Introduction
Dovetail Agent brings the power of your Clarify system to the web, replacing the legacy Clarify Classic Client.
Features & Functionality
- Overview of Features
- What's New - latest version
- Previous Versions
- Specific Functionality
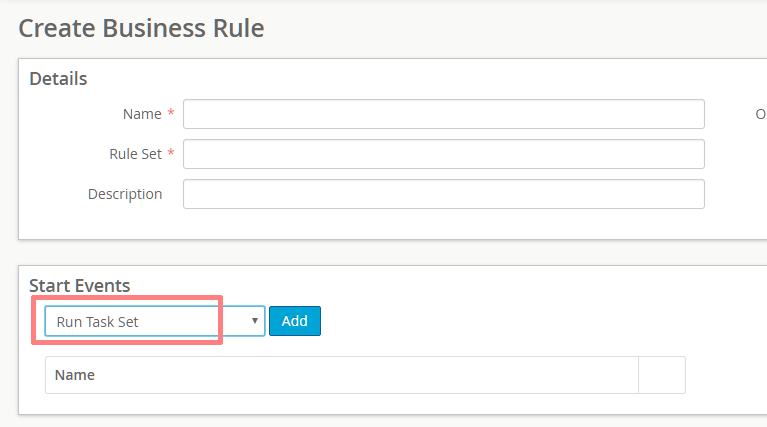
- Task Manager
- Administrative Concerns
Installation
Developer Resources
- Developer Setup Guide
- Filters
- Filter Overrides
- Model Map
- Model Map Overrides
- Business Rule Customizations
- Function-based Rule Properties
- Theming
Features
Dovetail Agent's UI has been updated with a clean new style that incorporates many of the usability features that have become standard in today's popular web applications, allowing new users of the system to reach proficiency more quickly than ever. The application enables a wide range of efficient customer support operations with the following core features:
- Work Items
- Cases
- Subcases
- Solutions
- Part Requests
- Change Requests
- Action Items
- Contacts, Sites, Accounts, and Addresses
- Contracts (Contract Manager, not ClearContracts)
- Log Notes, Log Email, Log Research, Log Commitment, Log Time and Expenses
- Parent-Child Cases
- Flashes
- File Attachments
- Workflow Actions - Accept, Assign, Dispatch, Reject, Forward, Yank, Close, Reopen
- Auto-destination rule support
- Install, De-Install, Re-Install Site Parts
- Calendar view for commitments and subcases
- Robust history (cases, subcases, part requests, change requests, solutions)
- Tagging of workflow items (cases, subcases, part requests, change requests, solutions, action items)
- Task Manager integration
- Multi-select workflow and log operations from the console
- Find-grained privilege control using Privilege Classes
- Console Preview Pane
- Robust Querying
- Full-text search
- Automated Password Reset
- Impersonation (Switch User)
- User-configurable console
- Canned Responses
- Reporting module for creating reports and dashboards
- Themes. Users can choose between different application styles.
- Admininstrative Functionality:
- Activity Codes
- Application lists
- Auto-Destination Rules
- Broadcasts
- Business Rules and Rule Properties
- Business Calendars and Holidays
- Change Request Transitions
- Config Items
- Employees
- Numbering Schemes
- Parts, Part Revisions, Part Domains, Part Classes, Part Catalogs
- Part Request Transitions
- Privileges & Privilege Classes
- Queues
- States and Countries
- Time Zones and Daylight Savings Hours
- User Defined lists
- Workgroup Attributes
What's New - Version 19
Enhancements
- Application
- New "Blue" theme is available for users
- For any activities that are performed while a user is being impersonated, set the
table_act_entry.proxyto the login name of the impersonator. - For any activities that are performed while a user is being impersonated, include the impersonator information in History items.
- Attachment file uploads are now handed off to Dovetail Seeker. Seeker will handle saving the file attachment and creating the attachment records (doc_inst, doc_path) in the database. This eliminates the need for the Agent application to have write access to the attachments directory. (Requires Dovetail Seeker 2.5 or higher)
- Search and Query
- Download Search Results to an Excel or CSV file
- Disallow large result sets from being downloaded. The maximum number of items that can be downloaded is controlled by the
QuerySettings.DownloadMaxRowCountkey within the appSettings file. - Allow for querying multiple columns simultaneously using the multiColumn fieldType attribute
- Improve the layout/design of the column selector (for queries) when there are a lot of columns
- When downloading query/search results - render min dates (1/1/1753) as an empty string
- Action Items
- Action Items are now included in the user's calendar (based on the Due Date of the Action Item)
- Include Due Date as a query output column for Action Items
- Solutions
- Solutions now include a Solution Type drop-down
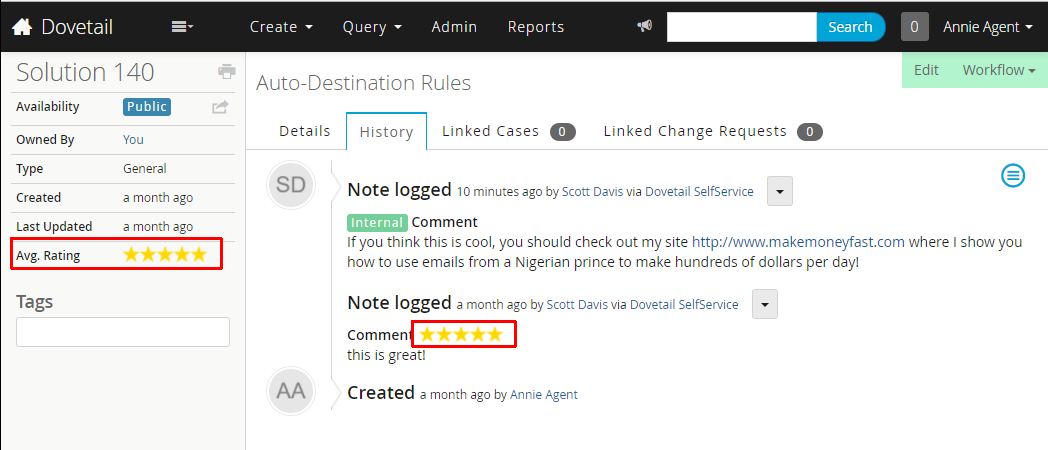
- Display individual and overall average ratings for solutions.
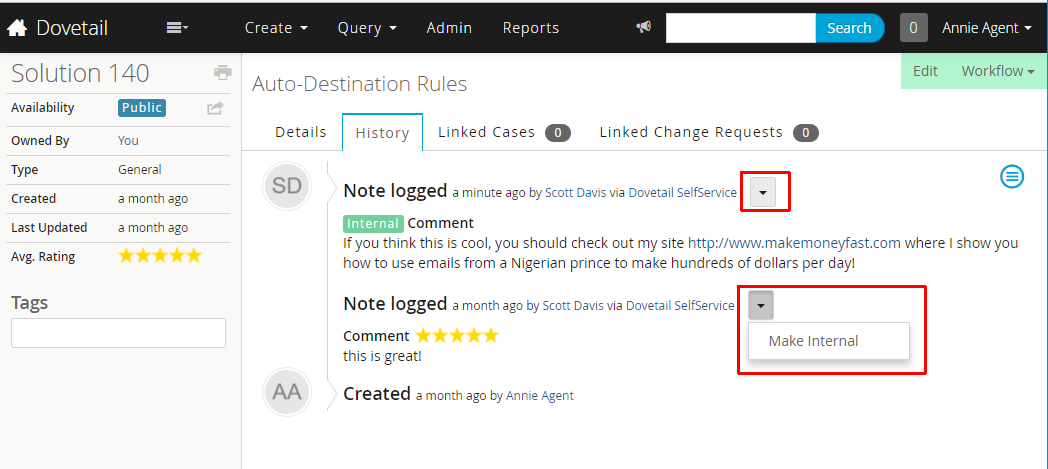
- Allow for setting the "Internal" flag on a Solution comment, allowing it to be hidden within the Dovetail SelfService application. This functionality can be enabled/disabled using the
SolutionComments.FeatureEnabledkey within the appSettings file.
- Admin
- Broadcasts on the Manage Broadcasts page now include an Active/Inactive badge for each broadcast
- The Manage Business Rules page now shows business rules in a paged format, as opposed to showing all rules on one page
- Business Rules - allow for editing a condition (as opposed to delete and then add)
- Business Rules now include a History tab, which tracks activities (create, edit, add, delete) on a business rule
- Business Rules - add support for "is not in" operator in business rule conditions. (Requires Dovetail Rulemanager 2.5 or higher)
- Privilege Class Page - allow for filtering to view only enabled privileges
- Print Pages
- Improved the print pages for all workflow items (Case, Subcase, Solution, Part Request, Change Request, Action Item). These are now separate pages, allowing for better formatting and greater customizability.
Bug Fixes
- Case History doesn't render due to attachment with a unicode file name on a non-unicode database
- The paging counter on some admin pages was incorrect when the number of results was equal to zero
- Unauthenticated pages (such as Login and Forgot Password) styled incorrectly when the default user's theme was not the Default. Now, these pages always use the Default theme.
- The application spinner icon in the page header was styled incorrectly for the Quiet Light theme, causing it to be hidden.
- Create Employee process does not fully complete if selected workgroup attribute has no queues. The employee gets created, but the creation process stops during the workgroup linking, and the new-account-created email does not get sent.
x_web_cmdtable missing from agent schemascript file- NullReferenceException could occur in
Dovetail.SDK.Lists.MultiLevel.HGBSTMultilevelListPolicy.buildLevelwhen the app is starting up due to a list without a default element. - Action Items with a near due date are not included in the Due Soon counter in the left sidebar
- The recent cases tab on the site page is incorrectly labeling closed cases as open
- The files tab on the case page is not always showing the added by username
- On the show solution page, the queue name is not showing properly for dispatched solutions
- On the Manage Privileges page, the category filtering does not work when 'Application' is selected
- Custom Business Rule Recipient Aliases not persisted properly in rule action recipient list
- Improve site address error messages - provide more specific messages on which address fields are invalid
Changes of Interest to Developers
- Download Search Results output columns are controlled by filter config files.
- multiColumn facets within filter configs allow for querying multiple columns simultaneously.
- New application setting:
SolutionComments.FeatureEnabled - Removed application setting
AttachmentSettings.FilePath, as Seeker now handles saving file attachments. - Removed application setting
AttachmentSettings.AttachmentMode, as Seeker now handles saving file attachments. - Ajax Continuations Deprecated
- Ajax continuations were a cause of confusion while not offering any real benefits. They also broke http status code conventions.
- The new behavior is for the back end to respond with the correct http status code while still providing the same payload as before. This means that the automatic error handling in Backbone and jQuery will work properly, and you can rely on
successanderrorcallbacks to be called accurately depending on whether the request was successful or not. - The main way this will affect code is whenever the
response.successproperty is checked in a success callback. This check is no longer necessary, and any error handling that was done whensuccesswasfalsewill need to be moved into a formal error handler. This can be afail()handler attached to a promise, or anerrorcallback on an ajax request or backbone model call.
Upgrading to Version 19.0.0
Upgrade Dovetail Seeker to version 2.5.0 or higher.
Attachment file uploads are now handed off to Dovetail Seeker. Seeker will handle saving the file attachment and creating the attachment records (doc_inst, doc_path) in the database. This eliminates the need for the Agent application to have write access to the attachments directory.
Upgrade Dovetail Rulemanager to version 2.5.0 or higher.
This will allow for the use of the "is not in" operator in business rule conditions.
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import the following data files:
- solution-types-list.dat
- themes-list.dat
- activity_codes.dat
Initialize the Solution Type data for existing solutions using SQL
update table_probdesc set x_solution_type = 'General' where x_solution_type IS NULLMerge in your customizations with the baseline 19.0.0 source code
Update the
web.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.Build / Test / Release / Deploy
What's New in Previous Versions
Previous Versions
- 18.0.0
- 17.0.0
- 16.0.0
- 15.0.0
- 14.0.0
- 13.0.0
- 12.0.0
- 11.1.0
- 11.0.0
- 10.0.0
- 9.0.2
- 9.0.1
- 9.0.0
- 8.0.0
- 7.0.0
- 6.0.0
- 5.11.0
- 5.10.0
- 5.9.0
- 5.8.0
- 5.7
- 5.6
- 5.5
- 5.4
- 5.3
- 5.2
- 5.1
- 5.0
Version 18.0.0
Enhancements
- Admin functionality:
- Numbering Schemes
- Countries, States, Time Zones, Daylight Savings Times
- Change Request Transitions
- Part Request Transitions
- Workgroup Attributes
- Create and Edit Employee - changing the Wokgroup dropdown will prompt the user on whether to apply the Workgroup Attributes or not
- The employee page now shows a list of queues that the employee is a member of
- Themes. Users can now choose between different application style themes using the Themes preference on the employee Preferences page
- The
Clear Local StorageandRefresh Cachebuttons have been moved from the employee Profile page to the employee Preferences page - For canned responses, show the list of employees that have ignored the canned response
- Preserve column preferences (order, hidden/displayed, etc.) when filter configs change
- Markdown - allow for an image to be wrapped in a hyperlink
- The Default tab for queries (including My Work) is now the first one by order (typically Case), as opposed to the first one alphabetically (typically Action Item)
- Filter Maps - Add support for doing an adhoc join to a view
Bug Fixes
- Date Filter Value renders incorrectly when changing operator from one that requires a date (such as Before or After) to one that requires an integer (such as Within Days)
- DateTime Filter values could be saved with incorrect timezone offset
- Incorrect error message for Edit Part Request when quantity is invalid
- Pasting an image from the clipboard does not work on log email/notes from a case/subcase
- Incorrect Styling of upload button on Log Email form
- Error when multiple people try to ignore a canned response that has been shared to everyone.
- Content can be lost when pasting and editing multiple email addresses into the TO or CC fields of a Log Email
- Footnote links not working on Markdown help page
- Navigating back to the Manage Queues page loses the previously-defined search criteria
- Site Page - Connections - Notes was missing its max length setting
- When creating an Action Item, the Details were logged as a note rather than to the Action Item Details field
- Allow for multiple values with 'is in' operator for business rule conditions where the rule property has an associated list.
Changes of Interest to Developers
Model Map Changes.
HTTP Requests for models are powered through Dovetail's Model Map engine. Previously, this was all done using C# code. Now, Model Map is driven using Model Map XML config files and Model Map XML Override files. This allows for simpler customizations and simpler application upgrades
Web.config changes.
If you re-use your existing
web.configfile, be sure to merge in the latest changes.- The assembly binding definitions have changed
Content-Security-Policyhas changed for supporting remote imagesstaticContenthas changed to support for woff files
- Users can now choose between different application style themes. Developers should be aware of how theming works. This is covered in the Theming documentation
Upgrading to Version 18.0.0
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import the following data files:
- agent_admin_data.dat (New admin privileges)
- themes-list.dat (New
Themesuser-defined list)
Grant the following Admin privileges to the desired privilege class(es). This can be done within Dovetail Agent, using the Admin - Privilege Classes functionality.
- Number Schemes
- Transitions - Logistics
- Transitions - Quality
- Countries
- Timezones
- Workgroups
Merge in your customizations with the baseline 18.0.0 source code
Port any existing Model Map customizations to the new Model Map scheme, which uses Model Map XML config files and Model Map XML Override files.
Update the
web.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.- The assembly binding definitions have changed
Content-Security-Policyhas changed for supporting remote imagesstaticContenthas changed to support for woff files
Build / Test / Release / Deploy
Version 17.0.0
Enhancements
- Enable canned responses and markdown on close case/subcase summary
- Work Items (Case, Subcase, Action Items, etc.) can now be enabled/disabled at a privilege class level (in addition to at a system-wide level).
- Admin functionality:
- Manage Parts and Part Revisions
- Manage Part Domains
- Manage Part Classes
- Manage Part Catalogs
- Manage Configuration Items
- Manage Auto-Destination Rules
- Query Business Rules. Allows for finding a business rule based on its message.
- Refresh Rulemanager Cache action button, making it easy to force Rulemanager to update its in-memory cache.
- History tabs now show a "Loading..." message while rendering. This is useful when rendering large histories.
- Add support for a
<removeJoin>element in filter override files. - Improved web application security settings within the web.config file:
X-Content-Type-Options, to prevent MIME-sniffingX-XSS-Protection, which forces the Cross-Site Scripting protection feature on for the applicationContent-Security-Policy, which helps to prevent a wide range of content injection vulnerabilities such as Cross-Site Scripting.
Bug Fixes
- A canned response would not always be available to the creator if it had been shared with others users/workgroups
- Incorrect values for some start events were displayed on the Manage Business Rules page
- Downloading Console Results Resets Column State
- Unable to create a General subcase. Subcases always get created as Administrative subcases.
- The "Show Completed" checkbox for Commitments doesn’t work properly in Internet Explorer.
Changes of Interest to Developers
- The Spark view engine has been removed.
.sparkpages have been replaced with.htmlpages Marionetteshould no longer be imported into files. This reference has been removed from the webpack and is a global variable. References such asdefine(['marionette'], function (Marionette) {...})orimport Marionette from 'marionette';should be removed.- To aid in customization, the keyboard shorcuts arrays is now an Ordered Map. This will allow for easily adding/removing shortcuts before they are registered.
Upgrading to Version 17.0.0
Drop the fc_mod_level_view
If your database has the
fc_mod_level_view, this view needs to get dropped. This view will likely be present if you upgraded from Dovetail Agent version 4.x. Note: It will get re-created in the next step.To drop the view:
Export the schema to a data dictionary file using
schemaeditor -exportEdit the data dictionary file, removing the fc_mod_level_view definition (4630) from the file.
Apply this data dictionary file (using
schemaeditor -apply), which will drop the view from the database
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import the following data files:
- agent_work_items_data.dat
- agent_admin_data.dat
- auto_dest_operations.dat
Grant the Work Items privileges (Case, Subcase, Part Request, Change Request, Solution, Action Item) to the desired privilege class(es). This can be done within Dovetail Agent, using the Admin - Privilege Classes functionality.
Grant the Admin privileges (Parts, Part Domains, Part Classes, Part Catalogs, Config Items, Auto-Destination) to the desired privilege class(es). This can be done within Dovetail Agent, using the Admin - Privilege Classes functionality.
