Content Management
Dovetail SelfService allows administrators to easily manage the content that is displayed within the application.
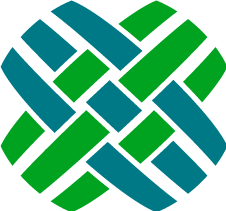
Home Page
Once a user logs in, the home page includes two sections - the main content area, and a My Cases widget.
The content of the main area comes from a solution. Specifically, from the description portion of the solution.
The ID of that solution is defined by the SelfServiceSettings.HomeSolutionId application setting.
Selfservice supports the use of markdown for content. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
The content can also contain dynamic variables.
In the My Cases widget, the number of cases listed is defined by the SelfServiceSettings.HomeCaseCount application setting.

Request Access - Success
When a user requests access to the app, after submitting their information, they are presented with a success page.
The content of that page comes from a solution.
The ID of that solution is defined by the SelfServiceSettings.RequestAccessSolutionId application setting.
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
Case Severity Help
When a user creates a case, or changes the severity of a case, there is a help section that provides more details related to the case severity. This is important, as there are often workflows, notifications, and SLAs that are defined based off of a case's severity level.
The content of that help text comes from a solution.
The ID of that solution is defined by the SelfServiceSettings.CaseSeverityHelpSolutionId application setting.
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.) or
tables.
Custom Pages
In addition to the base pages that are supplied with Selfservice, custom content pages can be created.
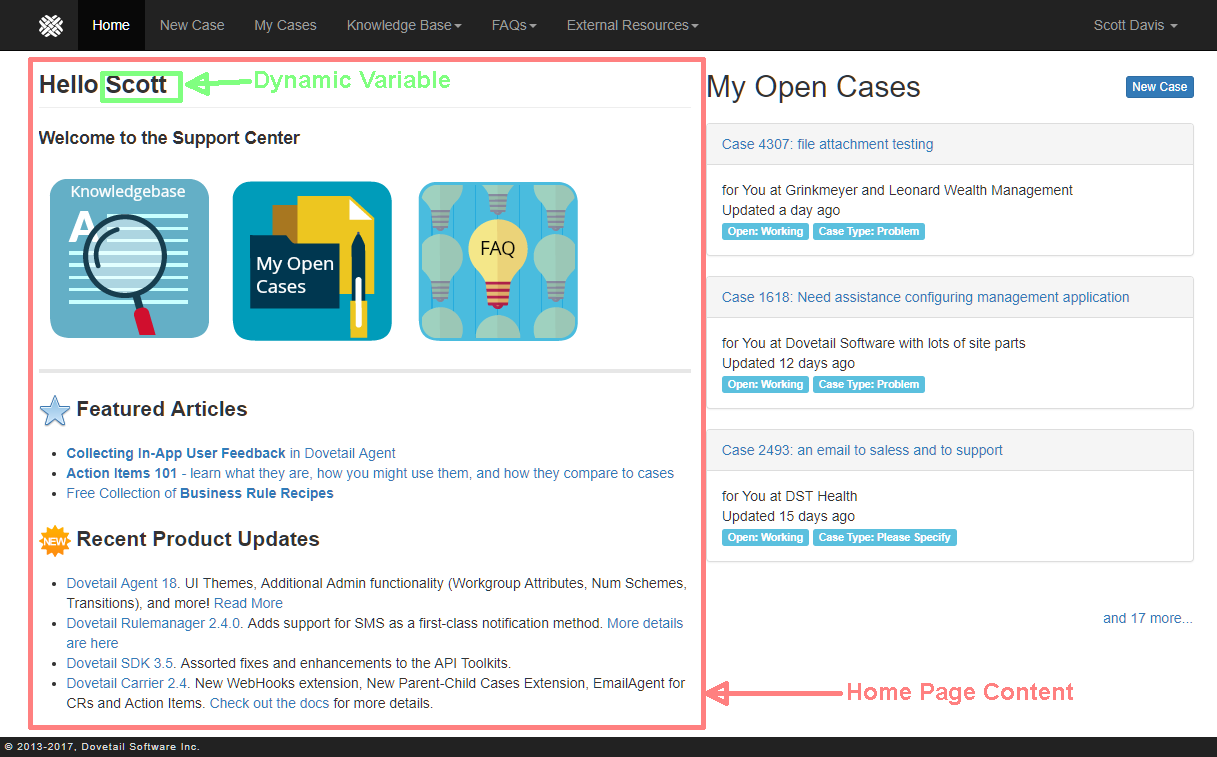
The content comes from a solution. The rendered content includes the solution title, description, and every resolution.

