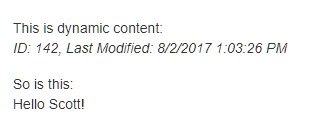
If we then include this content within a solution:
This is dynamic content:
ID: [Object ID], Last Modified: [Last Modified]
So is this:
Hello [Contact First Name]!
Then the rendered content will resolve those rule properties based on the current solution and the current user.
Example output:

Menus
The top navigation bar includes a number of fixed menu items (Home, New Case, Profile, etc.).
It also includes one configurable menu item - Knowledge Base.
It also allows for adding your own custom menu items.
Menu items are controlled by the Selfservice Menus user-defined list.
Out of the box, there will be one top-level menu - Knowledge Base. And under that item, are Search, Recent Articles, and My Favorites.
You can:
- add new sub-items under the existing Knowledge Base item
- add new items at Level 1 (same level as Knowledge Base)
- an item without any sub-items will render as a link (similar to the Home link)
- an item with sub-items will render as a drop-down (similar to Knowledge Base)
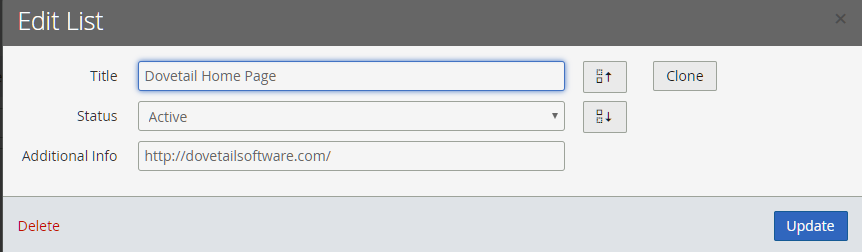
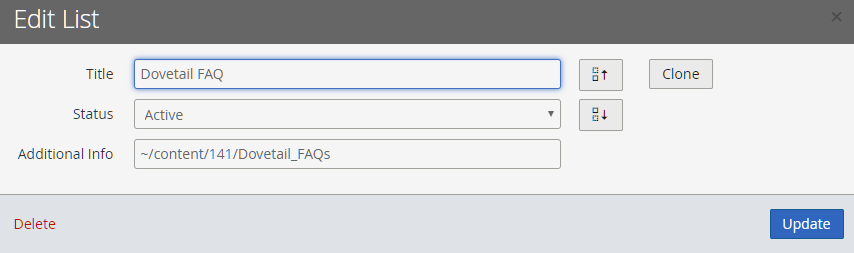
Once you've added items, then you need to define where these items should link to.
This is done by setting the Additional Info property on the item (table_hgbst_elm.x_addnl_info)
This is most easily done using Dovetail Agent (as of version 19).
The Additional Info will contain the URL of where the menu item links to. This can be either:
- a full URL, such as
http://dovetailsoftware.com - a link within the app, using the tilde to represent the base application URL, such as
~/content/135/Tax_FAQs
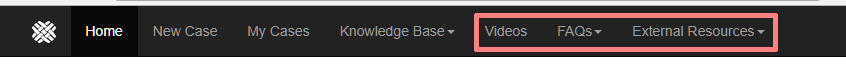
Examples


Example of Custom Menus displayed within the Selfservice app

Tips
Link Targets
When creating content that links to other pages, normally clicking the new page will open in a new browser tab.
You can have a link to another page within the application that remains in the same tab.
To do so, create the link using markdown and follow this format: [Text](relative/path)
Note that the [Text](relative/path) format does NOT have a leading slash!
Link to a custom content page, open in the same tab:
[Text](content/142/Enhancement_Request_Process)
Link to a solution, open in the same tab:
[Text](solutions/12345)
Open in a new tab:
[Text](https://support.company.com/selfservice/content/142/Enhancement_Request_Process)
Functionality
Functional items of Dovetail Selfservice worth noting.
Feedback
Within the application, users can submit feedback, such as a Suggestion, Compliment, Bug, or Question. This allows system administrators to collect feedback from end users. Behind the scenes, this will create a new Action Item, which will be automatically dispatched to a queue using auto-destination rules.
This functionality can be enabled/disabled using the FeedbackActionItem.FeatureEnabled application setting. The Action Item type will be determined by the ActionItemSettings.FeedbackType application setting.
By default, Action items with a type of Feedback will be auto-dispatched to a queue named Feedback. This can be controlled using the Auto-Destination UI within Dovetail Agent, or by editing and re-importing the auto_dest_rule.dat file.
Register / Request Access
On the Sign In page is a link allowing users to navigate to a page to request access to the application. The user fills out the form and submits it.
The user is then directed to a Success page, and the content of that page comes from a solution. Refer to the Content Management page for more details on customizing the content of that success page.
When a user submits the form, an Action Item is created, which will be automatically dispatched to a queue using auto-destination rules.
The Action Item type will be determined by the ActionItemSettings.RequestAccessType application setting.
By default, Action items with a type of Register will be auto-dispatched to a queue named Register. This can be controlled using the Auto-Destination UI within Dovetail Agent, or by editing and re-importing the auto_dest_rule.dat file.