Setup "all parts" searching, which is used by the Manage Parts page
Edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of all parts. Within Seeker's documentSpecifications.xml file, include the "all parts" specification needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\seeker-all-parts-domain-specification.xml file
Merge in your customizations with the baseline 17.0.0 source code
Build / Test / Release / Deploy
Version 16.0.0
Enhancements
- Action Items functionality (requires an FCSFA (Sales Force Automation) license key)
- Create and Edit Action Items
- Action Item Workflow operations: Accept,Assign,Dispatch,Forward,Reject,Yank,Close,Reopen
- Action Item Log operations: Log Notes, Log Email, including Canned Responses
- Action Item Privileges: Create, Close, Reopen, Modify
- Batch Actions can be performed on Action Items
- Action Items are available in My Work, Queries, Recent Items, and Search
- Action Items support file atachments
- Contact page actions now include a Create Action Item menu option
- Action Items can be created automatically using Dovetail Task Manager. (Requires Dovetail Carrier 2.4 or higher)
- Feedback functionality, allowing end users to submit feedback, such as a Suggestion, Compliment, Bug, or Question. Behind the scenes, this will create a new Action Item, and route it to a queue.
- Canned Response enhancements
- Canned Responses are now supported for Log Notes performed as a Batch Action
- Canned Response variables are now expanded for initial notes when creating cases and subcases
- Canned Responses can now be shared to individual users (as well as to workgroups, or to everyone).
- Canned Responses that have been shared can be ignored/unignored.
- Log Notes on a Contact; History tab on Contact page
- Log Notes on a Site; History tab on Site page
- Add a confirmation dialog when linking to a child case that is already linked to a parent
- Browser Support Updated
- Microsoft Internet Explorer 9 and 10 are no longer officially supported
- Enhanced web config settings when running under HTTPS
Strict-Transport-SecurityheaderSecureFlagand<preConditions>settings
- Licensing enhancements
- Dovetail Agent now requires its own license key(s). There are two keys that control access to application functionality:
- Dovetail Agent - enables access to standard end-user portion of the app.
- Dovetail Admin - enables access to the Admin portion of the app
- Dovetail Agent now requires its own license key(s). There are two keys that control access to application functionality:
Bug Fixes
- If the custom home page (within user preferences) is empty, the home button doesn't do anything
- Sharing URL popover on solution page renders in incorrect location when page is scrolled
Changes of Interest to Developers
- Web.config changes: The assembly binding definitions have changed in the
web.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes. - A new application setting:
ActionItem.FeatureEnabled. This enables/disables action items. - A new application setting:
ActionItemSettings.DueDateNumberOfDaysAfterCreation. This defines the default value for the due date of an action item. - A new application setting:
ActionItemSettings.EmailTemplate. This is the template used when sending outgoing emails (Log Email) from an action item. - A new application setting:
FeedbackActionItem.FeatureEnabled. This will Enable/disable the feedback feature. - A new application setting:
ActionItemSettings.FeedbackType. This is the Value to be set for the Action Item type when creating a Feedback action item. - Additional web config settings, useful when running under HTTPS
- Yarn is now a supported javascript package manager
Upgrading to Version 16.0.0
Install additional license keys:
- Dovetail Agent license key, which enables access to the general app functionality
- FCSFA Toolkit license key, which enables Action Items and Feedback functionality
License keys can be obtained from the My License Keys page on the Dovetail Selfservice portal. If you do not have these keys, contact Dovetail Software, and we will provide them.
License keys an be installed using the Dovetail Software License Installer, which is included with the Dovetail SDK.
Disable/enable the Action Items feature by setting the
Action Items.FeatureEnabledkey within the appSettings file.Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
If using Action Items:
A. Setup action item searching
Edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of action items. Within Seeker's documentSpecifications.xml file, include the change request specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\seeker-action-item-domain-specification.xml file
- agent_sales_data.dat
- action_item_email_template.dat
- TaskManager.dat
- canned-responses.dat (this will enable canned responses on Action Items, and expand the sharing options)
- feedback.dat
- action-item-rule-properties.dat
- business-rule-events.dat
C. Install SQL functions. This will update the
NumberOfTagsandtoc-queuesfunctions.D. Grant the Action Items privileges to the desired privilege class(es). This can be done within Dovetail Agent, using the Admin - Privilege Classes functionality.
If using the Feedback (Action Item) functionality:
A. Create a new Queue named Feedback, which is where Action items with a type of Feedback will be auto-dispatched to.
OR
B. Edit the Auto-destination rule for feedback action items using the Auto-Destination UI within Dovetail Admin, or by editing and re-importing the feedback.dat file.
Merge in your customizations with the baseline 16.0.0 source code
Build / Test / Release / Deploy
Version 15.0.0
Enhancements
- Admin functionality:
- Activity Codes
- Application lists
- Business Rules
- Business Rule Usage Report
- Calendars (Business Calendars)
- Employees
- Privilege Classes
- Privileges
- Queues
- User Defined lists
- "sa" Privileges. The "sa" user has access to all functionality, regardless of their privilege class. This allows the "sa" user to bootstrap privilege classes for other users.
- Additional Keyboard shortcuts for batch actions:
- Add Tags
- Remove Tag
- Change Status
- Log Note
- Block uploading of file attachments with certain file extensions. Controlled by the
AttachmentSettings.ExcludeExtensionsapplication setting. - Add a Login Status drop-down for Contacts.
Bug Fixes
- Tab being hidden instead of wrapping on show Case page when browser width is too narrow to render all tabs in a single horizintal line.
- Create/Edit Change Request using wrong list for Frequency dropdown
- Multi-line descriptions not rendering properly on some show pages (Tasks, Task Sets)
- Unable to download a new unsaved query
Changes of Interest to Developers
Web.config changes: The assembly binding definitions have changed in the
web.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.A new application setting:
EmployeeSettings.UseDatabaseLogins. When creating employees, this setting controls whether a user/login is created at the database level or not. Normally, this is true. If using Windows Authentication, or some other authentication method, set to false.A new application setting:
AttachmentSettings.ExcludeExtensions. Files with one of these file extensions are blocked from being uploaded.A new application setting:
AttachmentSettings.MaxAttachmentSize. Defines the Maximum Attachment File Size for uploads.
Upgrading to Version 15.0.0
- Import data files.
- agent_admin.dat
- new_user_account.dat
Grant the Application User Permissions at the database level to allow for creating users.
Setup all-employee searching.
Edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of all employees (active and inactive). Within Seeker's documentSpecifications.xml file, include the "all employees" specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\seeker-all-employees-domain-specification.xml file
Merge in your customizations with the baseline 15.0.0 source code
Update
web.configfile. The assembly binding definitions have changed in theweb.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.Build / Test / Release / Deploy
Grant Admin privileges to the desired privilege class(es).
- Login as the "sa" user
- Click the Admin link
- Click on Privilege Classes
- Enable the privileges (Admin and otherwise) for the privilege classes used by your organization
Version 14.0.0
Enhancements
- User-Configurable home page. Users can now set their home page to be any page within the app - such as a queue or a query. To set your home page, use the
s+hkeyboard shortcut or set it on the User Preferences page. - New User Preferences page. Preferences for Automatic Grid Refresh and Custom Home Page.
- A
Clear Local Storagebutton on the User Profile page. Dovetail Agent stores many user-specific preferences in the browser's Local Storage. This includes grid column layout, preferred active tabs, and others. This button will reset these preferences. - Include email signature for email replies and forwards
- Include employees in picker for email addresses when sending an email
- Log Notes form - include the Note Type drop-down
- Log Notes form - make the Internal checkbox be more prominent
- A new
Create Child Casebutton on Child Cases tab of case page - Canned Response Uniqueness change. Canned response names are now unique for a user for each object type. This allows users to have the same canned response name for a Case canned response and a Subcase canned response.
- Canned responses and markdown are now available on the Create Case and Create Subcase pages. This is useful as a template or checklist for gathering required information as part of the Create workflow. Note: Canned response variables are NOT resolved on Create Case and Subcase, as there is not a saved case to use for variable substitution.
- Layout changes for the Create Subcase page
- Subcase logs now update the last modified column (
modify_stmp) - Subcase tab (on case page) - users can toggle between a grid vs card style listing
- Present an Information message to the user when a valid keyboard shortcut does nothing
- The Admin menu item is no longer a menu, but a link that navigates to a new Admin page. Refer to the Administrative Privileges section for more details.
- New administrative UI for holidays
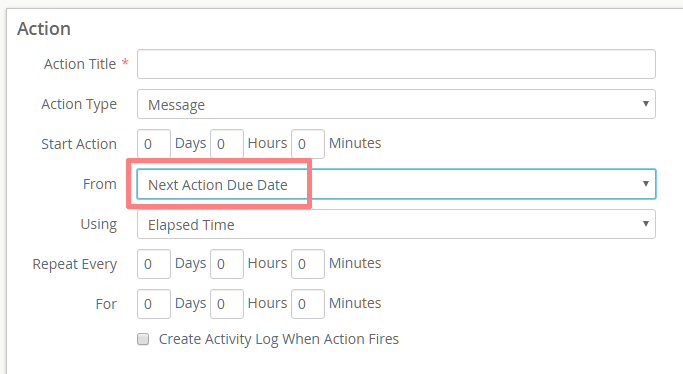
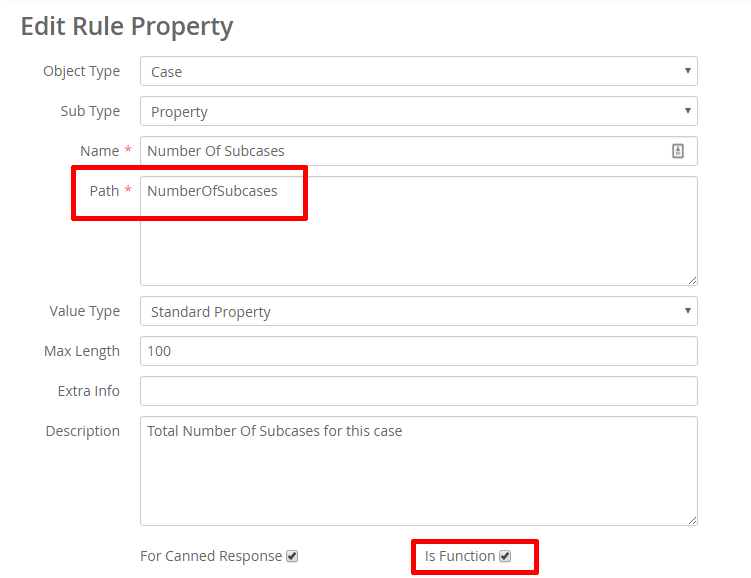
- New administrative UI for rule properties
- Create / Update / Delete Rule properties
- Adds support for custom function-based rule properties
- A new "For Canned Response" checkbox
- A new "Description" field
- Automatically refresh rule property cache when properties are created or updated
- Rule property picker changes
- Include the description
- For canned responses, only show those marked as "For Canned Response"
- Add support for Holidays in business calendars
- When picking a business calendar for a site:
- pick a holiday group (optional - a holiday group is not required)
- set the effective date
- Calendar page shows the details of the work hours and the holidays
- When picking a business calendar for a site:
- Allow for multiple batch actions on a set of items without having to re-select items. Controlled by a User Preference.
- Download query results honors user's individual settings (hidden columns, column order)
- Selected Tab header styling improvements to make the selected tab be more prominent
- The visibility of individual History Items can now be controlled based on user privileges. Refer to the History Privilege Policy Configuration section for more details.
- The
addFacetelement in filter configuration files now supports therequiresPrivilegeattribute, allowing for limiting use of this facet to certain privileges. - The
addFacetelement in filter configuration files now supports data types ofdecimalandfloat - The
addColumnelement in filter configuration files now supports templates ofcurrencyandnumber - Re-add cache-busting mechanism for the Javascript bundle. The requested filename will now look like
en.bundle.14.0.0.js - Add additional privilege checking when navigating directly to admin pages
- New application configuration setting for defining invalid values for required drop-down lists. For example, to disallow "Please Specify".
Bug Fixes
- Deleting in filter widget after filtering fails. For example, filter the Task Set list, then attempt to delete one.
- Don't allow a closed subcase to be reopened if the parent case is closed
- The modal background behind the keyboard shortcut listing does not get removed if a shortcut is used
- Part Request Header gets created without Contact when contact is specified
Changes of Interest to Developers
Webpack Upgrade
In this release, we have updated webpack to use the latest version. To ensure that everything installs and builds smoothly, make sure the proper versions of certain tools are installed on your machine.
- Node.js should be at the latest LTS release (v6.9.2 as of this release). This can be checked by running
node -vin a command prompt. To update, visithttps://nodejs.org/. - Npm should be at the latest version (v4.0.5 as of this release). This can be checked by running
npm -vin a command prompt. To update, runnpm install -g npmornpm update -g npm. The update should take immediate effect, such that runningnpm -vshould return the new version number in the same command prompt. node_modulesshould be deleted, and thennpm installrun again. This is due to the new version of npm installing dependencies differently than previous versions. It is easier to just start fresh than to try and merge the two installations.
Web.config changes
The assembly binding definitions have changed in the web.config file. If you re-use your existing web.config file, be sure to merge in the latest changes.
Function-based Rule Properties
Agent 14 adds support for custom function-based rule properties
A new Convert Query Objects script
The ConvertQueryObjects script will convert Agent 4.x style queries to the newer filter configuration files. This is useful for customers upgrading from Dovetail Agent 4.x. Refer to the Implementation Tasks section of the Install Guide for more details.
User Preferences
A new Preferences page has been added to the app. It's purpose is to house user-specfic preferences that can be set. There is a convention to adding/editing/removing preferences for this view
EmployeePreferencesView
This is the parent view for the page. In order to render a preference on this page, it must be registered with the preferenceRegistry.
preferenceRegistry
An OrderedMap of all the preferences that should be rendered on the User Preference page. The convention to extend this object is to override it in a custom file, import the registry and then manipulate it as needed.
import MyCustomPreferenceView from '...';
import preferenceRegistry from 'override/support/employee/common/preferenceRegistry';
preferenceRegistry.add(MyCustomPreferenceView.id, MyCustomPreferenceView);
export preferenceRegistry;
CustomPreferenceView
There are two attributes should exist on the View object itself (not the prototype): id and column.
The id attribute is used as the unique identifier in the OrderedMap. It is also used to construct the region that the view will be rendered in.
The column attribute is optional (default is full-width) and should be a value available in ColumnStyle.js. This will determine the layout this preference will have on the preference page (currently either a half-width or full-width view).
import ColumnStyle from 'app/support/employee/common/ColumnStyle';
const CustomPreferenceView = Marionette.ItemView.extend({
// ...
});
CustomPreferenceView.columnStyle = ColumnStyle.HALF;
CustomPreferenceView.id = 'my-custom-view';
export default CustomPreferenceView;
Upgrading to Version 14.0.0
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
-
- agent_admin.dat
- us-holidays.dat
Grant the Admin privileges (Calendars, Rule Properties) to the desired privilege class(es) using Dovetail Admin.
Update Rule Properties
As of version 14, only rule properties marked as "For Canned Response" will be presented to the user as valid variables when creating/editing a canned response. Use the new Rule Properties UI within Dovetail Agent to mark these on an individual basis. You can also use SQL to do this. For example, this SQL will mark relevant rule properties as available for Canned Responses:
update table_prop_name set x_for_canned_response = 1 where path_name not like 'focus_obj2act_entry%' and prop_name not like '@%' and path_name <> 'objid'You can then use the UI to disable any you wish to hide from Canned Responses.
You may also wish to update the Descriptions of rule properties, which would give users more context about the property, and the description can be presented in your company's ubitiquous language. Use the new Rule Properties UI within Dovetail Agent to update these descriptions.
[OPTIONAL] Add holidays to business calendars
- Use the Admin - Holidays UI to add/remove/edit holidays for your organization
Edit the Site Calendars (Site page - calendars tab) to set the holiday group for your main support site and any other site(s) as needed
Merge in your customizations with the baseline 14.0.0 source code
Update
web.configfile. The assembly binding definitions have changed in theweb.configfile. If you re-use your existing web.config file, be sure to merge in the latest changes.Build / Test / Release / Deploy
Version 13.0.0
Enhancements
- Log Time and Expenses on Cases and Subcases (requires an FCFO Logistics FieldOps license)
- Parent-Child Cases
- Individual Contacts
- Adhoc Queries. There is a new top-level Query menu, allowing users to query entities in the system. This includes:
- Work Items (Case/Subcase/Solution/Change Request/Part Request)
- Accounts
- Contacts
- Contracts
- Employees
- Site Parts
- Sites
- Other entities within the system can be queried by creating new filter configuration files.
- You can override baseline filter configurations using filter override files.
- The "plus one" option on the My Queries tab header has been removed. New queries are now created via the Query menu.
- Query timeouts now show an informational error message to the user
- Filters (as part of a query) for date fields using the Before or After operators now support a time, in addition to a date
- Small Image attachments are marked as verbose within Case/Subcase History, which means that they are hidden by default. This is useful for de-cluttering the History, especially when displaying inbound emails that contain small icons (such as social media icons). Note: This requires Dovetail Carrier 2.2 or higher, as that version of Carrier saves the image dimensions to the database. Configurable using the
HistoryPolicySettings.SmallImageHeightandHistoryPolicySettings.SmallImageWidthapplication settings. - Commitment warnings and escalation emails are now sent to the case owner, as opposed to the commitment creator
- Markdown help page includes use of pluses (
+), and hyphens (-) as unordered list markers - A new Contacts Tab on the Account page
- Improve UI consistency when removing/unlinking cards from an entity
- Remember different column settings (order, sort, hidden columns) per query context (My work, tag query, queue query, custom queries) i.e. My work doesn't need to show Owner (as it would always be me), but a queue query should show the owner column.
Bug Fixes
- Website link on account form works as an in-app url rather than as an external link
- Create Change Request from a Solution doesn't work
- The list of available filters for contacts on the site page has Status listed twice
- The processing spinner image goes away during a long running query, even though the query is still running
- Application hangs when typing in long email address in Log Email form
- Navigating to the Recent Items page should always go to the first page of Recent Items
Changes of Interest to Developers
- Queries are now driven by filter configuration files
- You can override baseline filter configurations using filter override files.
- A new application setting:
FilterSettings.EnableCache. This enables caching for parsing the filter config files. - API Changes
Entity#initializerenamed toEntity#constructorEntityFilterManager#setRequiredFieldValuesrenamed toEntityFilterManager#setRequiredFacetText- Now allows text replacement of multiple facets
- Parameter given can either be a
string(when only one required facet exists) or an object where the keys are the facet keys and the value is the text replacement
- Local storage keys for maintaining unsaved query facets has been changed
- Old: constructed using
idandtitle - New: constructed using
idandcategory
- Old: constructed using
- Grid rework
- Grid columns are now loaded from the back end and displayed using the requested template. To customize this, make use of the new filter configuration files
- The column constants are no longer needed on the front end
- Template helpers have been moved
- New location is
source/Agent.Shared.Core/content/scripts/app/core/templateHelpers - This allows for easier overriding of the code
- New custom location for template helpers is
source/custom/content/scripts/app/core/templateHelpers
- New location is
Upgrading to Version 13.0.0
-
- agent_basic_data.dat (This contains Query Privileges)
- commitment-rule-properties.dat
- commitment-templates.dat
Grant/Revoke the
Query Account/Site/Contact/Contract/Employee/Site Partsprivileges to the desired privilege class(es) using Dovetail Admin.If using Log Time and Expenses:
- agent_logistics_data.dat
B. Grant the
Log Time and Expensesprivilege to the desired privilege class(es) using Dovetail Admin.Migrate your filter maps to the new filter config API
A. Migrate your custom filter maps to the new filter config XML format
B. Any customizations to baseline filters are now be isolated to override files. Create an override file for each of your baseline filter customizations.