- The solution must be public (table_probdesc.public_ind = 1)
- The solution type must be
Selfservice Content(table_probdesc.x_solution_type =Selfservice Content)
Just like with the home page content, markdown is supported. This allows your content to include rich text (headings, bold, italics, hyperlinks, etc.), tables, images, and embedded videos.
The content can also contain dynamic variables.
Once a content solution has been created, it's URL within the app will be:
{SelfServiceBaseUrl}/content/{SolutionID}/{Title}
For example:
https://support.company.com/selfservice/content/142/Enhancement_Request_Process
You can link to content pages from other pages, from other solutions, or from the home page.
You can also link to a content page using a menu item.
Dynamic Variables
Content pages can include dynamic content, i.e. content that is dynamically resolved based on the particular solution the content is coming from, and/or based on the user that is logged into the applicaton.
Dynamic content data are defined by rule properties, similar to how they're used in business rules.
Remember that rule properties are resolved based off of a root object. They're represented by wrapping the property name in square brackets.
Selfservice does two passes at resolving rule properties.
- Resolve rule properties based on the Solution (the solution for this particular content)
- Resolve rule properties based on the Contact (the current logged in user)
Example
Given 2 rule properties for a solution:
Object ID, which maps to theid_numberfield of a solutionLast Modified, which maps to themodify_stmpfield of a solution
and 1 rule property for a contact:
Contact First Name, which maps to thefirst_namefield of a contact
If we then include this content within a solution:
This is dynamic content:
ID: [Object ID], Last Modified: [Last Modified]
So is this:
Hello [Contact First Name]!
Then the rendered content will resolve those rule properties based on the current solution and the current user.
Example output:

Menus
The top navigation bar includes a number of fixed menu items (Home, New Case, Profile, etc.).
It also includes one configurable menu item - Knowledge Base.
It also allows for adding your own custom menu items.
Menu items are controlled by the Selfservice Menus user-defined list.
Out of the box, there will be one top-level menu - Knowledge Base. And under that item, are Search, Recent Articles, and My Favorites.
You can:
- add new sub-items under the existing Knowledge Base item
- add new items at Level 1 (same level as Knowledge Base)
- an item without any sub-items will render as a link (similar to the Home link)
- an item with sub-items will render as a drop-down (similar to Knowledge Base)
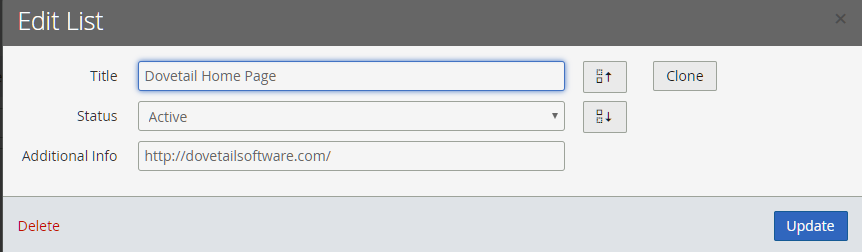
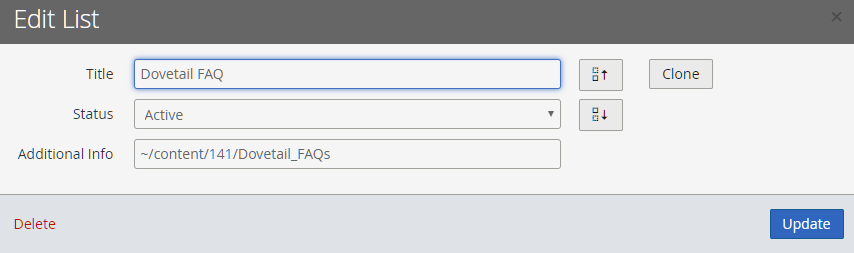
Once you've added items, then you need to define where these items should link to.
This is done by setting the Additional Info property on the item (table_hgbst_elm.x_addnl_info)
This is most easily done using Dovetail Agent (as of version 19).
The Additional Info will contain the URL of where the menu item links to. This can be either:
- a full URL, such as
http://dovetailsoftware.com - a link within the app, using the tilde to represent the base application URL, such as
~/content/135/Tax_FAQs
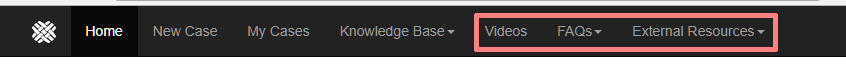
Examples


Example of Custom Menus displayed within the Selfservice app

Tips
Link Targets
When creating content that links to other pages, normally clicking the new page will open in a new browser tab.
You can have a link to another page within the application that remains in the same tab.
To do so, create the link using markdown and follow this format: [Text](relative/path)
Note that the [Text](relative/path) format does NOT have a leading slash!
Link to a custom content page, open in the same tab:
[Text](content/142/Enhancement_Request_Process)
Link to a solution, open in the same tab:
[Text](solutions/12345)
Open in a new tab:
[Text](https://support.company.com/selfservice/content/142/Enhancement_Request_Process)