From there, your internal workflows would kick it, so you get to decide how to handle requests, how to create/update customer data, etc.
Commenting and Rating Knowledgebase Articles
Within the application, users can comment on, and rate knowledgebase articles.
This functionality can be enabled/disabled using the SolutionComments.FeatureEnabled application setting.
When a comment and/or rating is submitted, a new note (notes_log) will be added to the solution, and can be viewed from the History and/or Activity Log within your Agent application.
A business rule can be used to take action when a comment is submitted, such as notifying the solution owner, or sharing the comment to your suport team.
Favorite knowledgebase articles
Users can click the heart icon on a solution to favorite it. Clicking it again will un-favorite it.
A user's favorite solutions are available via the Knowledge Base - My Favorites menu item.
Recent knowledgebase articles
The 25 most recently updated solutions are available via the Knowledge Base - Recent Articles menu item.
Still have questions?
For more information, or to discuss any of this in more detail, please contact Dovetail Support.
Administrative Concerns
Items that Dovetail/Clarify administrators should be aware of.
Application User
The DovetailDatabaseSettings.ApplicationUsername is a username of a valid Clarify user. This is the user who SelfService activities are performed by. For example, when a case is created in SelfService, the contact is the one creating the case, but the activity is actually a user under the hood. This ApplicationUsername setting is how this is controlled.
Recommendation: Create a "dummy" user that represents the SelfService application. Examples:
- First/Last Name: "Dovetail SelfService" with a username of "selfservice"
- First/Last Name: "Web Support" with a username of "websupport"
With this setup, case history entries will be more meaningful.
For example, a case created by the Contact Scott Davis would show in the case history as:

Auto-Destination
When a case is created or re-opened, the SelfService application will attempt to dispatch the case to a queue based on an Auto-Destination rule. It will use the rule whose operation is specified in the SelfServiceSettings.AutoDispatchOperation setting within the application config file. The actual auto-destination rule can be configured using the auto_dest_rule.dat file, or using the Dovetail Admin web application. For more assistance with auto-destination rules, consult your Clarify Sys Admin guide, or contact Dovetail Support.
Reset lost password
Dovetail SelfService allows users to reset their lost or forgotten password. They do this by entering their username, then the application will create an email_log in the database, and Rulemanager will send this email to the user. The email will include a link with a unique token that is good for a short time period, and can only be used once.
- For security reasons, the application will not tell the user if the username they entered is valid or not. This helps prevents phishing.
- The user must enter a username to reset their password. An email address might be better. However, email addresses are not typically unique within the system. If they are in your environment, your implementation team can customize the app to allow users to enter an email address to reset their lost password.
- If the user has forgotten their username, then there is helpful text on the page explaining thet they should contact support. It is recommended that this text be customized to include an email address or phone number to better help the customer.
Time Zone Handling
Any date/timestamps from the database are sent to the client browser in UTC. These timestamps are then converted to the browser's timezone using Javascript. That way all timestamps are presented in the local timezone of the user. When a user enters a date/timestamp, that timestamp is converted to UTC before it is sent to the server. The server then converts it from UTC to the database's timezone The database timezone is determined by the entry in table_time_zone where is_default = 1. All timestamps are stored in the database in that database timezone.
Page Visit Tracking
Everytime a user visits a page, that is recorded within table_dt_web_log. This allows for reporting and analysis of user behaviors, most visited pages, etc.
Search Tracking
Everytime a user performs a search, that is recorded within table_dt_search. This allows for reporting and analysis of user behaviors, areas to add missing content, etc.
Developer Setup
Requirements
- .Net 4.0 Full
- Node.JS
- Ruby (version 1.9.3 recommended)
-
Git install tip: When prompted, select the option to Run Git from the Windows Command Prompt
Git install tip: When prompted, select the option to Checkout as-is, Commit as-is
- Visual Studio 2012 or 2013 with IIS Express
- Visual F# Tools
Nugets
The build automation has dependencies on public and non-public Nugets. It loads public nugets from Microsoft's Nuget Gallery. Non-public Nugets are released to a private feed to which your organization will receive a unique private URL. You need to update the file ripple.config to use this feed.
Private Feed URL
To obtain your private Nuget feed URL login into our support website. The support home page should have a Nuget Feed entry under Your URLs. If you do not see this entry please create a support case and we will setup a private feed for your organization.
Edit ripple.config
Once you have obtained your private Nuget feed URL you need to edit ripple.config at the root of your source directory. This file contains XML. The first <Feed> element is a placeholder for your private Nuget feed.
- Edit the first Feed element's Url attribute to contain your private nuget feed URL.
If you are behind a corporate proxy
Configure npm to use your proxy (obviously, use your proxy address and port):
From a command line, cd to the $selfservice\source directory, then run:
npm config set proxy http://proxy.mycompany.com:8080
npm config set https-proxy http://proxy.mycompany.com:8080
Building
####bundle install bundle is a Ruby package manager. This will install the needed Ruby gems.