C. For custom filters, you may need to adjust the values that are saved in
fieldcolumn of thetable_filter_facettable. You can either update this with a SQL command or you can modify theSavedFacetSettings.Keysapplication setting. This application setting accepts a comma delimited list of values to map. The following is an example of mappingTAG_NAMEto the new formtagName:TAG_NAME=>tagName. The new form of the filter keytagNamecomes from thekeyattribute used in the filter map xml file. The value of thefieldcolumn must be mapped to thekeyattribute of theaddFacetelement.Merge in your customizations with the baseline 13.0.0 source code
Build / Test / Release / Deploy
Version 12.0.0
Enhancements
- Change Request (Quality) functionality
- Create and Edit Change Requests
- Print Change Requests
- Change Request Workflow operations: Accept, Assign, Dispatch, Forward, Reject, Yank, Close, Reopen, Fix, Fix Failed, Close as Duplicate
- Change Request Actions: Log Email, Log Notes, Replicate Change Request
- Change Requests are available in My Work, Queries, Recent Items, and Search
- Change Requests: Batch actions are available from My Work and other queries
- A new Linked Change Request tab on the Solutions page shows related change requests for the given solution. Can Unlink a linked Change Request. Can Create a new Change Request, which will be automatically linked
Bug Fixes
- Search functionality doesn't work on the Search Tips page
- Filter facets on tabs now always reflect facets actually applied
Changes of Interest to Developers
EntityActions
To accomodate the ability for CR transitions to be added without requiring code to be changed, EntityAction events have been enhanced. Before, a listener of the specific action:type pair was required to handle the event. Since new transitions would create new actions, this required a code change every time a transition was added to listen for that action.
Now, when EntityActions attempts to find a listener for an event, if first checks for the action:type pair. If it does not find a listener for that, rather than throw an error it attempts to find a listener for just the type. If no listener is still found, an error is thrown.
This is helpful for when the listener simply turns around and executes the payload data, such as with Accept, Yank, Reopen (in some cases), Quick Close, and now the new Change Status actions on Change Requests. See GenericAction.js for an example of listening to just the type of an event and how it is handled.
Customization
In order to add generic listeners to this class, simply extend the class and add the listeners to the constructor:
import GenericAction from 'override/core/actions/components/GenericAction';
class CustomGenericAction extends GenericAction {
constructor() {
super();
const boundListener = this.listener.bind(this);
this.entityActions.addActionListener('customEntity', boundListener);
}
}
export default CustomGenericAction;
Upgrading to Version 12.0.0
Disable/enable the Change Request feature by setting the
ChangeRequest.FeatureEnabledkey within the appSettings file.If using Change Requests:
A. Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
B. Setup change request searching
Edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of part request headers and details. Within Seeker's documentSpecifications.xml file, include the change request specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\change-request-domain-specification.xml file
- agent_quality_data.dat
- import canned_responses.dat (this will enable creating canned responses on Change Requests)
D. Install SQL functions. This will update the
NumberOfTagsandtoc-queuesfunctions.E. Grant the Quality privileges to the desired privilege class(es) using Dovetail Admin.
Merge in your customizations with the baseline 12.0.0 source code
Build / Test / Release / Deploy
Version 11.1.0
Enhancements
- On the user profile page, add a link for refreshing a user's session cache
- Add
within next (hours)andwithin next (days)as available filter operators for datetime filters - Case Create: Don't log a note if the notes are empty
- Skip the
selecting themlink when tabbing through markdown enabled forms - On a site, when adding a support site or employee, clicking the
+should autofocus to the picker control - Canned response property cache is now refreshed as part of the Admin - Refresh Cache process.
Bug Fixes
- An open Date Picker doesn't get dismissed when hitting back button
- Disable markdown for Canned Responses when
MarkdownSettings.IsRichLoggingEnabledapplication setting isfalse - Unable to remove a tag from the case page if the tag contains an ampersand
- When reverting impersonation, and the impersonated user was made inactive after the impersonation occurred, the revert impersonation operation would not succeed. Now, the impersionation is automatically reverted, so the user will be back as themselves.
- Clicking on a saved filter that used the
todayortomorrowoperator does not show the saved filter. - Preview pane not showing complete history
Changes of Interest to Developers
Major Front-end Refactor
See http://slides.com/craigjennings11/coming-up-in-agent/fullscreen for an overview of the changes, along with the new customization strategy
- Adopted ES6 import/export syntax, along with other syntax niceties
- Created a new customization strategy for the front end that allows for easier extensions of baseline modules
- All front-end customizations should be located under the 'custom' bottle to allow for easily merging in new versions
Upgrading to Version 11.1.0
Merge in your customizations with the baseline 11.1.0 source code
Build / Test / Release / Deploy
Version 11.0.0
Enhancements
- Canned Responses, which are re-usable text snippets that you can use when logging emails or notes.
- Search now supports future days, i.e.
expires:+20days - View business rule page. From a
Rule Actionitem in history, click to view the details of the business rule that fired. - A new "Recent Part Requests" tab on the Site page
- Quick Close for cases and subcases.
- "Attachment Deleted" history items are now verbose only, meaning they will only show if the "Show Details" option is selected for Case/Subcase history
- When re-sizing markdown enabled text boxes, automatically re-size the preview area as well. (Chrome and Firefox only)
- Log Email enhancements:
- Reply / Reply All / Forward an existing email log
- The Log Email form can now be popped out to a full screen modal window.
- Remove a file attachment that has been added to an email log before being sent.
- Preview/download a file attachment that has been added to an email log before being sent. (Not supported in IE 9)
- Drag-and-drop of an attachment for a Log Email highlights the drop area
- Queries (using FilterMap) now support custom data type conversions of the constraints. This prevents implicit SQL datatype conversions which can adversly affect performance.
- Add support for custom subqueries in where clause generation for queries (using FilterMap)
- My Queries page uses a table layout (rather than a card style layout)
- Queries on the My Queries page are searchable using the in-page search box
- If the user navigates away from the New Query page, reset the query filters to be blank.
- For a new (unsaved) query, automatically remember the filters. Clicking the
+on the query manager page will clear the filters, and allow the user to start with a completely new query. - Improve the behavior of queries with promptable filters:
- If the query is navigated to from a link (such as in the left sidebar) or via a direct URL, prompt the user for the promptable filters.
- If the query is navigated to from the back button, don’t prompt, but execute the query (using either the unsaved state (if it exists); else using the saved state)
- Added
package.batto easily compile app in release mode for deployment- This is a minimal version of
release.batthat skips the steps of running the unit tests, copying the source, copying the docs, and creating the zip file.
- This is a minimal version of
- Keyboard Shortcut Changes and Additions for Case and Subcase pages
| Old | New | Purpose |
|---|---|---|
| m | l+e | Log Email |
| n | l+n | Log Note |
| k | l+c | Log Commitment |
| r | l+r | Log Research |
| m+r | Reply to latest Email | |
| m+a | Reply All to latest Email | |
| m+f | Forward latest Email |
Bug Fixes
- When using queries with promptable filters, when the promptable filter is the not the first filter in the query, it doesn't appear when prompted.
- Using some special characters (such as an em dash) within a Tag causes error
- History auto-update functionality does not work as expected if the client's clock is ahead of the server clock.
- The left navigation sidebar can have multiple items selected if a query and queue objid match.
- The left navigation sidebar can have multiple items selected if a query name and tag name are the same.
- The textbox clear
xfunctionality doesn't reset search state on Task Manager pages. Only applies to IE and Edge browsers.
Changes of Interest to Developers
- A new application config setting: LogEmailReplySettings.IgnoredAddresses
- The assembly binding definitions have changed for the
log4net,FChoice, andfcSDKassemblies in theweb.configfile - Renamed
Agent.Core.Attachments.DeleteAttachmentServicetoAgent.Core.Attachments.AttachmentService - In
ApplicationQuerySource.cs,GetSolutonCasesQuerywas corrected toGetSolutionCasesQuery filterWidgetFactorycontains more configuration options. See the comments in the file for more detailslunris now used for search for thefilterWidgetFactory.- Use the
fieldsoption to declare what properties on the model to enable filtering by - Each field must be a top-level attribute on
model.attributes. This might require flattening some objects to enable filter
- Use the
- The Query Manager now makes use of the
filterWidgetFactoryto display queries - The
markdownEditornow contains the ability to add "plugins"- Pass an object as
pluginsto the markdownEditor to enable them - Each key in the object should be an object that contains:
callback: the method to call when the plugin is clicked. It will be passed the click eventtemplate: should be the icon to render that represents the plugin. Be careful with styling if you want the plugin to be something other than an icon
- Pass an object as
At.jshas been added to provide auto-complete behavior for variable insertions when composing a canned response, and for inserting a canned response in an email or note.- Fix typo in GetSolutionCasesQuery in
ApplicationQuerySourceand inShowSolutionModel(GetSolutonCasesQuery --> GetSolutionCasesQuery)
Upgrading to Version 11.0.0
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import Data Files
Import these data files found in the $dovetailAgent\source\config\dat directory:
- canned-responses.dat
- agent_support_data.dat
Review the new LogEmailReplySettings.IgnoredAddresses application config setting, and set its value properly for your environment. This is to help prevent email loops.
[OPTIONAL] Grant the Quick Close Case and Quick Close Subcase privileges to the desired privilege class(es) using Dovetail Admin.
Merge in your customizations with the baseline 11.0.0 source code
Build / Test / Release / Deploy
Version 10.0.0
Enhancements
- Dovetail Task Manager module, which is a replacement for Clarify Task Manager.
- Requires Dovetail Rulemanager 2.0 and Dovetail Carrier 2.0
- Users can pick a task set to be run for a case
- Create/Edit tasks, task sets, and task properties
- New application settings:
- TaskManagerSettings.TaskManager
- Case page (Show and Edit) now has a new More Info tab containing:
- Alternate Contact information for the case
- CC list for the case
- Part and Contract detailed information
- Simplify the amount of part and contract information shown in the case left sidebar.
- Site page now has a Calendars tab, showing business calendars for this site
- A new Calendar page, showing details of a business calendar
- Site page now has a Connections tab, showing connections for this site. Connections used to be called Modems in Clarify.
- Connections can be created, edited, and deleted
- A new Admin top-level application menu
- Broadcasts, Cache, and User Sessions menu items have been moved to the Admin menu
- Create Case action - handle the scenario where an implementation has dropped the baseline unique index on contact first name, last name, phone.
- Site tabs (other than the Contacts tab) can be enabled/disabled via application settings.
Bug Fixes
- Administrative Subcases don't show the initial note log
- CSS Z-index issue with Tags and flashes popover where the tags would show above the flashes
- Case history - log email items - original message caret does not toggle
- Create Contact operation was being incorrectly logged as an ERROR instaed of DEBUG.
- Incorrect iCal description formatting when viewing calendar items in GMail
w+rkeyboard shortcut (reject from queue) not working- Edit Contract 'Purchased' and 'Used' fields don't persist value of 0
- Log Research - submit button disabled after validation failure
- Edit site: clearing parent site doesn't save
- Privileges not properly enforced.
- De-install site part works when user doesnt have the De-Install SP priv.
- Re-install site part works when user doesnt have the Re-Install SP priv.
- Site - connections - from the front-end, user can edit/delete, but receives a 403 error.
- Site - contact methods - from the front-end, can add/edit. but user receives a 403 error..
- Contact - contact methods - from the front-end, can add/edit. but user receives a 403 error.
- Styling issue on the My Tags page - header shadow obscuring page content when scrolling
- The last Tag on the My Tags page is obscured by the page footer when many tags are present
- When deleting a contact method on either a contact or a site, the notification message says "Successfully Updated", but is incorrectly colored red.
Changes of Interest to Developers
- The data models for
Case&ContactactionsCreateandEdithave been updated. A full or partial entity object will be used for Site, Contact and SitePart instead of just the id. This allows JavaScript to more seemlessly create and update these entities. en_us.jsonhas been renamed toen_us.jsto allow Webpack to monitor it for changes. This file name change will need to happen for any other localization files that exist.- Rake tasks have been organized and slimmed down. This makes it easier to read the code and figure out what tasks are doing. Some dead, unused code was also removed during the process
- continuationFilter.js now allows for empty success responses, namely with an http status code of 204. Before, contiuationFilter would see that no
bodycame with a 204 and assume an error occurred, posting an error notification to the user. - The
listsendpoint has been improved to where the front end can directly request either a user-defined list or an application list. This is useful when two lists of different types have the same name. TheselectFortemplate helper has also been improved to support this option viatype. - The Admin page has been broken into multiple pages. There is now an "Admin" dropdown that appears in the header for administrators, and each link goes to a separate page for that functionality.
- Following the move to each admin feature becoming a unique page, an
adminRouterwas created to handle the routes for those pages. - The "Create Case" button has been removed from the header
AgentResponseWriter.cshas been enhanced to allow for null resource types- The classes that used to exist in
AgentResponseWriter.cshave been moved to separate files - Changed
FilterCategoryExecutor.cs,FilterCategoryResult.cs(added a property), andFilterMapResultWriter.csto send entitySpec data with HTTP 400 when facets are in an invalid state - Apply action filter in
ConsolePackageRegistry.csfor the new preview query endpoint - Tab settings can now have an
enabledattribute that denotes whether the tab should appear in the UI or not. This is useful for customizations as instead of removing the entire tab setting (creating a difficult merge in the future), simply addenabled: falseand the tab will be hidden. Note that tabs are enabled by default;enabledmust be explicitely markedfalsein order to keep the tab from rendering. This can also be leveraged to dynamically decide which tabs to show based on a user's permissions. - editCase.js
EditCaseViewrenamed toDetailsViewDetailsView'sprocessKey,cancelEdit,postEditmethods have been moved to theLayoutView- Full models are used instead of identifiers for
contact,contract,site,sitePart
- createCase.js
- Full models are used instead of identifiers for
contact,contract,site,sitePart
- Full models are used instead of identifiers for
- createContact.js
- Full model is used instead of identifier for values in
sitesarray
- Full model is used instead of identifier for values in
Upgrading to Version 10.0.0
Install Dovetail SDK version 3.4 or higher.
IMPORTANT CHANGE: Subcase ID Number generation within the Dovetail SDK is now handled by a new stored procedure (fc_next_subcase_seq). This stored procedure needs to be compiled to your database. Refer to the Dovetail SDK documentation for more details.
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
[Optional] Setup Dovetail Task Manager
Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
Version 9.0.2
Bug Fixes
- Performing a page refresh (F5) with an ill-defined filter puts the page into an invalid state
- Queries with promptable filters not working properly
- Error when the the number of old recent items exceeds 2100 items
Upgrading to Version 9.0.2
Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
Version 9.0.1
Enhancements
- Improve markdown processing within case history, especially for email logs
Bug Fixes
- Incorrect url for shared calendar when Agent application is in a virtual directory
- Changing the selected contact multiple times on the Create Case page can result in the Site field being disabled and showing placeholder text.
- Some placeholder text is cut off within picker controls when using Microsoft Edge browser.
- Workflow/Log command validation not always using correct validation rules
Upgrading to Version 9.0.1
Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
Version 9.0.0
Enhancements
- The Create Case page shows Recent Cases for both the selected contact and site
- A user can now create a tag on the My Tags page
- Filters on edited Queries are now automatically remembered. A new
Unsavedlabel informs the user that the query has been edited, and anXbutton on the label allows the user to discard those changes. - Prevent form submit buttons from being double-clicked
- Add support for file attachments on part request details
- A new
NumberOfMyTagsquery filter is available. This allows users to query for their untagged items, but using a filter ofNumberOfMyTags = 0 - Query Filters are listed in alphabetical order
- Print pages (for Cases, Subcases, Solutions, PR Headers, and PR details) are now dedicated pages. This resolves a potential issue where tab data wasn't finished loading before printing.
- A new Print button (for Cases, Subcases, Solutions, PR Headers, and PR details) is now available.
- New FrontEndSettings.IsGravatarEnabled application setting, which enables/disables Gravatar for avatars
- Every page request is now recorded in
table_dt_web_log - Calendars can now be shared to external Calendar applications, such as Microsoft Outlook.
- Add support for using Dovetail Seeker as a Resource Store for inline images. Requires Dovetail Seeker 2.4 or higher.
- Improve markdown processing within case history
- Edit case page includes the case ID in the page heading
Bug Fixes
Is InandIs Not Infilters do not work for numeric data types- Removed
Tag IdentifierandQueue Identifierfilters - Unable to paste multiple email addresses (such as `abc@company.com,def@company.com,xyz@company.com`) into TO or CC textbox on log email form
- Broadcasts showing with extra spaces between paragraphs
- Success notifications not appearing on Edit Case and Edit Part Request actions
- Batch Action count is wrong for closing cases, due to cases having Open General Subcases
- States are failing to load when the country is changed on the Create/Edit site page
Changes of Interest to Developers
- Switch from
jshinttoeslint. Eslint allows for much more granular control about both style and formatting. New gulp task:gulp eslint- runs eslint; warnings are suppressed by default; errors will fail the run.
Upgrading to Version 9.0.0
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Update the resource_key column in the dt_resource table using SQL
update table_dt_resource set resource_key = SUBSTRING(store_uri,LEN(store_uri) - CHARINDEX('/',REVERSE(store_uri ))+ 2,LEN(store_uri)) where resource_key is null
Install NumberOfTags SQL function
There is a new SQL function required:
NumberOfTags, which returns the number of tags that a user has on a given object. This function is dependent on your specific schema. In order to facilitate different schemas amongst different customers, we have provided a utility for compiling this function.First, edit
{dovetailAgent}utilities\sql\InstallSqlTemplates.exe.configfile- Set
fchoice.dbtypeto eitherMSSQLorOracle, depending on your database type. - Set
fchoice.connectionstringto a valid connection string for your database.
Second, from a DOS prompt:
- DOS>
cd {dovetailAgent}utilities\sql\ - DOS>
InstallSqlTemplates.exe ..\config\sql\{database}\
- Set
This should complete without any errors.
Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
If using Dovetail Seeker as a Resource Store for images, upgrade Dovetail Seeker (to version 2.4 or higher) and Dovetail Rulemanager (to version 1.6 or higher).
Version 8.0.0
Enhancements
Support rich text (using Markdown) on case/subcase logs (email, notes, research) and commitments.
This includes support for Amazon S3 image uploads to Log Emails.
Note: Requires Dovetail Rulemanager version 1.5 or higher for sending rich outgoing emails.
- Convert Markdown to HTML for rendering rich text in:
- Case History
- Preview Pane
- Broadcasts
- Notifications
- Multiple count badges in tab headers
- Subcases tab on Case page - show open and total # of Subcases
- Part Request tab on Part Request Header page - show open and total # of Part Requests
- Contracts tab on Site page - show non-expired and total # of Contracts
- Part Request Headers tab on Case page- show open and total # of Part Request Headers
- Query filters are now ordered alphabetically.
- Enable selecting of text in console grids. i.e. select a case number or case title.
- Properly handle cases with the
Closed-Admin Pendingcondition - Support for the Microsoft Edge browser on Windows 10
Bug Fixes
- A query filter could render as an empty filter
- Contract Tab headers would not render properly if window height was under 751 pixels
- Log Note and Log Research showing unexpected message: There are errors with the information provided
- Contract notes on the Contract edit page do not render with proper formatting on the view Contract page
- Issue when attempting to create a commitment in the past
- Application can end up in an invalid state when an inactive user repeatedly attempts to login
- A user can delete an attachment on a case they do not own
- Problem with URL detection in case history with complex URLs that included hashes
Changes of Interest to Developers
Change to webpack for script compilation
Agent has moved from requirejs to webpack for script compilation. While this move was nontrivial, it brought many long-term benefits.
Running in dev mode will compile the project into 1 script
It will no longer rely on requiring all of the scripts on page load (>600 requests) which made for a slow developer loading experience. Instead, webpack compiles all of the scripts into one script and loads that, even in dev mode. Debugging is not hindered, though, as webpack creates a source map so that files can be easily accessed and debugged.
Webpack allows for different dependency styles
RequireJS was great as a dependency manager, but since then better and more straight-forward solutions have come up, such as Commonjs. Webpack allows for code that use either style to co-exist with each other. This means you can choose between either style based on preference and webpack will just work to compile the scripts correctly.
Webpack allows for new technologies
Moving to webpack opens the doors to using the latest and greatest javascript features, namely ES6. It does this by allowing us to pass es6-specific code through a "loader" that translates it down to es5 and then compiles it. Instead of longingly drooling over the new es6 features, you can actually use them!
Webpack allows for removing Bower
We now solely rely on npm to handle javascript dependencies. Adapting your code for this change will be discussed below
Cache Buster
We no longer need to leverage cache busting due to the way resources are loaded now, i.e. directly via the browser instead of asynchronously via Requirejs. Because of this, you won't see any _={cacheBuster} suffixes on the requests in dev mode. There are still suffixes on ajax requests, but that is managed through jquery and only happens on XHRs.
Some important notes about moving to webpack
Change in handling localization
In your templates, you should no longer use the syntax {{$ LOCALIZED_STRING }}, but instead {{i18n "LOCALIZED_STRING"}}. This is because our previous localization strategy ({{$) was provided by a requirejs plugin that we no longer use. It was also not possible to override $ as a handlebars helper. Here's a regex you can use to find all occurrences in your code that need to be updated: {{\$\s+([\w_]+)\s*}}
agentLang, underscore, jquery should no longer be dependencies
Another benefit of webpack is it allows for declaring "global" variables that can be accessed from different modules without explicitly declaring a dependency. agentLang, _, and $ are now "globals" and no longer need to be called out as dependencies. Using these variables in your scripts will just work
Remove all occurrences of hbs! in template includes
Webpack will automatically handle compiling templates correctly (via a handlebars-loader), meaning that template dependencies no longer need the hbs! prefix.
Handlebar helpers should only return a function
If you have created any custom handlebar helpers, be sure to update them so that they just return a function instead of registering the helper with handlebars. See the helper editFor as an example
Localization handling has changed
Webpack will now create a script per localization that has the locale prefix in the name, e.g. en.bundle.js. To enable a localization, make sure a json file with the correct localizations exists and add a line to the languages hash in the webpack.config.js file.
No more Bower
Moving to webpack made removing bower possible, and using 1 package manager instead of 2 seems smart. With that, if any dependencies have been added to bower.json, be sure to move them over to the package.json file under the dependencies hash instead. You will also need to add aliases to those dependencies in the webpack.config.js file if you had added aliases in the requirejs config file for these new dependencies.
New npm scripts
To make the developer setup and experience easier, we have moved the most common dev tasks to npm scripts for the frontend. This means you no longer are required to have gulp installed globally and can run npm scripts instead of gulp tasks to setup the environment. Below is a list of possible npm scripts and a summary of what they do:
npm run dev- Creates a dev build of the frontend (includes copy files, compiling less, compiling javascript, etc.)npm run release- Creates a release build of the frontendnpm run test- Runs frontend mocha tests and jshintnpm run webpack- Compiles javascript in dev modenpm run webpack:release- Compiles javascript in release mode (takes ~3 minutes)npm run webpack:test- Compiles a separate javascript bundle that it used by the mocha tests
If you use LiveReload in your dev flow, this is still supported. To enable watching for webpack, run npm run webpack -- --watch. This is a continually running task that does a first compilation (~20s), and then very quick iterative builds as javascript files change.
Tab Badge Enhancements
The tab component has been updated to allow for richer badges. To make use of these enhancements, adjustments need to be made to both the initial count passed to the tab, and how the badges are updated (usually via a collection reset event).
The count variable can now be one of a number of types.
- String - simple string to insert into badge
- Number - basic number to insert into badge
- Object - must contain 'total' value. Can optionally contain 'partial' and 'type' values. 'partial' will control fractional display (i.e. { partial: 1, total: 2 } will create a badge '1/2'), 'type' will control badge styling (e.g. success, warning, etc.)
- Array of any above types, (i.e. [1, 'new', { total: 3 }]). This will create a badge per entry in the array
In addition to these types, the initial count passed in the tab configuration object can be a function that returns any of the above types
When updating complex badges, you will need to use either the reset collection event or manually trigger update:count on the tab's object. Triggering update:count will not do any post-processing of the value as that should already have been done (e.g. collection.trigger('update:count', [1, 'new', { total: 3, type: 'important' }]))). However, the reset event is a little different, so the tab component has added functionality to handle the different possibilities. These include a simple reset that should update the badge based on the collection's length (collection.reset(newItems)), and resets with more complex badges (collection.reset(newItems, [1, 'new', { total: totalResults })).
Supported Node Versions
The Node.js project has experienced a major shift in its management and development speed over the past couple of months. One major change is that they now have an LTS release, code-named "Argon". To better serve our customers, "Argon" will be the version of Node that we will officially support. While other versions both lower and higher may work, these will not be officially supported until we explicitly announce their support. To get the latest LTS release, visit https://nodejs.org/en/ and select the LTS release download link.
Upgrading to Version 8.0.0
Configure rich logs using markdown (email, notes, research) for cases and subcases using the
MarkdownSettings.IsRichLoggingEnabledapplication setting. Requires Dovetail Rulemanager 1.5 or higher for rich HTML outgoing emails.Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
Version 7.0.0
Enhancements
- Part Request (Logistics) functionality
- Create and Edit Part Request Headers and Part Request Details
- Part Request Workflow operations: Accept,Assign,Dispatch,Forward,Reject,Yank,Close,Reopen
- Part Request Actions: Create New Part Request, Replicate Part Request
- Part Requests are available in My Work, Queries, Recent Items, and Search
- Remove the Number of Linked Cases from the Solution sidebar, as this information is now on the Linked Cases tab
- On the query results grid (such as My Work), allow for shift-clicking to select all checkboxes in-between the first one clicked and the second one that is shift-clicked.
- My Work - automatically remember the last selected tab
- Workflow Items (case, subcase, solution, part request) can be easily disabled with the Feature Enabled configuration settings. For example, if Part Requests are not used, this feature can be disabled, and they will not be shown in the application.
- Case History styling - reduce the amount of space between history item header and history item
- My Work and Tag queries now use a default condition filter of
Condition Is In {{OpenOrRejectedFromQueue}}. The{{OpenOrRejectedFromQueue}}variable automatically expands to the appropriate conditions for each item type. For example, for cases, this variable expands toOpen,Open-Reject. For part requests, this variable expands toOpen,Open-Reject,RQST Reopened,RQST Reopened-Reject. - The contact page now has a
Create Case Actionmenu, making it easy to create a case for this contact. - Notes are no longer required when closing a case or subcase
Change StatusandLog Noteare now available as batch actions, making it easy to log a note or change the status of many cases or subcases at one time.
Bug Fixes
- Linked Cases for a Solution don't show the Update time.
- Reinstall site part navigates to bad page
- Copy button for the Public URL for a solution doesn't always work
- The change password action doesn't redirect properly when the application is setup as a virtual directory
- History
Show Detailsoption was not always being remembered
Changes of Interest to Developers
New Architecture for Workflow Actions and Logs
The workflow actions, logs, and other actions have been combined into one concept called "Entity Actions". These can be summed up as actions that can be taken on an entity, e.g. yanking a case, logging a note on a part request, re-installing a site part, etc. There is now an
entityActionsmodule that action handlers register with via a "topic" which is the combination of the action and the entity type the action occurs on.An action handler's responsibility is to present the user with the desired UI for the action, and then execute the action via entityActions with the information. This makes adding new actions trivial by simply creating a new action handler, registering a topic with entityActions and then executing the action once the user fills out the form (if any exists). It also allows for different UIs to be presented to the user depending on which entity the action is fired on, e.g. if "Close Case" and "Close Subcase" need to be different forms. When creating a new handler, be sure to include it as a dependency in
actionRegistry.jsso that it will be pulled into the app correctly.editMenu.js,workflowMenu.js, andlogMenu.jsno longer exist and have been merged intocontextMenu.jsworkflowActions.jsno longer exists- See
assignAction.jsandyankAction.jsfor examples of UI-driven and UI-less implementations of actions
New Architecture for Bulk Actions
A new "IEntityCommand" concept has been introduced to enable commands to be applied to entities. Errors and messages are aggregated during the processing of commands via the CommandNotification class (leveraging the Notification pattern). Commands are dispatched to their corresponding handlers (IEntityCommandHandler).
Moving forward, all bulk actions will be wired up through the
BulkEntityActionSourceclass which conventionally creates endpoints for every pair of matching commands requests that are found.Feature Detection
Feature detection has been added to allow for runtime decisions. Features are classes (treating as plain old C# objects) that get built up as needed. When querying for features, the feature class is used to make the determination. By default detection is done from appSettings using a naming convention described below:
- Class: CaseFeature
- App Setting Key: Case.FeatureEnabled
- App Setting Value: True/False (Default: True)
Upgrading to Version 7.0.0
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Setup part request searching.
If using part requests, edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of part request headers and details. Within Seeker's documentSpecifications.xml file, include the part request specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\part-request-domain-specification.xml file
-
- logistics_user_defined_lists.dat
- agent_logistics_data.dat
- activity_codes.dat
If using Part Requests (Logistics), grant the Logistics privileges to the desired privilege class(es) using Dovetail Admin.
Merge in your customizations with the baseline source code.
Build / Test / Release / Deploy
Version 6.0.0
Enhancements
- Improved performance throughout the application
- Agent is now a true SPA (Single Page Application), which means navigating across pages in the application is much faster
- The Navigation Menu is now accessible from every page in the app
- The Navigation Menu can be hidden on the console pages (My Work, Queues, Queries, Searches, Recent Items), and the page content will expand to fill the entire page
- Added a new Advanced Search page
- The activity spinner is now displayed when waiting for search results to appear
- The default avatar has been changed from a placeholder image to the user's initials
- Add
Case Typefilter for subcases, which filters on the case type of the related case for the subcase - Queries are no longer executed on items without any relevant filters.
For example, previously, a query for
Case Type = Problemwould query for all cases with that case type, all subcases whose related case has that case type, and all solutions. Now, solutions are not queried, as there aren't any filters that apply to solutions (as Case Type does not apply to solutions). - Empty tabs for My Work now show a better message to the user
Bug Fixes
- Fixed an issue where sql filter parameters were incorrectly defined as
nvarcharwhen they should bevarcharfor string columns using anIs Infilter. This affected performance of the queries. - Fix the styling of the date picker, which could cause it to render in an incorrect position on the page
- When using the MergeCaseHistoryChildSubcases=true app setting, and the Show Details option on the Case-History tab, duplicate entries for subcase create, close, and reopen would show. This has been resolved
- When using the MergeCaseHistoryChildSubcases=true app setting, the case history will now include subcase log entries (log email, log phone, log notes, log time & expenses)
- Rename the
Sub Typefilter toSubcase Type - Fix an issue where recent cases would not show for a site with an alphanumeric site id
- Fix an inconsistency between Chrome and Internet Explorer with how items are sorted in a picker
- Added missing information about the recipients to case history for Email In action (Part of Dovetail SDK 3.3.5)
- Added missing information about the action type and the recipients to case history for Email Out action (Part of Dovetail SDK 3.3.5)
- Added missing information about the user performing an action to case history (Part of Dovetail SDK 3.3.5)
Changes of Interest to Developers
- The application is now a .NET 4.5 project (previously it was .NET 4)
- Upgraded to use FUBU MVC 2
- Upgraded to use StructureMap 3
- Upgraded to use Dovetail SDK 3.3.5
app.rootno longer exists- This is due to Agent 5 becoming a complete SPA instead of a SPA per bottle (core, console, support, etc.)
- This means that links generated with
app.rootwill need to be updated. There are a couple of options for this:- You can simply replace
app.rootwithapp.baseand add the SPA name in the url, for exampleapp.root + 'sites/' + site.idcan becomeapp.base + 'support/sites/' + site.id - You can change links to be calculated in the template, for example
this.model.set('siteUrl', app.root + 'sites/' + site.id)in js can become<a href="support/sites/{{ site.id }}" data-link="spa">Site</a>in the template. Since Backbone's Router is aware ofapp.base, there's no need to put it in the link's href
- You can simply replace
- If there were links that didn't use
app.root, but also didn't include the bottle in the path, those too will need to be updated
app.mainRegionno longer exists, useapp.layout.maininstead- Marionette deprecated the idea of having regions on an application object (http://marionettejs.com/docs/v2.4.2/marionette.application.html#application-regions) so that functionality has been replaced with a LayoutView. It is attached to the app object as 'app.layout'. The only region in that layout you'll probably need to use is
app.layout.main. The other regions areheaderandtoc. - This can also affect the use of
ModalRegion, where you'll need to set theeltoapp.layout.main.elinstead ofapp.mainRegion.elor another selector that might not exist anymore (such as#entity-content)
- Marionette deprecated the idea of having regions on an application object (http://marionettejs.com/docs/v2.4.2/marionette.application.html#application-regions) so that functionality has been replaced with a LayoutView. It is attached to the app object as 'app.layout'. The only region in that layout you'll probably need to use is
- Use
BaseRouterobject as parent for all routers- This contains two routers,
ShownTocRouterandHiddenTocRouter.ShownTocRoutershould be used when the page being routed to prefers the Toc to be shown (but if the user has hidden it, that will be persisted), whileHiddenTocRoutershould be used for pages where the Toc should always be hidden by default. For examples,ShownTocRouteris used on the console, whileHiddenTocRouteris used for support pages like Case, Subcase, Solution, Contact, etc.
- This contains two routers,
_requireConfig.sparkhas been moved torequireConfig.js- If any plugins have been added for customizations, ensure those are added to the new requireConfig.js file
- Paths to the plugins will also need to be updated as the location of the bower installation has changed. Use the other plugin paths as a reference to update the path of the custom plugin
- Grunt has been dropped in favor of Gulp
- There were many reasons for this:
- Grunt as a project seems to be losing support
- Gulp as a project seems to be gaining support
- Gulp allows for concurrent tasks to be executed, meaning faster task completion
- Gulp syntax is more declarative, meaning easier understanding of what a task is doing
- This means any custom grunt tasks will need to be converted to gulp tasks (contact us if you need assistance with this)
bowerandgrunt-clino longer need to be installed (npm remove -g bower grunt-cli)gulpneeds to be installed globally to manually run gulp tasks (only required for development,npm install -g gulp)- A new
config.jsonfile exists that is used in gulp tasks to point to specific files. Ensure that custom filepaths are added to the correct entry of this file so that they are included - IMPORTANT: When developing, always run
gulp watch- This will copy changed files to the correct location so that the browser gets the latest changes
- This also starts up a LiveReload server that your browser can connect to, which will automatically reload the page when you change code. A Chrome extension for LiveReload is available.
- There were many reasons for this:
- Acceptance test writing update
- When writing tests, and checking for the current URL value, instead of checking for the full URL use the new
currentUrlContainsfunction to look for the route. This allows for older browsers like IE9 to be tested as they inject hash tags for routing.
- When writing tests, and checking for the current URL value, instead of checking for the full URL use the new
Upgrading to Version 6.0.0
Install the .NET Framework 4.5
Merge in your customizations with the baseline 6.0 source code.
Build / Test / Release / Deploy
Version 5.11.0
Enhancements
Add install, de-install, and re-install Site Part functionality.
Use a treeview widget for displaying the Site Part hierarchy on the Site page.
Enhanced the sorting capabilities for grids (My Work, Queries, etc.). Clicking a column header now has a tri-state: sort ascending, sort descending, no sorting. In addition, multiple column sorting is available using shift-click on a column header to sort by additional columns.
The To and CC fields on the Log Email form now support searching for contacts, which makes it easier to send an email to a contact in the system. Users can search by contact first name, last name, site name, and email address.
Add a Recent Cases tab on the Site page.
Add an application timeout feature. After a period of inactivity, the application will be paused and the user's license will be released. A new configuration setting controls the license timeout. Refer to the General application settings section for specific details.
Add configuration setting to control the minimum number of characters in an entity search (used by many object pickers.) Refer to the Search application settings section for specific details.
Improve the performance of paginated queries (such as My Work, Queue listings, user-defined queries, etc.)
Fix issue where tab counts were not always correct.
Fix issue where use of a caret (
^) in searches would show an invalid search syntax error.
Changes of Interest to Developers
- Add DefaultOrderByClauseGenerator to allow for custom ordering policies in filters.
The default sort order applies when an explicit sort order has not been set.
For queries on workflow objects (case, subcase, solution), the default sort order will use
id_number. For queries on all other objects, the default sort order will useobjid.
Upgrading to Version 5.11.0
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Update last modified timestamps for parts and part revisions
Update table_mod_level.x_modify_stmp and table_part_num.x_modify_stmp using the Update Timestamps SQL
Setup part searching.