From a command line, cd to the $selfservice\source directory, then run:
gem install bundler
next:
bundle install
####npm install npm is a node package manager. This will install the needed node modules.
From a command line, cd to the $selfservice\source directory, then run:
npm install
If you are behind a corporate proxy
Configure bower to use your proxy. bower is a package manager for the web. It was installed as part of the previous npm install step.
Edit the $selfservice\source\.bowerrc file so that it looks like:
(obviously, use your proxy address and port)
(if that file doesn't exist, simply create it)
{
"directory": "src/Web/content/scripts/bower",
"proxy":"http://proxy.mycompany.com:8080",
"https-proxy":"http://proxy.mycompany.com:8080"
}
####Update appsettings.config
Update the $selfservice\source\web\appsettings.config file.
- Set the DovetailDatabaseSettings.Type to either mssql or oracle
- Set the DovetailDatabaseSettings.ConnectionString to a valid database connection string
####Update appsettings.rb
Update the $selfservice\source\config\appsettings.rb file.
- Set the DATABASE variable to your database name
- Set the DATABASE_SOURCE to your database server
- Set the DATABASE_TYPE variable to either mssql or oracle
- Set the DATABASE_USER to a valid database login name
- Set the DATABASE_PWD to the password for the database login name
####Database setup Be sure you have setup your database to support Dovetail SelfService, including:
####rake Rake will build the application and run the unit tests.
From a command line, cd to the $selfservice\source directory, then run:
rake
Take it for a spin
Two ways to get the web application running.
Launch!
rake package:app
This will build a production version of the application and configure an IIS web site at http://localhost:8990.
Visual Studio
Double click on the 2012 Visual Studio solution /src/selfservice.sln. Make sure that Web is your start-up project. If it is, the Web project should be bold in your Solution Explorer.
Hit Ctrl + F5 to build and launch the site.
Release
When you are happy with the web site and it comes time to release:
rake package:app config=release
The results/release directory will contain the built website ready for release.
Copy the contents of this directory to your test or production web server and setup a web application in IIS Manager.
Remember to use an application pool configured like so:
- Uses .Net 4.0
- Integrated
- You might want to set the pool's Idle-Timeout to 0 in the advanced settings.
Configuring Release Application Settings
Self Service supports a secret file that allow for overriding default config settings. This file should be named appSettings.Secret.config and belongs in the same directory as the default appSettings.config file. This secret file can override the default config file by removing, replacing, or adding settings. Below is an example of how to do each action in an appSettings.Secret.config file:
<?xml version="1.0" encoding="utf-8"?>
<appSettings>
<add key="MyNewSetting" value="value" />
<remove key="SettingThatShouldBeRemoved" />
<!-- Remove the key first to avoid collisions -->
<remove key="SettingThatShouldBeReplaced" />
<add key="SettingThatShouldBeReplaced" value="newValue" />
</appSettings>
Target Platform?
An environment variable target64 is used to control if the target host is a 32 or 64bit Windows web server. This value will default to the automation host (your development machine). You will need to override this when your target host platform is different.
The way Clarify does authentication for contacts is platform dependent and contained in fc_crypt2.dll. We have two versions of this file included with the application. The correct version needs to be in your application's bin directory.
The target64 argument to the rake task tells the automation what platform you wish to target and copies the correct version of fc_crypt2.dll into the right place.
To control the target64 environment variable simply edit the deploy.bat or tack it on to the rake argument.
rake deploy:application config=release target64={true|false}
Configuration
appSettings.config
Before your take the web application for a spin you'll need to update your appSettings.config with your database connection settings for your database instance.
- DovetailDatabaseSettings.Type should equal
mssqlororacle. - DovetailDatabaseSettings.ConnectionString should be a valid connection string to your database server.
selfservice.log4net
Logging is configured in the selfservice.log4net_ file. The defaults should be fine. The logging library Log4net is very flexible and has many configuration options
Customization
Styling
When customizing the style of the SelfService app, the infrastructure has been set up so that you only have to edit one file: src/Web/content/styles/less/custom.less. This is a LESS file. This file can contain new styles, and overrides of bootstrap styles and variables (see http://getbootstrap.com/customize/#less-variables for a list of possible variables to override).
This makes it very easy to style the app according to your preferences without having to modify multiple files in multiple places.
Since LESS is used as a pre-processor for CSS, it requires a compilation step.
Grunt is the automation tool used to compile the LESS files.
Installing grunt
From a command line, in the root of the selfservice directory:
npm install
After grunt and its dependencies are installed, you can run grunt from the command line.
Helpful commands
Here are a few commands that are helpful in building the application:
grunt
This will install the frontend dependencies and copy their files to the correct locations. Then it will build the less files into "main.css" and "main.min.css" (just a minified version of main.css). Run this command in order to get the application ready to run for the first time.
grunt less
This will build the less files. If you make any changes to the custom.less file, running this command will integrate those changes into the main.css and main.min.css files.
grunt watch:less
This is a convenience command. It is an ongoing task that "watches" the less files for changes, and automatically rebuilds them when changes occur. This is very useful for quick style development and allows you to avoid running "grunt less" with every change you make to custom.less.