If using parts, edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of parts. Within Seeker's documentSpecifications.xml file, include the parts specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\seeker-part-domain-specification.xml file
Update contact searching.
Edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of contact email addresses. Refer to the $dovetailAgent\source\config\seeker.config\seeker-contact-domain-specification.xml file for reference Within Seeker's documentSpecifications.xml file:
include the email addresses into the contents:
<contents> ...existing paths ... <path>e_mail</path> <path>contact2e_addr:e_num</path> </contents>include the email custom field:
<customField title="email" description="Email Addresses"> <path>e_mail</path> <path>contact2e_addr:e_num</path> </customField>
Merge in your customizations with the baseline 5.11 source code.
Build / Test / Release / Deploy
Version 5.10.0
Enhancements
- Support for embedding YouTube and Vimeo videos on solutions.
- Support for Dovetail Seeker as an image file store when uploading images to solutions. Requires Dovetail Seeker version 2.3.0 or higher. Refer to the Resource Uploads application settings section for related configuration settings.
- Display a message when a resource URL (such as an image) isn't found or isn't able to load
- Assorted improvements when uploading images using the markdown editor
- Improve performance when loading the left sidebar of the home page, including loading counts for Queues and My Tags
- Improve the print formatting for cases, subcases and solutions
- Improved back button navigation after editing an item
Upgrading to Version 5.10.0
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Install SQL functions
Dovetail Agent uses user-defined SQL functions for certain operations. The functions are defined in the $dovetailAgent\source\config\sql{database}\toc-queues.sql file. Install these functions to your database.
MSSQL:
sqlcmd -UmyLoginName -PmyPassword -SmyServer -dmyDatabase -i toc-queues.sqlOracle:
sqlplus myLoginName/myPassword@ora11 @toc-queues.sqlThese should complete without any errors.
Merge in your customizations with the baseline 5.9 source code.
Build / Test / Release / Deploy
Version 5.9.0
Enhancements
- Contract Functionality (Contract Manager, not ClearContracts)
- Create, Edit
- Relate to sites, contacts, site parts
- Relate a contract to a Case
- File attachments
- Search
- Show in Recent Items
- On the site page, show contracts that cover this site
- On the site part page, show contracts that cover this site part
- On the solution page, show the linked cases
- In-app Notifications (when user's notification preference is set to Notifier).
- Broadcasts - used to communicate a message to all users. It will appear in their notification drawer.
- On cases and subcases, show thumbnails of image attachments in the history and on the files tab
- On solutions, show thumbnails of image attachments
- Display images in a lightbox when clicking on an image thumbnail
- Support rich text (using Markdown) on solutions.
- Support for adding inline images to solutions. These images will be uploaded to an image file store. Currently, the only supported image store is Amazon S3. This must be your Amazon S3 account. Refer to the Resource Uploads application settings section for related configuration settings.
Bug Fixes
- Fixed a CSRF cookie bug that could cause users to experience a 403 - Forbidden error
- Better handling when Internet Explorer is in compatibility mode
- Edit employee page - sort privilege class list alphabetically
- Edit employee page - exclude inactive employees from the list of supervisors
- When relating/un-relating accounts and sites, properly handle the primary relation (primary2bus_org) and the OWNER bus_site_role.
Changes of Interest to Developers
- tabComponent changes. The onLoad callback now expects a value to be returned (usually the collection of the rendered view) to maintain tab counts.
Upgrading to Version 5.9
Apply General Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Apply Database-specific Schema Changes.
The database-specific (mssql/oracle) schema changes to be applied are defined in $dovetailAgent\config\schema\{database}\agent.{database}.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.{database}.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Setup contract searching.
If using contracts, edit Dovetail Seeker's documentSpecifications.xml file to allow for searching of contracts. Within Seeker's documentSpecifications.xml file, include the contract specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\seeker-contract-domain-specification.xml file
Merge in your customizations with the baseline 5.9 source code.
Build / Test / Release / Deploy
Version 5.8.0
Enhancements
- My Tags page, for editing and deleting tags
- Parent/Child Sites
- Accounts functionality
- Create, Edit
- Relate to Sites
- Relate to Employees (Team)
- File attachments
- Search
- Integration with Dovetail Agent Reporting module
- Notes field for a site
- Contact view includes the contact's avatar
- Ability to upload file attachments by drag-and-drop
- Add unlimited phone numbers, email addresses, and web URLs for sites and contacts
- Add an
unsavedindicator on a query that has been modified but not yet saved. - Added additional security when downloading file attachments to prevent mining of files.
Bug Fixes
- Fixed a CSRF cookie bug that could cause users to experience a 403 - Forbidden error
- Resolved an issue where subcase due dates could be set to an incorrect time
Changes of Interest to Developers
- baseContactMethod.js has been replaced by support/method/contactMethod.js
- contactPhone.js has been replaced by support/method/contactMethod.js
- contactEmail.js has been replaced by support/method/contactMethod.js
- AccountEndpoint.cs behavior has moved to SiteAccountEndpoint.cs
- queryService.js has been split into queryProxy.js and queryRepository.js
- Drag & Drop for uploading file attachments now allows for a visible dropzone. Pass a jQuery object as second parameter to upload#show to create a dropzone for that dom element.
Upgrading to Version 5.8
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
-
- web_types.dat
Edit Dovetail Seeker's documentSpecifications.xml file.
Specifically, edit the account specification, changing the idColumnName property from org_id to objid.
The $agent\config\seeker.config\seeker-account-domain-specification.xml file shows the correct specification.
[Optional] Setup Agent Reporting
Merge in your customizations with the baseline 5.8 source code.
Build / Test / Release / Deploy
Version 5.7
Enhancements
- Added configurable password rules
- Add protection against CSRF (Cross-site request forgery) attacks
- Improved web application security within the web.config file:
- Set the x-frame-origin to prevent click-jacking
- Disable unused verbs
- Added an optional rewrite rule within the web.config file:
Bug Fixes
- Recent Items - Better handling of unexpected data which could cause a blank page
Changes of Interest to Developers
- Provide a specific file for customer's custom CSS. Refer to the Dovetail Agent Developer Training Wiki for more details.
- Refactoring of CSS to reduce size and complexity
- Updated application dependencies (Javascript modules, etc.)
- Marionette was upgraded to v2.2.0 (this might cause some incompatibilities with currently customized code, see the Upgrade Doc for details)
- BaseHelper and BaseWorkflow's ItemView have been transitioned into Behaviors and no longer exist
Upgrading to Version 5.7
To take advantage of the web.config setting which removes the Server header which identifies that this is an IIS server, install the IIS URL Rewrite on your web server (if its not already installed).
- Open IIS Manager
- Click on the Dovetail Agent web application
- In the middle pane, under IIS, look for URL Rewrite icon
- If that icon is there, then URL Rewrite is already installed.
Merge in your customizations with the baseline 5.7 source code.
Build / Test / Release / Deploy
Version 5.6
Enhancements
- Impersonation - allows a user to impersonate another user.
- Notes are now required when performing a Reject or Forward workflow action
- When performing a Forward workflow action, the queue picker now excludes the current queue from the pick list
- A new CC tab on the site page. Contacts in this list will be automatically added to the CC list for log emails on cases and subcases.
- Search - better rendering of file results
- Improved the layout and iconography of the left sidebar of the console
- Support for Windows Authentication (Active Directory integration)
- When a web_user record is created for a contact (when a new login name has been specified), the initial password is set to a random string.
- Query enhancements
- A new Queries page, allowing user to easily access My Queries, Subscriptions, and Shared Queries
- Query results can be downloaded as a Comma-separated (.csv) or Microsoft Excel (.xlsx) file
- Easily create a new query from the Queries page
- Queries can now be shared to another user, to a workgroup, or to everyone
- Shared queries can be subscribed to, which indicates that it's a query that you're interested in. These are queries that you may run occasionally, but aren't quite to the level of a favorite.
- Queries can now be favorited. Favorite queries are queries that you run frequently, or want easily accessible. These show up in the left sidebar under the Queries heading.
- Workgroup is now a system defined query, available on the Shared tab of the Queries page
- Sort order is now remembered for each query for each user
- The Item Type filter shows the list of valid values (Case, Subcase, Solution)
- The Workgroup filter now allows a user to select {{MyWorkgroup}} which is dynamically resolved to the current user's workgroup name.
- The Owner Login Name filter now allows a user to select {{MyLoginName}} which is dynamically resolved to the current user's login name.
Bug Fixes
- Resolved an issue where items could be duplicated (on the page, not in the database) on the case/subcase/solution history when the history automatically refreshes.
- Resolved a character encoding issue in the preview pane
- Prevent items from being forwarded to the same queue that they are already in
- Prevent items from being assigned to the current owner
- Resolved a pagination issue with queries on Oracle databases
- Resolved an issue where the password reset URL could be incorrect in a web farm environment. A new web.config setting of WebsiteSettings.PublicRootUrl was added to address this issue.
- Resolved an issue in the wipbin2tag.js script that would output "undefined" rather the correct username. This was only a problem with the output - the actual processing worked as expected.
- Resolved an issue when using mixed-case login names which could cause some parts of the application to not function properly, such as actions that compared the login name of the currently logged in user to a login name in the database.
Upgrading to Version 5.6
Apply Schema Changes.
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Run upgrade script
- The upgrade script is located in $dovetailAgent\config\scripts\upgrade\5.6
- Be sure that the Dovetail SDK is installed on the machine running the upgrade script
- Edit the fc.env file, defining your database connection information
- From a DOS prompt: cscript upgrade.js
-
- user_impersonation_activity_codes.dat
- agent_basic_data.dat (for the Impersonate Employee privilege)
- WorkgroupQuery.dat
Add the canImpersonate custom field to the employee document specification in Dovetail Seeker's documentSpecification file. The custom field specification can be found within the $dovetailAgent\source\config\seeker\seeker-employee-domain-specification.xml file.
Grant the Impersonate Employee privilege to the desired privilege class(es) using Dovetail Admin.
Merge in your customizations with the baseline 5.6 source code.
Build / Test / Release / Deploy
Version 5.5
Enhancements
- Console (Home Page) enhancements
- Additional data for cases, subcases, and solutions are now included in the grids
- The currently row is highlighted
- Selected rows are now highlighted
- Users can now configure their console by:
- Showing/hiding columns
- Reordering columns
- Resizing columns
- The user's console configuration is automatically saved
- Preview Pane enhancements
- Removed summary information (as this information is now in the grid itself)
- Show full history information (previously, each history item was truncated after so many characters)
- Users can now resize the width of the preview pane
- The user's preview pane width is automatically saved
- Recent Items. The user's most recent items (items viewed in last 30 days) are now easily accessible.
- The number of items shown in the grid will be dynamically adjusted based on the height of the browser window.
- Standardize the wording for Solution Public Availability throughout the application
Bug Fixes
- Gravatar links now use HTTPS when the Dovetail Agent site is configured for HTTPS
Upgrading to Version 5.5
Merge in your customizations with the baseline 5.5 source code
Build / Test / Release / Deploy
Version 5.4
Enhancements
- Ability to reverse the order of case/subcase/solution history
- Ability to view all activities within case/subcase/solution history (business rule actions, custom activities, etc.)
- The queue picker will show all queues by default (when dispatching an item)
- Users can now pick an existing tag without having to re-type it
- Tags can be added and removed from multiple items at one time using the batch actions menu
- Task Manager. Users can now pick a task set to be run for a case.
- Commitments
- My Calendar
Upgrading to Version 5.4
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import Data Files
Import these data files found in the $dovetailAgent\source\config\dat directory:
- agent_support_data.dat
- commitment-rule-properties.dat
- commitment-templates.dat
[Optional] Setup Task Manager
Merge in your customizations with the baseline 5.4 source code
Build / Test / Release / Deploy
Version 5.3
Enhancements
- Wipbin to Tags conversion utility
- Improved the Developer Setup documentation
Developer Concerns
- Replaced the Spark view templating engine with Handlebars
- Improved the list helpers for both single-level (application) lists and hierarchical (multi-level, user-defined) lists.
Upgrading to Version 5.3
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Merge in your customizations with the baseline 5.3 source code
Build / Test / Release / Deploy
Version 5.2
Enhancements
- Auto-Destination functionality
- Log Research functionality for cases and subcases
- Close Case form (status, resolution, notes) when closing cases and subcases
- Select a site part for a case
- Site Part (Installed Part) view and edit pages
- View site part information on case page
- View site parts on site page
- Improve user experience when console sidebar parent items (Favorite Searches, Saved Queries, etc.) have no children
- Improve the print formatting for cases, subcases and solutions
Upgrading to Version 5.2
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Merge in your customizations with the baseline 5.2 source code
Build / Test / Release / Deploy
Version 5.1
Enhancements
- Improved the content and layout of History for Case/Subcase/Solution
- Improved the calendar control
- Styling improvements throughout the app
- Improved custom query experience on the console
- Improved filtering on the console
- Adding filtering functionality to the following lists
- Subcases in the Case view
- Sites in the Contact view
- Recent Cases in the Contact view
- Contacts in the Site view
- Added infrastructure for supporting multiple languages. Language Packs will be available in a future release.
Bug Fixes
- A favorite search could lose its favorite status when the same search was performed manually
- Renaming a Query on the console now works properly
- Sometimes navigation would behave strangely when going 'back' in the browser
- Other minor fixes
Upgrading to Version 5.1
Apply Schema Changes
The schema changes to be applied are defined in $dovetailAgent\config\schema\agent.schemascript.xml The easiest way is to simply apply these changes using Dovetail SchemaEditor and the agent.schemascript.xml file - it will add the new schema and skip over any changes that already exist.
Import Data Files
Import these data files found in the $dovetailAgent\source\config\dat directory:
- localizations.dat
- user_defined_lists.dat
Merge in your customizations with the baseline 5.1 source code
Build / Test / Release / Deploy
Version 5.0
Dovetail Agent 5.0 is a completely redesigned user interface and architecture.
On the back end, it uses the FUBU MVC Framework, which is a popular .NET framework for building web applications. It's built on top of the core ASP.NET libraries. The back end is all written in C#. On the front end, is HTML 5, CSS3, and JavaScript. It uses the Backbone JavaScript framework, along with a boatload of other common JavaScript libraries, including Require.js, jQuery, Marionette, Underscore.js, and Moment.js. In short, all leading-edge technologies.
Features
For specific features, view the High-level functional comparison between Clarify and Dovetail applications
Functionality
Functional items of Dovetail Agent worth noting.
Tags
Rather than a workflow item (such as a case or subcase) being in one (and only one) wipbin, Dovetail Agent has the concept of tags. You can tag any workflow item you want with as many tags as you want. These items are easily available from the console and from queries. This allows for more flexibility in how user's organize their work, and allows one to easily get back to any tagged item - such as those items you want to keep an eye on.
Users can manage their tags (rename, delete) from the My Tags page.
Dovetail Agent ships with a script that converts wipbins to tags. Refer to the Convert wipbins to tags section for more details.
Dates
As discussed in Time Zone handling Most dates are displayed in a timeago format, such as 2 days ago or in 11 hours. To view the exact date-time, simply put your mouse over the timeago format, and the exact date-time will be shown.

Avatars
An "avatar" is an image that represents you online—a little picture that appears next to your name when you interact with websites. Throughout the Dovetail Agent application (such as in case history), avatars are used to help identify a user. Dovetail Agent pulls these images from Gravatar based on the email address of the user. A Gravatar is a Globally Recognized Avatar. You upload it and create your profile just once, and then when you participate in any Gravatar-enabled site, your Gravatar image will automatically follow you there.
Phone Logs
Since there was very little difference between a Notes Log and a Phone Log, the Phone Log input form has been removed from Dovetail Agent. This simplifies the process for users. Phone logs created from other applications will still be shown as part of the case/subcase history.
Auto-Destination
Auto-destination rules are supported for DISPATCH and ASSIGN operations for cases, subcases, and solutions.
When a user selects the Dispatch workflow operation, auto-destination rules are evaluated.
- If the rule evaluates to one queue, then the object is automatically dispatched to this queue.
- If the rule evaluates to more than one queue, then the queue picker is shown with the only options being the queues that the rule returned.
- If the rule evaluates to zero queues, then the queue picker will be shown allowing a user to type in a queue name.
When a user selects the Assign workflow operation, auto-destination rules are evaluated.
- If the rule evaluates to one user, then the object is automatically assigned to this user.
- If the rule evaluates to zero users, then the user picker will be shown allowing a user to type in a user name.
For more information, refer to the Auto-Destination Rules knowledgebase article.
Task Manager
Dovetail Agent supports both Clarify Task Manager and Dovetail Task Manager, although only one can be in use at a given time.
Refer to the Task Manager guide for complete details.
Commitments
Users can create and update commitments for a case or subcase.
There are two ways to create a commitment for a case or subcase:
- Choose Commitment from the Log menu, which allows for a Quick Commitment
- Click the + icon on the Commitments tab header, which allows for a Full Commitment
Quick Commitment: Select a commitment title from a drop-down list, and a due date.
Full Commitment: Type in a commitment title, due date, reminder, and notes.
Commitment Templates
When a commitment reaches its reminder time, Rulemanager notifies the user using the Warning template. When a commitment expires, Rulemanager notifies the user using the Commitment template. These templates are part of your existing Clarify implementation. Dovetail provides more robust templates in the $dovetailAgent\source\config\dat\commitment-templates.dat file.
My Calendar
Users can access their calendar, which shows commitments (based on the commitment due date) and subcases (based on the due date).
Users can also share their calendar. The Share button on the My Calendar page exposes a public URL for the calendar, which can be given to people they wish to share their calendar data with. Exposes calendar data from 30 days ago to 30 days in the future (Can be configured within application settings). This URL can be imported into a Calendar application such as Microsoft Outlook as an Internet Calendar Subscription.
Impersonation
Dovetail Agent allows a user to impersonate another user. Dovetail calls this Impersonation. Clarify traditionally calls this Switch User.
Impersonation allows a user to essentially login as another user without knowing the other user's password. This is useful for managers to impersonate their employees in order to view their work and commitments, and to re-assign their work when necessary.
Once a user impersonates another user, they can revert the impersonation or log out. Nested impersonations are not allowed - a user cannot impersonate a (third) user while impersonating a user.
Activity Logs are added for both Impersonate and Revert actions, allowing for auditing of these actions.
In order to impersonate another user:
- The application must be configured to allow impersonation. See the DovetailDatabaseSettings.IsImpersonationEnabled application setting
- The user doing the impersonation must have the Impersonate Employee privilege
- The user being impersonated must have the Allow proxy user setting enabled
Canned Responses
Canned responses are re-usable text snippets that you can use when logging emails or notes on cases, subcases, and change requests. Canned responses can save you time if you’re often typing similar responses.
Users can create personal canned resonses, and can also share canned responses to other employees, to workgroups, or to everyone. Canned Responses that have been shared can be ignored/unignored.
Canned responses can include dynamic properties, such as the Case Title or Status. The list of available properties is the same as the list of business rule properties (excluding properties with a subtype of Alias).
Quick Close
The Quick Close functionality allows a case or subcase to be closed without fronting the Close form (where users select a status, resolution, and enter notes). With Quick Close, the case/subcase is closed without any additional user inputs.
This functionality is controlled by the Quick Close Case and Quick Close Subcase privileges.
Individual Contacts
Individual Contacts are typically used in a B2C (Business to Consumer) organization. Individual Contacts appear in the application without a site. Technically, they do have a contact role and a site at the database level. The site has a type of INDV. The address for the individual contact is actually the primary address for the site.
The Individual Contact feature is enabled using the IndividualContacts.FeatureEnabled application setting.
When enabled:
- The Create menu will have two options: Create Business Contact and Create Individual Contact.
- On the Create Case page, the plus (+) button for creating a new contact will open the Create Individual Contact form.
Reporting
Dovetail Agent Reporting is an optional reporting module that can be purchased from Dovetail Software. It allows non-technical end users to create and edit reports and dashboards without IT support. For more information, or to obtain this module, contact Dovetail Software.
Broadcasts
A broadcast is used to communicate a message to all users. It will appear in their notification drawer. If a user has the Admin privilege, they can create/edit/delete broadcasts from the Admin page.
Markdown
Markdown is a lightweight and easy-to-use syntax for styling text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
If a text area is markdown enabled, it will show a Markdown Supported icon next to it. Clicking on the Markdown Supported icon will open a markdown help page.
Markdown support is currently enabled for:
- creating/editing solutions
- broadcasts
- case/subcase logs (email, notes, research, commitments)
- close case/subcase
- batch actions (log note, close)
Enabled with the MarkdownSettings.IsRichLoggingEnabled application setting.
Feedback
Within the application, users can submit feedback, such as a Suggestion, Compliment, Bug, or Question. This allows system administrators to collect feedback from end users. Behind the scenes, this will create a new Action Item, which will be automatically dispatched to a queue using auto-destination rules.
This functionality can be enabled/disabled using the FeedbackActionItem.FeatureEnabled application setting. The Action Item type will be determined by the ActionItemSettings.FeedbackType application setting.
By default, Action items with a type of Feedback will be auto-dispatched to a queue named Feedback. This can be controlled using the Auto-Destination UI within Dovetail Admin, or by editing and re-importing the feedback.dat file.
Workgroup Attributes
Dovetail Workgroups allows for a Workgroup to be established with Employee attributes such as Privilege Class, Resource Configuration, Site, Supervisor, Notification Preferences, and Queues, among others.
As new Employees are added to the system, an Administrator can simply assign the new Employee to a Workgroup and have all this information populated in one step, thus greatly simplifying the creation of new employees.
When an employee changes work assignments, the attributes of the new workgroup can override the current settings for the employee automatically just by changing the workgroup.
For more information, refer to the How to use Workgroups and Workgroup Attributes in Dovetail Agent knowledgebase article.
Download Search Results
Search Results can be downloaded to an Excel or CSV file.
A few notes regarding this functionality:
- The search results must be filtered to a single search domain, such as Case or Contact. Mixed results (i.e. a result set using the "All" option) cannot be downloaded.
- Results based on a "file" search domain (such as Documentation) cannot be downloaded.
- If the result set contains a large number of items, then it cannot be downloaded. This is to help prevent performance problems at the database level. By default, the maximum number of items that can be downloaded is 1000. This is configurable using the
QuerySettings.DownloadMaxRowCountkey within the appSettings file.
Output Columns
The output columns for the downloaded search results are controlled by filter configuration files.
The Agent application will match the search domain (such as Case or Contact) to a filter config with the same entity attribute.
As there can be multiple filter configs for the same entity, a new category of search is used to indicate that this filter config is used when downloading search results.
For example, the beginning of the cases.filter.config file looks like this:
<filter name="Cases" entity="Case">
<categories>
<addCategory value="console" rank="0" />
<addCategory value="search" />
</categories>
...
Notice that this filter congig has an entity of Case and a category of search.
So, when downloading search results for "Case", the columns defined in this cases.filter.config file will be used when downloading to an Excel or CSV file.
Solution Comments
Within the Dovetail SelfService application, users can leave comments and rate solutions. Comments are visible to all users of the SelfService application. If an inappropriate comment is logged, the comment can be marked as Internal within the Dovetail Agent application, thus hiding it from within the SelfService application.
Note: This functionality can be enabled/disabled using the SolutionComments.FeatureEnabled key within the appSettings file.

Solution Ratings
Within the Dovetail SelfService application, users can rate solutions. Individual and overall average ratings are visible to users within the Dovetail Agent application and within the Dovetail SelfService application.

Still have questions?
For more information, or to discuss any of this in more detail, please contact Dovetail Support.
Task Manager
Task Manager is an optional module that allows actions to occur automatically when a task set is selected from a case. The most common actions are creating a subcase or creating an action item.
For example, when the New Employee Task Set is run:
- Create a General subcase for setting up the employee's network account and dispatch to the Network queue.
- Create an Administrative subcase for ordering business cards and assign to a specific employee.
- Create an action item for creating the user's account in the CRM system, and dispatch to a queue based on auto-destination rules.
Dovetail Agent can work with either Clarify Task Manager or Dovetail Task Manager.
Dovetail vs. Clarify
Task evaluation
Clarify: Tasks are evaluated within the Clarify Classic Client itself, or via the Task Manager executable (tskmgr.exe).
Dovetail: Tasks are evaluated within Dovetail Carrier.
Actions
Clarify: Create Subcases, Create Action Items
Dovetail: Create Subcases, Create Action Items, Customizable to perform other actions
Applications involved in Task Manager
Clarify: Clarify Classic Client, Rulemanager, Task Manager executable (tskmgr.exe)
Dovetail: Dovetail Agent, Dovetail Carrier, Dovetail Rulemanager
Schema
Clarify and Dovetail use completely different schema for managing tasks, task sets, and task properties.
Clarify: cls_group, cls_factory, stage_task, task_set, cls_factory, cls_opn, cls_ref
Dovetail: dt_task, dt_task_set, dt_property_template, dt_configured_property, prop_name
Clarify Task Manager
Clarify Task Manager is an optional module that allows subcases and action items to be automatically created when a task set is selected from a case.
Clarify Task Manager and the Clarify Classic Client
Within the Clarify Classic Client, this process is started by clicking the Jobs button on a case, and then selecting a Task Set to be executed. The Clarify Client then evaluates the task set and creates the subcases and action items as needed.
Clarify Task Manager and Dovetail Agent
Within Dovetail Agent, this process is started by choosing the Workflow - Run Task Set menu item on a case, and then selecting a Task Set to be executed. User's must have the Task Manager privilege in order to see this menu item. Dovetail Agent itself does not evaluate the task set and create subcases. Instead, Dovetail Agent creates a time bomb, which fires the a business rule. Rulemanager processes this business rule which calls out to Clarify's tskmgr.exe.
The Run Clarify Task Set business rule is what makes this happen. Have a look at the business rule to see how it functions.
Administration of Task Sets for Clarify Task Manager
Task Definitions and Task Set Definitions are setup using the Policies and Customers module within the Clarify Classic Client.
Dovetail Task Manager
Dovetail Task Manager is an optional module that allows subcases to be automatically created when a task set is selected from a case. Dovetail Task Manager is also extensible using customization, allowing it to perform other actions, within the Clarify/Dovetail system itself, or even as a mechanism for integrating with other systems.
Process
- Within Dovetail Agent, this process is started by choosing the Workflow - Run Task Set menu item on a case, and then selecting a Task Set to be executed.
- Dovetail Agent creates a time bomb in the database
- Rulemanager pickes up this time bomb, and executes the
Run Dovetail Task Setbusiness rule, which sends a message to Dovetail Carrier. - Dovetail Carrier receives the message, which tells it which Task Set to execute
- Carrier retrieves the Task Set and related Tasks from the database
- For each task in the set:
- Retrieves Task from database
- Resolve each Task Property
- Create subcase or action item (or perform custom action)
- Perform workflow (assign/dispatch/auto-dispatch/etc.)
Migrating from Clarify Task Manager to Dovetail Task Manager
Dovetail Agent ships with a script for converting Clarify Tasks/Task Sets/Properties to Dovetail Tasks/Task Sets/Properties. Details of this script are listed below.
Applications
The following applications are involved in the Task Manager process
- Dovetail Agent - setup of tasks, task sets, and task properties; Run Task Set action on cases; setup of business rule which fires when the Run Task Set event fires
- Dovetail Rulemanager - evaluates business rule, sends message to Dovetail Carrier
- Dovetail Carrier - receives message, evaluates Task Sets and Tasks
Managing Tasks and Task Sets
Tasks and Task Sets are managed within Dovetail Agent. The Tasks privilege is required.
Managing Task Property Templates
Task Property Templates are managed within Dovetail Agent. The Task Property Templates privilege is required.
Important note! It is recommended that managing Task Property Templates should be performed by a System Administrator / Technical Resource on your project. Managing templates requires intimate knowledge of the Clarify schema and the underlying APIs used when Carrier performs actions.
Dovetail Agent Privileges
- Task Manager - required to access the Run Task Set action on a case
- Tasks - required to manage Tasks and Task Sets
- Task Property Templates - required to manager Task Property Templates
Schema
The following tables are used by Dovetail Task Manager:
- dt_task - defines the task action
- dt_task_set - groups tasks together
- dt_property_template - defines a template to be used when configuring properties
- dt_configured_property - defiens an instance of a configured property, i.e. what value should this property be set to.
- prop_name - business rule properties, defines case properties that can then be set on a subcase
Requirements
- Dovetail Agent version 16 or higher
- Dovetail Carrier version 3.4 or higher
- Dovetail Rulemanager version 2.2 or higher
- Dovetail Task Manager license key
Install / Setup
- Apply schema changes using Dovetail SchemaEditor and
task-manager.schemascript.xmlschema file - Apply database-type-specific schema indexes for task manager using Dovetail SchemaEditor and
task-manager.index.{databaseType}.schemascript.xmlschema file - Import
TaskManager.datfile Assign Privileges
Assign the privileges to the appropriate privilege classes using Dovetail Agent
Important note! It is recommended that the privilege for managing Task Property Templates should be only be granted to a System Administrator / Technical Resource on your project. Managing templates requires intimate knowledge of the Clarify schema and the underlying APIs used when Carrier performs actions.
Review Business Rule (included in TaskManager.dat)
The important components of the business rule are:
- Object Type: Cases
- Start On Event = Run Task Set
- Action Message Type: Carrier Message
- Message:
type=RunTaskSet caseId=[Object ID] taskSetName=[Task Set Name]
Dovetail Carrier setup
Use Dovetail License Installer (provided with the Dovetail SDK) to install the Dovetail Task Manager license key into your database
Dovetail Rulemanager setup
If Dovetail Carrier is installed on a different machine than Dovetail Rulemanager, then edit the
FChoice.RuleManager.WindowsService.exe.configfile, setting the value of theCarrier.QueueAddresskey with the correct server name/address.Review auto-destination rules
If your tasks will use the Auto-Assign or Auto-Dispatch workflows, review your existing auto-destination rules and adjust if necessary. Task Manager uses the
ASSIGNandDISPATCHoperations of auto-destination rules. If an auto-destination rule does not resolve to any queue (for auto-dispatch) or to any user (for auto-assign), then a warning will be logged and the item will not be assigned nor dispatched. If an auto-destination rule resolve to multiple queues (for auto-dispatch) or to multiple users (for auto-assign), then a warning will be logged and the item will be routed to the first item in the list.
Migrating from Clarify Task Manager to Dovetail Task Manager
Business Rules
Inactivate any existing business rules that have an action that calls the Task Manager executable (tskmgr.exe)
Conversion script
Dovetail Agent ships with a script for converting Clarify Tasks/Task Sets/Properties to Dovetail Tasks/Task Sets/Properties.
Conversion Script Requirements/Setup:
- Dovetail SDK. Must be installed, as this script uses the SDK via COM.
- Dovetail Task Manager schema must be applied to database
- Dovetail Task Manager data (from DAT file) must be applied to database
- Edit the fc.env file for your environment
The script is executed from a command line:
cscript main.wsf
Note: If cscript throws an error such as: There is no script engine for file extension ".js".
Then use the //E option of cscript to specify the script engine to be jscript.
Example: cscript //E:jscript main.wsf
Validate, preview, then convert
Validate data in database
cscript main.wsf /validateIf any errors are listed, they must be resolved before preceeding.
Preview converting Clarify Tasks & Properties to Dovetail Tasks & Properties
cscript main.wsf /tasks /verbose /previewConvert Clarify Tasks & Properties to Dovetail Tasks & Properties
cscript main.wsf /tasks /verbosePreview converting Clarify Task Sets to Dovetail Tasks Sets
cscript main.wsf /tasksets /verbose /previewConvert Clarify Task Sets to Dovetail Tasks Sets
cscript main.wsf /tasksets /verbose
Customizing Dovetail Task Manager
Dovetail Task Manager is extensible using customization, allowing it to perform other actions, within the Clarify/Dovetail system itself, or even as a mechanism for integrating with other systems.
Dovetail provides example code for customizing Task Manager.
Custom action
Out of the box, Task Manager supports two actions -
Create SubcaseandCreate Action Item. The first example walks through how to add a custom action for a task. Specifically, it will show how to add an action namedGet Stock Quote, that will call an external web service to get a stock quote. The quote will be logged as a note to the case.Custom Message Type
Out of the box, Task Manager fires a business rule with an action of Carrier Message. The business rule action message content specifies
type=RunTaskSetRulemanager turns this into an actual message, and sends it to Carrier. Out of the box, Carrier only knows how to process these messages with atypeofRunTaskSet. The second example walks through how to add a custom type, allowing Carrier to perform a custom action, completely independent of Task Manager. Specifically, it will show how to add a type ofGetStockQuote, that will call an external web service to get a stock quote.
These examples, including code and documentation, are located on Github.com.
Administrative Concerns
Items that Dovetail/Clarify administrators should be aware of.
Admin functionality
The following admininstrative functions are available within Dovetail Agent:
- Activity Codes
- Application lists
- Auto-Destination Rules
- Broadcasts
- Business Rules and Rule Properties
- Business Calendars and Holidays
- Config Items
- Countries
- Employees
- Numbering Schemes
- Parts, Part Revisions, Part Domains, Part Classes, Part Catalogs
- Privileges & Privilege Classes
- Queues
- States
- Time Zones and Daylight Savings Hours
- User Defined lists
- Workgroup Attributes
Each of these items are controlled by privileges, controlled using the privilege class page. The "sa" user has access to all functionality, regardless of their privilege class. This allows the "sa" user to bootstrap privilege classes for other users.
Administrative Privileges
The following summarizes the privileges a user needs to have an administrative link/icon be visible:
| Link / Icon | Required Privilege(s) |
|---|---|
| Activity Codes | Activity Codes |
| Application Lists | Application Lists |
| Auto-Destination Rules | Auto-Destination |
| Broadcasts | Admin |
| Business Rules | Business Rules |
| Cache | Admin |
| Calendars | Calendars |
| Config Items | Config Items |
| Countries and States | Countries |
| Employees | Create Employee or Edit Employee |
| Holidays | Calendars |
| Numbering Schemes | Number Schemes |
| Parts and Revisions | Part Numbers |
| Part Domains | Part Domains |
| Part Classes | Part Classes |
| Part Catalogs | Part Catalogs |
| Privileges | Privileges |
| Privilege Classes | Priv Classes |
| Queues | Queues |
| Rule Properties | Rule Properties |
| Task Manager | Tasks or Task Property Templates |
| Time Zones | Timezones |
| User Sessions | Admin |
| User Defined Lists | User Defined Lists |
| Workgroup Attributes | Workgroups |
If at least one of these privileges in granted, then the Admin link will be shown in the App header.
Create Employee
When creating new employees, there is an option to set the user's password for them, or send then an email telling them that their account has been created. This email will also contain a link to where they can set their own password. The content of the email that is sent out is controlled by the "New User Account Email" com_tmplte, which is defined in the new_user_account.dat file. This template can be modified to be specific to your organization.
Status Codes
Application Status Codes are the lists of valid values within a condition. For example, for Cases, there is a list of Open status values, and a list of Closed status values.
Within Dovetail Admin, and within the Clarify Classic Client, there is a separate administrative UI for managing Application Status Codes.
Within Dovetail Agent, these are managed like any other Application list (since that's what they really are).
The following may be helpful for determing the status list names.
| Application | Object Types | Status Lists in use |
|---|---|---|
| Support | Cases, Subcases | Open, Closed |
| Quality | Change Requests | CR Open, CR Fixed, CR Closed, CR Duplicate/Closed |
| Logistics | Part Requests | RQST Open, RQST Closed, RQST Reopened, Picked, Unpicked, Fulfilled, Shipped, Received, Backordered, Part Used, Update Inv, In Repair |
| Sales | Action Items | Open Action Item, Closed Action Item |
Internal Notes
As of Agent 5.0, internal notes are handled differently than previous versions, and differently than the Clarify Client. Traditionally, internal notes are stored in table_notes_log.internal, which is a 255 character field. In Agent 5, internal notes are stored in the same field as regular notes (table_notes_log.description), and the x_is_internal field is set to 1 to indicate that these are internal notes. This removes the 255 character limit of internal notes, and simplifies the application for end users.
However, this can affect SelfService/eSupport/WebSupport style applications, which assume anything in table_notes_log.description is a public note. Because of this change, applications which expose public notes to customers may need to be enhanced to compensate for this new style of internal notes. For more information, or to discuss this in more detail, please contact Dovetail Support.
Time Zone Handling
Any date/timestamps from the database are sent to the client browser in UTC. These timestamps are then converted to the browser's timezone using Javascript. That way all timestamps are presented in the local timezone of the user. When a user enters a date/timestamp, that timestamp is converted to UTC before it is sent to the server. The server then converts it from UTC to the database's timezone The database timezone is determined by the entry in table_time_zone where is_default = 1. All timestamps are stored in the database in that database timezone.
Time Zone of Application User
When logging in as the Application User, this user's timezone will always be UTC, regardless of browser or machine time zone. This is only for the application user.
Requirements
For the most up-to-date platform information, refer to the Dovetail Platform Guide.
Client
The only client requirement is a web browser. Dovetail Agent has been verified to work with the following web browsers:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Microsoft Internet Explorer 11
Note: Internet Explorer should not be run in compatibility mode for Dovetail Agent. Additional Information
Server
Operating System
- Microsoft Windows Server 2008, 2008 R2, 2012, Windows 7, Windows 10
Dovetail Products
- Dovetail SDK, with the Support and Interfaces Toolkits
- Dovetail Seeker (version 2.5 or higher)
- Dovetail Rulemanager (version 2.5 or higher)
Web Server
- Microsoft IIS Version 6.0 or later
- Microsoft .Net 4.5 Full
Clarify Version
- 7.0 or later
Tools
- Dovetail SchemaEditor
- Dovetail ArchiveManager (DIET) or Data Exchange (Dataex)
Dovetail Task Manager Requirements
Dovetail Task Manager is dependent on the following additional Dovetail applications:
- Dovetail Carrier version 3.4 or higher
- Dovetail Rulemanager version 2.2 or higher
Other Tools
- SQL query tool
- Unzip utility
Development
Refer to the Developer Setup page for details on setting up a developer environment.
Install Guide
Review the Requirements
Install Required license keys
- Dovetail SDK license key. Enables connectivity to the database.
FCINTER Toolkit license key. Enables Contacts/Sites/Accounts/Solutions
Install One of the following Required license keys
Dovetail Agent license key, which enables access to the general app functionality AND Admin functionality.
OR
Dovetail Admin license key, which enables access to only the Admin functionality
Install Optional license keys
- FCCS Toolkit license key, which enables Cases/Subcases
- FCCQ Toolkit license key, which enables Change Requests
- FCCL Toolkit license key, which enables Part Requests
- FCFO Toolkit license key, which enables Time and Expense functionality on cases and subcases
- FCSFA Toolkit license key, which enables Action Items and Feedback functionality
License keys can be obtained from the My License Keys page on the Dovetail Selfservice portal. If you do not have these keys, contact Dovetail Software, and we will provide them.
License keys an be installed using the Dovetail Software License Installer, which is included with the Dovetail SDK.
Unzip the agent.zip file
Enable support for SQL Views
Dovetail Agent uses SQL views as part of its custom schema. This requires that yur database is enabled for them. If your Clarify version is 11.5 or higher, you likely already have SQL view support enabled.
Check
To check if your database is SQL View enabled, look for a column named sql on the adp_tbl_name_map table.
MSSQL:
sp_columns adp_tbl_name_map
Oracle:
desc adp_tbl_name_map
If the sql column is not present, then it needs to be added.
Add column to enable SQL Views
MSSQL:
ALTER TABLE ADP_TBL_NAME_MAP ADD sql TEXT NULL;
Oracle:
ALTER TABLE SA.ADP_TBL_NAME_MAP ADD("SQL" CLOB DEFAULT empty_clob());
Drop the fc_mod_level_view
If your database has the fc_mod_level_view, this view needs to get dropped. This view will likely be present if you upgraded from Dovetail Agent version 4.x. Note: It will get re-created in the next step.
To drop the view:
Export the schema to a data dictionary file using schemaeditor -export
Edit the data dictionary file, removing the fc_mod_level_view definition (4630) from the file.
Apply this data dictionary file (using schemaeditor -apply), which will drop the view from the database
Apply General Schema Changes
The schema changes to be applied are defined in the $dovetailAgent\config\schema directory
Prior to making schema changes, backup the current database.
Use Dovetail SchemaEditor to apply these schema changes.
- Edit the .SchemaEditor file
- Set the database connection information.
- Set the inputFilePath to $dovetailAgent\source\config\schema\agent.schemascript.xml
- Preview the changes (SchemaEditor.exe -p).
- Apply the changes (SchemaEditor.exe -a).
Apply Database-specific Schema Changes.
The database-specific (mssql/oracle) schema changes to be applied are defined in $dovetailAgent\config\schema\{database}\agent.{database}.schemascript.xml
Use Dovetail SchemaEditor to apply these schema changes.
- Edit the .SchemaEditor file
- Set the database connection information.
- Set the inputFilePath to $dovetailAgent\source\config\schema{database}\agent.{database}.schemascript.xml
- Preview the changes (SchemaEditor.exe -p).
- Apply the changes (SchemaEditor.exe -a).
Install SQL functions
Dovetail Agent uses user-defined SQL functions for certain operations.
The NumberOfTags function is dependent on your specific schema. In order to facilitate different schemas amongst different customers, we have provided a utility for compiling this function into your database, along with all the required SQL functions.
First, edit {dovetailAgent}\\utilities\sql\InstallSqlTemplates.exe.config file
- Set
fchoice.dbtypeto eitherMSSQLorOracle, depending on your database type. - Set
fchoice.connectionstringto a valid connection string for your database.
Second, from a DOS prompt:
DOS> cd {dovetailAgent}\\utilities\sql\
DOS>
DOS> InstallSqlTemplates.exe ..\..\config\sql\{database}\
This should complete without any errors, as shown here:
InstallSqlTemplates.exe ..\..\config\sql\mssql
Found template: ..\..\config\sql\mssql\NumberOfTags.template
Rendered ..\..\config\sql\mssql\NumberOfTags.template as NumberOfTags.expanded.sql
Executing SQL: ..\..\config\sql\mssql\NumberOfTags.expanded.sql
Executing SQL: ..\..\config\sql\mssql\toc-queues.sql
Import Data Files
Import these data files found in the $dovetailAgent\source\config\dat directory:
- action_item_email_template.dat
- action-item-rule-properties.dat
- activity_codes.dat
- agent_admin_data.dat
- agent_basic_data.dat
- agent_logistics_data.dat
- agent_quality_data.dat
- agent_sales_data.dat
- agent_support_data.dat
- agent_work_items_data.dat
- auto_dest_operations.dat
- business-rule-events.dat
- canned-responses.dat
- commitment-rule-properties.dat
- commitment-templates.dat
- feedback.dat
- localizations.dat
- logistics_user_defined_lists.dat
- new_user_account.dat
- password_reset.dat
- phone_email_types.dat
- themes-list.dat
- us-holidays.dat
- user_defined_lists.dat
- user_impersonation_activity_codes.dat
- web_types.dat
- WorkgroupQuery.dat
To import the data files using Dovetail ArchiveManager (DIET)
Execute the following command:
diet.exe -user_name <user> -password <pass> -db_server <serv> -db_name <db> -imp <file>
where:
<user> is the system administrator user
<pass> is the system administrator password
<serv> is the database server name
<db> is the database name
<file> is the name of the file to import. If the <file> is not in the current directory, specify the path to the directory it is in.
Update Timestamps
Dovetail Seeker relies on an item's last modified timestamp in order to know when it should be re-indexed. As part of the Dovetail Agent schema, modify timestamp fields have been added to certain entities. These timestamps need to be updated so that Seeker will pick them up to be indexed.
Issue the following SQL using your SQL tool of choice:
Microsoft SQL Server:
update table_employee set x_modify_stmp = getdate()
update table_mod_level set x_modify_stmp = getdate() where x_modify_stmp is null
update table_part_num set x_modify_stmp = getdate()
Oracle:
update table_employee set x_modify_stmp = (select sysdate from dual);
update table_mod_level set x_modify_stmp = (select sysdate from dual) where x_modify_stmp is null;
update table_part_num set x_modify_stmp = (select sysdate from dual);
Dovetail Seeker Configuration
Dovetail Seeker is the search engine that powers the search capabilities of Dovetail Agent. It is a required dependency of Dovetail Agent. Follow the installation instructions provided with Dovetail Seeker.
Within Seeker's documentSpecifications.xml file, be sure to include the specifications needed by Dovetail Agent, which are provided in the $dovetailAgent\source\config\seeker.config\ directory:
- seeker-account-domain-specification.xml
- seeker-contact-domain-specification.xml
- seeker-employee-domain-specification.xml
- seeker-all-employees-domain-specification.xml
- seeker-site-domain-specification.xml
- seeker-contract-domain-specification.xml
- seeker-all-parts-domain-specification.xml
- seeker-part-request-domain-specification.xml (if using part requests)
- seeker-change-request-domain-specification.xml (if using change requests)
- seeker-action-item-domain-specification.xml (if using action items)
From Seeker's baseline documentSpecifications.xml file, the following specifications should be used:
- cases
- subcases (if using subcases)
- solutions (if using solutions)
Setup Dovetail Task Manager
[Optional] If using Dovetail Task Manager, follow the Install/Setup Steps
Setup Clarify Task Manager
[Optional] If using Clarify Task Manager:
- Import the $dovetailAgent\source\config\dat\TaskManager.dat file
- Edit the Run Task Set business rule action, setting the correct path to tskmgr.exe
- Grant the Task Manager privilege to the appropriate privilege class(es) (once the app is up and going).
Setup Agent Reporting
[Optional] If using Dovetail Agent Reporting module
-
- agent_basic_data.dat (for the Report privileges)
Grant the Report User and Report Creator privileges to the desired privilege class(es) using the Admin portion of the app (once the app is up and going).
Be sure to set the reporting application configuration settings, which are covered in the next section.
Application Configuration
Application settings are defined within the $dovetailAgent\app\appSettings.config file. This file can be edited directly, or, you can override the application settings in the $dovetailAgent\app\appSettings.secret.config file.
appSettings.secret.config
Settings within the appSettings.secret.config will override those in the appSettings.config file.
To override an application setting, copy that setting from appSettings.config into appSettings.secret.config, and set its value appropriately.
Using the appSettings.secret.config file has a couple of advantages:
- This file can be kept in a separate location than the project source, allowing secret information (such as production database connection information) to remain secret.
- By not editing $dovetailAgent\app\appSettings.config file, this will simplify future upgrades of Dovetail Agent.
General
| Key | Default | Comments |
|---|---|---|
| DovetailDatabaseSettings.Type | mssql | Your database type. Either mssql or oracle |
| DovetailDatabaseSettings. ConnectionString |
Data Source=host.domain.local;Initial Catalog=mobilecl125; User Id=dovetailapp;Password=password |
Database connection string |
| DovetailDatabaseSettings. SessionTimeoutInMinutes |
60 | Number of minutes until an inactive session is terminated. |
| DovetailDatabaseSettings. ApplicationUsername |
sa | A valid Clarify username used by the application |
| EmployeeSettings. UseDatabaseLogins |
true | When creating employees, this setting controls whether a user/login is created at the database level or not. Normally, this is true. If using Windows Authentication, or some other authentication method, set to false. |
| HistorySettings. MergeCaseHistoryChildSubcases |
false | When displaying case history, should subcase entries be included as well |
| HistoryPolicySettings. SmallImageHeight |
72 | Image attachments under this height (in pixels) are considered small, and will be classified as verbose items within History. This only applies to image attachments added by Dovetail Carrier. |
| HistoryPolicySettings. SmallImageWidth |
72 | Images attachments under this width (in pixels) are considered small, and will be classified as verbose items within History. This only applies to image attachments added by Dovetail Carrier. |
| CommitmentSettings. DefaultDueDateInHours |
24.0 | When commitments are created, the default due date will be this many hours in the future |
| WebsiteSettings.PublicRootUrl | http://localhost/agent5/ | If you are running your web site in a farm (behind a reverse proxy) Agent5 will need to know the full public URL of your website for when it needs to create public facing URLs (password reset emails) |
| QuerySettings. DownloadMaxRowCount |
1000 | When downloading query and search results, the maximum number of rows that can be downloaded. |
| fchoice.sqlcommandtimeout | 30 | The timeout (in seconds) for SQL queries executed by the application against the database. |
| vs:EnableBrowserLink | false | Disables the Visual Studio Browser Link functionality |
| SolutionSettings.PublicUrl | https://support.dovetailsoftware.com/ selfservice/solutions/show/{{0}} |
The root url for public solutions. This should be your eSupport/WebSupport/SelfService style application where customers can access the public knowledgebase. |
| WebSecuritySettings. DisableAntiForgery |
false | Disables CSRF protection. Can be useful to disable in certain development/test situations. |
| LicensingSettings. TimeoutMinutes |
60 | Number of minutes a user must be inactive before their license is released. Remove this value to never release a license. |
| FilterSettings. EnableCache |
false | Enable caching for parsing the filter configs. For development purposes, setting this to false will make things easier. For production, this should be set to true. |
Enable Features
| Key | Default | Comments |
|---|---|---|
| Case.FeatureEnabled | true | Enable/disable cases in the application |
| Subcase.FeatureEnabled | true | Enable/disable subcases in the application |
| Solution.FeatureEnabled | true | Enable/disable solutions in the application |
| PartRequest.FeatureEnabled | true | Enable/disable part requests in the application |
| ChangeRequest.FeatureEnabled | true | Enable/disable change requests in the application |
| ActionItem.FeatureEnabled | true | Enable/disable action items in the application |
| ParentChildCases.FeatureEnabled | true | Enable/disable parent-child cases in the application |
| MarkdownSettings.IsRichLoggingEnabled | true | Enable/disable rich logs using markdown (email, notes, research) for cases and subcases. |
| DovetailDatabaseSettings. IsImpersonationEnabled |
false | Determines whether impersonation is enabled. |
| FrontEndSettings.IsGravatarEnabled | true | Enable/disable use of Gravatar for avatars in the application |
| FeedbackActionItem.FeatureEnabled | true | Enable/disable the feedback feature. |
| SolutionComments.FeatureEnabled | true | Enable/disable solution comments feature |
Sites
| Key | Default | Comments |
|---|---|---|
| SiteSitePartsTab.FeatureEnabled | true | Enable/disable the site parts tab on the site page |
| SiteFlashesTab.FeatureEnabled | true | Enable/disable the flashes tab on the site page |
| SiteCCTab.FeatureEnabled | true | Enable/disable the CC tab on the site page |
| SiteRecentCasesTab.FeatureEnabled | true | Enable/disable the recent cases tab on the site page |
| SiteRecentPartRequestsTab.FeatureEnabled | true | Enable/disable the recent part requests tab on the site page |
| SiteSupportTab.FeatureEnabled | true | Enable/disable the support tab on the site page |
| SiteChildSitesTab.FeatureEnabled | true | Enable/disable the child sites tab on the site page |
| SiteCalendarsTab.FeatureEnabled | true | Enable/disable the calendars tab on the site page |
| SiteContractsTab.FeatureEnabled | true | Enable/disable the contracts tab on the site page |
| SiteConnectionsTab.FeatureEnabled | true | Enable/disable the connections tab on the site page |
Contacts
| Key | Default | Comments |
|---|---|---|
| IndividualContacts.FeatureEnabled | true | Enable/disable individual contacts |
Attachment
| Key | Default | Comments |
|---|---|---|
| AttachmentSettings.ExcludeExtensions | List of values | A comma separated list of file extensions. Files with one of these file extensions are blocked from being uploaded as a file attachment. |
| AttachmentSettings.MaxAttachmentSize | 0 | Maximum Attachment File Size for uploads. Specified in bytes. 0 indicates no limit. |
Resource Uploads
Agent has support for automatic uploading of image files to an image store. Currently this feature is used when creating and editing solutions, and when logging emails on cases/subcases.
| Key | Default | Comments |
|---|---|---|
| ResourceUploadSettings.IsUploadEnabled | false | Enables support for image uploads. (true or false) |
| ResourceUploadSettings.ResourceStore | Seeker | Where images are stored. Seeker or S3. |
Amazon S3 Settings
These settings apply when the resource store is set to S3.
| Key | Default | Comments |
|---|---|---|
| S3Settings.AWSId | Your Amazon Access Key ID | |
| S3Settings.AWSSecret | Your Amazon Secret Access Key | |
| S3Settings.Bucket | S3 bucket where files will be uploaded | |
| S3Settings.Region | us-east-1 | When creating a bucket if you select any region beside "US Standard" you will need to configure this setting with the correct region string. |
Refer to the Amazon S3 Setup for more details.
Search Settings
| Key | Default | Comments |
|---|---|---|
| SearchSettings.SearchServiceUrl | http://localhost/seeker | URL for Dovetail Seeker |
| SearchSettings.ProxyUrl | http://localhost/seekerproxy | URL for Dovetail SeekerProxy |
| SearchSettings. ExcludedSearchDomains |
account | Comma separated list of search domains that should be excluded from the general search page. Use the domain's Display Name. (Note: case-sensitive) |
| SearchSettings.MinimumWildcardTermLength | 3 | The minimum length at which a search term is allowed to be wildcarded. Wildcarding short terms can result in search errors when too many terms match the wildcarded query. |
Case
| Key | Default | Comments |
|---|---|---|
| CaseTimeLogsTab.FeatureEnabled | true | Enable/disable the Time Log tab for cases |
| CaseExpenseLogsTab.FeatureEnabled | true | Enable/disable the Expense Log tab for cases |
| ParentChildCases.FeatureEnabled | true | Enable/disable parent-child cases in the application |
Subcase
| Key | Default | Comments |
|---|---|---|
| SubcaseSettings. DueDateNumberOfDaysAfterCreation |
7 | When subcases are created the due date will be set by adding this value of days to the creation time |
| SubcaseSettings.PriorWarningInHours | 8 | When subcases are created, the prior warning will be this many hours |
| SubcaseSettings. LogEmailIncludesCaseCCList |
false | When logging email to a subcase should the parent case's cclist be used? |
| SubcaseIdFromCaseHistory AdditionalInfoExpression |
Number\s+=\s+(?<id>\w+-\w+)" | Regular Expression used to parse subcase IDs from act_entry.addnl_info |
| SubcaseTimeLogsTab.FeatureEnabled | true | Enable/disable the Time Log tab for subcases |
| SubcaseExpenseLogsTab.FeatureEnabled | true | Enable/disable the Expense Log tab for subcases |
Contracts
| Key | Default | Comments |
|---|---|---|
| ContractSettings.EntitlementType | site | The entitlement Type for case contracts (site, contact, or site_part) |
Part Requests
| Key | Default | Comments |
|---|---|---|
| PartRequestSettings. PartRequestIdFromAdditionalInfoExpression |
(?<id>\d+-\d+) | Allows part request replication history to be linked by id, using regex to find the id |
Action Items
| Key | Default | Comments |
|---|---|---|
| ActionItemSettings. DueDateNumberOfDaysAfterCreation |
7 | The default value for the due date of an action item, expressed as a number of days after the create date. |
| ActionItemSettings.EmailTemplate | send_email_about_action_item | This is the template used when sending outgoing emails (Log Email) from an action item. |
| ActionItemSettings.FeedbackType | Feedback | The Value to be set for the Action Item type when creating a Feedback action item. |
Sorting
| Key | Default | Comments |
|---|---|---|
| SortSettings.CaseIdIsNumeric | true | Are your case id numbers all numeric? Allows for numeric vs string sorting of cases. Either true or false |
| SortSettings.SubcaseIdIsNumeric | true | Are your subcase id numbers all numeric? Allows for numeric vs string sorting of subcases. Either true or false |
| SortSettings.SolutionIdIsNumeric | true | Are your solution id numbers all numeric? Allows for numeric vs string sorting of solutions. Either true or false |
| SortSettings.PartRequestIdIsNumeric | true | Are your part request id numbers all numeric? Allows for numeric vs string sorting of part requests. Either true or false |
Password
| Key | Default | Comments |
|---|---|---|
| PasswordSettings. MinimumPasswordLengthOn |
false | Is there a minimum password length? |
| PasswordSettings.MinimumPasswordLength | 6 | Minimum password length |
| PasswordSettings. UsernameCantBePasswordOn |
false | Disallow the password from containing the username |
| PasswordSettings. RequireSpecialCharsOn |
false | Require a special character (!@#$%^&*(){}[].-\/) in the password |
| PasswordSettings.RequireMixedCaseOn | false | Require upper and lowercase letters in the passsword |
| PasswordSettings.RequireNumbersOn | false | Require a number in the password |
| PasswordSettings.RequireLettersOn | false | Require a letter in the password |
Calendar
| Key | Default | Comments |
|---|---|---|
| CalendarSettings.EventLength | 15 minutes | The timespan a subcase or commitment event takes up on a shared calendar. Can be expressed as "1 hour", "2 hours", "1 minute", 5 minutes", "90 seconds", etc |
| CalendarSettings.RefreshDuration | PT1H | Recommended update interval for subscription to the calendar. Defaults to 1 hour. Uses the ISO 8601 Duration format |
| CalendarSettings.DateRange | 30 | Number of days before and after today that are listed in shared calendar data |
Log Email
| Key | Default | Comments |
|---|---|---|
| LogEmailReplySettings.IgnoredAddresses | support@company.com | Comma-delimited emails that should NOT be auto-injected into the address fields when logging an email (when performing a reply or reply-all) |
Form Validation
| Key | Default | Comments |
|---|---|---|
| DropDownSettings.InvalidValues | Please Specify, Please Specify: |
Comma-delimited list of invalid values for required drop-down lists |
Task Manager
[Optional] If using Task Manager
| Key | Default | Comments |
|---|---|---|
| TaskManagerSettings.TaskManager | Dovetail | The TaskManager Type for running task sets. When using the Workflow-Run Task Set action on a case, determines which tables are used to retrieve the task sets from. Either Clarify or Dovetail |
Reporting
[Optional] If using Dovetail Agent Reporting
| Key | Default | Comments |
|---|---|---|
| ExagoSettings.WebApplicationUrl | http://localhost/Exago | Url to the root of your exago web reports application |
| ExagoSettings.WebServiceUrl | http://localhost/ExagoWebAPI/Api.asmx | Url of your exago web service API |
| ExagoSettings.ConfigXml | dovetail.XML | What configuration file should the integration use? |
| ExagoSettings.HomePage | DovetailReports | Which home page should users be taken to. (Do not add .aspx to the end) |
| ExagoSettings.ReportUserRole | Report User | Privilege to determine if a user can run reports |
| ExagoSettings.ReportCreatorRole | Report Creator | Privilege to determine if a user can create reports |
History Privilege Policy Configuration
The History Policy config allows for limiting history items to users with certain privileges. For example, you may wish to hide the Business Rule Action items from normal users, and only show those to Administrators.
Edit the $dovetailAgent\app\history.config file, setting the configuration values for your environment:
[Optional] Hide a history item for any user that does not have a specified privilege.
To hide a history item based on the current user's privileges, use this configuration to specify the activity code, object type and privilege.
<addPrivilegePolicy actCode="8500" objectType="Case" privilege="Business Rules"/>
To hide a history item for all users, set the privilege to a non-existent one, such as "none":
<!-- Hide the Modify history item on Cases for all users -->
<addPrivilegePolicy actCode="1500" objectType="Case" privilege="none"/>
The application will need to be restarted after making changes to the history.config file.
Web Configuration
Edit the $dovetailAgent\app\web.config file, setting the configuration values for your environment:
HistoryOriginalMessageExpressions section
The HistoryOriginalMessageExpressions section is a collection of strings used to determine when an original message begins within an email log. When building up a case/subcase history, Dovetail Agent will collapse the original message portion of an email log. These strings are used to indicate when an original message begins. There can be many different original message expressions - almost every email client does something different, and different languages obviously use different strings. Dovetail Agent ships with a baseline collection of expressions that are a good place to start. When users observe that an email log isn't collapsing where it should be, investigate the email log body, and add the appropriate expression to this collection.
Note: these are regular expressions (regex) strings, so wildcards and other regex characters can be used.
Example:
<HistoryOriginalMessageExpressions>
<add key="1" value="(?i)-+\s*Original Message\s*-+"/>
<add key="2" value="(?i)On .*,.*wrote:"/>
</HistoryOriginalMessageExpressions>
Setting the maximum file upload size
By default, the maximum size of a file to be uploaded to the server using the FileUpload control is around 4MB. This value can be increased by modifying the maxRequestLength attribute. In addition, the default maximum length of content in a request supported by IIS is around 28.6 MB. This value can be increased by modifying the maxAllowedContentLength attribute. Additional information regarding these settings.
Rewrite rules
The rewrite section contains rules that rewrite the response before it is sent to the client.
The Remove RESPONSE_Server rule will remove the Server header which identifies this is an IIS server. This is for security purposes.
This rewrite section and rule is dependent on the IIS URL Rewrite Module
- Open IIS Manager
- Click on the Dovetail Agent web application
- In the middle pane, under IIS, look for the URL Rewrite icon
- If that icon is there, then URL Rewrite is already installed.
- If not, then install it
- Uncomment the rewrite section within web.config
HTTPS Settings
It is highly recommended to run the Dovetail Agent web application as a secure web site, meaning under HTTPS. Especially if the application is publicly exposed to the internet.
If the app is running under HTTPS, uncomment the following settings within web.config
Add SecureFlagand<preConditions>. TheAdd SecureFlagrule will enforce cookies to have the "secure" flag, which will allow them to only be sent over HTTPS. This is recommended when Agent is being served over HTTPS. Do not enable this rule or the associatedpreConditionif Agent is served over HTTP.Strict-Transport-Securityheader, which forces communication over HTTPS.
Amazon S3 Setup
When using S3 as a resource store you will need to have an Amazon Web Services (AWS) account which you will use to create AWS credentials having access to the S3 (Simple Storage Service) bucket where your files will be uploaded.
AWS Credentials
Create an AWS account. Use your corporate Amazon login if you have one.
- Login into AWS Console
Create new AWS user credentials using the AWS user console
- Click Create New Users
- Enter a user name and click Create
- Click Download Credentials and protect these credentials as a secret. The first value is the AWSID and the second is the AWSSecret.
Bucket Creation
Using the S3 web console create the bucket to use as your image store.
- The first time you visit the S3 console you'll be asked to create a bucket.
- Enter a bucket name and select the region. If you select a region besides US Standard you'll need to update your S3Settings to the correct region.
For more help use the AWS guide on Creating A Bucket.
DNS propagation
Be aware that the creation of a bucket and the setup of CORS will not work until the new bucket name has propagated through the global DNS. The time DNS propagation takes varies, but there is a way to test to make sure the bucket is primed.
For example if you setup a bucket named bucket.mycompany.tld the AWS bucket URL would look like https://bucket.mycompany.tld.s3.amazonaws.com/.
However if you try and access your bucket URL before the propagation is completed you would be redirected to a different URL, specific to the zone the bucket is in such as https://bucket.mycompany.tld.s3-us-west-2.amazonaws.com/.
This redirection invalidates the CORS handshake and returns an error: XMLHttpRequest cannot load https://bucket.mycompany.tld.s3.amazonaws.com/. The request was redirected to 'https://bucket.mycompany.tld.s3-us-west-2.amazonaws.com/', which is disallowed for cross-origin requests that require preflight.
To test if your bucket is ready navigate to your bucket URL in a web browser. If you are redirected to another domain then bucket isn't ready yet.
Bucket Setup
Ensure that your AWS user has the proper access to the Bucket that was just created, and ensure that Cross Origin Resource Sharing (CORS) is property configured.
- With your bucket selected click on the Properties tab.
- Click on Permissions.
Allow user access to the bucket
Add permissions for Authenticated Users to have full access to this bucket.
- Click Add more permissions.
- Select the Authenticated Users grantee from the dropdown.
- Click on the checkboxes:
- List
- Upload/Delete.
- Click Save.
Adding CORS permissions
Agent needs CORS configured properly to allow background uploads to the image store.
Cross-origin resource sharing (CORS) defines a way for client web applications that are loaded in one domain to interact with resources in a different domain. With CORS support in Amazon S3, you can build rich client-side web applications with Amazon S3 and selectively allow cross-origin access to Amazon S3 resources.
- Click on Add CORS Configuration
- Replace the existing XML with the following:
<?xml version="1.0" encoding="UTF-8"?>
<CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/">
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<AllowedMethod>POST</AllowedMethod>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
- Click Save.
- Click Close.
This is an open <CORSRule/> allowing GET and POST operations from any Origin. If you wish to lock this down to the the exact origin which will be uploading images, refer to the S3 guide on Enabling Cross-Origin Resource Sharing.
Add User Bucket Policy
Grant the required access to your store's bucket.
- Goto the AWS IAMS console.
- Click on the user you just created.
- Click Attach User Policy.
- Click on the Custom Policy radio button and click Select.
- Enter a Policy Name of: iam-bucket-access
- Enter the following text under Policy Document replacing my-bucket with the name of the bucket you are using for your store.
{
"Statement":[
{
"Effect":"Allow",
"Action":[
"s3:ListAllMyBuckets"
],
"Resource":"arn:aws:s3:::*"
},
{
"Effect":"Allow",
"Action":[
"s3:ListBucket",
"s3:GetBucketLocation"
],
"Resource":"arn:aws:s3:::my-bucket"
},
{
"Effect":"Allow",
"Action":[
"s3:PutObject",
"s3:GetObject",
"s3:DeleteObject"
],
"Resource":"arn:aws:s3:::my-bucket/*"
}
]
}
- Click Apply Policy.
Your user should now have upload and download access to your bucket.
Logging Configuration
Dovetail Agent uses the Log4net logging library. Logging is configured within the $dovetailAgent\app\agent.log4net file. The default logging settings are probably fine to start. The log4net website has more details on specific log4net configuration.
Web Server Configuration
Configure the IIS web server to support Dovetail Agent:
Note: The following assumes IIS version 7.5 on Microsoft Windows 7. Your system may vary slightly.
Open the Internet Information Services Manager
- Select Start and Run.
- Enter inetmgr, and then select OK. The Internet Information Services (ISM) console will open.
Create a new application pool
- Right-click on Application Pools, Add Application Pool,
- Name the pool appropriately, such as Dovetail Agent 5
- Set the .NET Framework version to .NET Framework v4.0.x
- Set the Managed Pipeline Mode to Integrated
- Click OK
Create a web application
- Expand Sites
- Right-click Default Web Site and select Add Application
- In the Alias text box, type a short name (alias) for the directory into which the Dovetail Agent product was installed (i.e. agent). The alias is what users see as part of the URL path when they are browsing to the Dovetail Agent web application (for example, http://www.MyCompany.com/agent).
- Select the Application Pool that was created above.
- Enter the path, or browse to the directory which contains the Dovetail Agent web application files, i.e. $dovetailAgent\app
- Select OK.
Browse to the Dovetail Agent application
- In the left pane, click on the web application that was just created (agent)
- In the right pane, under Manage Application, click Browse *.80 (http)
- This should start your default web browser, start the Dovetail Agent application, and navigate to the Dovetail Agent Login page.
Windows Authentication
By default, Dovetail Agent uses the same authentication method as the Clarify Client (loginName/password validated against the database). In addition, Dovetail Agent supports Windows Authentication (Active Directory integration). Windows Authentication is entirely optional - but may be useful in your environment.
How it works
With Windows Authentication, a user is not authenticated using the Clarify login and password against the database. Instead, Windows authenticates the user, and passes the login name to the Agent application. The login name passed to the application includes the domain name, i.e. mydomain\fred.smith
Dovetail Agent needs a way to map the Windows domain and login name to the Clarify login name. It does this using the x_windows_login_name field on table_user, which is how the windows login name is mapped to the Clarify login name.
The SQL is basically this:
SELECT login_name FROM table_empl_user
WHERE windows_login = 'myDomain\myUserName' AND status = 1
The first login name returned from that query is the Clarify login name, and the user is automatically logged into the application as that login name.
If that query does not return a login name, then the application returns a 404.1 Unauthorized HTTP error.
Windows Authentication Setup
Add Windows Authentication feature
- Goto Add or Remove Programs
- Click Turn Windows features on or off
- Click on the plus icon next Internet Information Services.
- Click on the plus icon next to World Wide Web Services
- Click on the plus icon next to Security
- Select Windows Authorization
- Click OK
Enable Windows Authentication
- Open the Internet Information Services Manager
- In the left pane, click on the Dovetail Agent web application
- Double-click on the Authentication feature icon (within the IIS category)
- Click on Windows Authentication from the list
- Click Enable in the right sidebar
Change the authentication mode from Forms to Windows
- Edit the $dovetailAgent\app\web.config file
Change the authentication mode from Forms:
<authentication mode="Forms">to Windows:
<authentication mode="Windows">
Populate the table_user.x_windows_login_name column in your database.
You'll likely want to also set the EmployeeSettings.UseDatabaseLogins application setting to false, which controls whether a user/login is created at the database level when creating employees.
Add Database Indexes
The following performance indexes are recommended. Work with your DBA to add these indexes to your database.
| Table | Column(s) | Unique? | Comments |
|---|---|---|---|
| fc_login_monitor | fcsessionid | Yes | |
| dt_search | search_terms | No | |
| dt_search | dt_search2user | No | |
| dt_resource | store_uri | Yes | If ResourceUploadSettings.IsUploadEnabled is set to true, then this index will enhance the performance of retrieving details for images. |
Application User Permissions
The application user (as configured in the connection string) needs to have permission to create users and change the password for other users. This is needed for the Create Employee and Password Reset functionality.
Note: This does not apply if using Windows Authentication.
Microsoft SQL Server
Using SQL, run the following 3 sets of SQL statements in order to grant the correct permissions to the application user.
Replace "username" with the application user's login name. Replace "myDatabase" with your database name.
1: allow the user to "create login" and to change another user's password
EXEC master..sp_addsrvrolemember @loginame = N'username', @rolename = N'securityadmin'
2: allow the user to "create user"
use myDatabase
go
EXEC sp_addrolemember N'db_accessadmin', N'username'
3: allow the user to call "sp_addrolemember", for putting users into the "cl_user" role
EXEC sp_addrolemember N'db_securityadmin', N'username'
Oracle
GRANT CREATE USER TO username;
GRANT CONNECT TO username WITH ADMIN OPTION;
GRANT ALTER USER TO username;
GRANT clarify_user TO username WITH ADMIN OPTION;
Replace "username" with the application user's login name.
Additional Information
For additional information, refer to the following Dovetail Knowledgebase articles:
- Grant permission for Dovetail Agent application user to change passwords.
- Details about create_employee on Microsoft SQL Server
Implementation Tasks
[Optional] Convert wipbins to tags
The wipbin2tag script creates and adds a tag to every open case, subcase, and solution for either one user or for all users. The tag name will be the name of the wipbin that the case/subcase/solution currently resides in. Refer to the readme.md file found in the $dovetailAgent\config\scripts\wipbin2tag directory for details.
[Optional] Remove Unused Permissions
The RemoveUnusedPermissions script will remove unused permissions (web commands) that may exist in your database.
This is only applicable to customers who were using an older version of Dovetail Agent or fcClient (versions 3.x or 4.x), who also use Change Requests.
Refer to the readme.md file found in the $dovetailAgent\config\scripts\RemoveUnusedPermissions directory for details.
[Optional] Convert Query Objects
The ConvertQueryObjects script will convert Agent 4.x style query objects to the newer filter configuration files files. This is useful for customers upgrading from Dovetail Agent 4.x. Refer to the readme.md file found in the $dovetailAgent\config\scripts\ConvertQueryObjects directory for details.
Update Rule Properties
Only rule properties marked as "For Canned Response" will be presented to the user as valid variables when creating/editing a canned response. This allows for hiding complex rule properties from end users when creating canned responses. Use the Rule Properties UI within Dovetail Agent to mark these on an individual basis. You can also use SQL to do this. For example, this SQL will mark relevant rule properties as available for Canned Responses:
update table_prop_name set x_for_canned_response = 1
where
path_name not like 'focus_obj2act_entry%'
and prop_name not like '@%'
and path_name <> 'objid'
You can then use the UI to disable any you wish to hide from Canned Responses.
You may also wish to update the Descriptions of rule properties, which would give users more context about the property, and the description can be presented in your company's ubitiquous language. Use the Rule Properties UI within Dovetail Agent to update these descriptions.
Grant privileges to the desired privilege class(es)
The "sa" user has access to all functionality, regardless of their privilege class. This allows the "sa" user to bootstrap privileges for other users.
Once the app is up and going:
- Login as the "sa" user
- Click the Admin link
- Click on Privilege Classes
- Enable the privileges for the privilege classes used by your organization
If using the Feedback (Action Item) functionality:
A. Create a new Queue named Feedback, which is where Action items with a type of Feedback will be auto-dispatched to.
OR
B. Edit the Auto-destination rule for feedback action items using the Auto-Destination UI within Dovetail Admin, or by editing and re-importing the feedback.dat file.
Developer Setup Guide
Install Development Tools
Chocolately is a package manager for windows applications. It is a handy tool for getting common applications installed and keeping them current on your developer machine. We will be using it to install most Agent requirements.
Install Chocolately
From an administrative cmd.exe command prompt execute the following.
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
From the same shell now you should be able to run Chocolately install commands.
Add packages required by Agent
These packages are required for doing Agent development.
choco install ruby
choco install git
Handy package to have for zip file handling.
choco install 7zip
It is also handy to add browsers you'll be developing with. You should at least update IE to 10 or 11 as Visual Studio 2013 is happier with those versions installed.
choco install ie11
choco install GoogleChrome
choco install Firefox
Install Node.js
choco install nodejs-lts
OR
Go to https://nodejs.org/ and download the latest LTS (different from "Stable") installer. Run it to install Node.js.
[Optional] Install Yarn Package Manager
Yarn is a drop-in replacement for npm as a javascript package manager. It supports a determinent installation of dependencies and caches packages so that consecutive installations are much faster. Any common npm command can be run by simply substituting "yarn" for "npm" in the command. For example, npm install would become yarn install. This is optional as npm will also allow for installing javascript dependencies and comes pre-packaged with Node.js.
choco install yarn
OR
Go to https://yarnpkg.com/en/docs/install and download the Windows Installer for yarn, and then run the installer.
Install Required IIS Features
- Goto Add or Remove Programs
- Click Turn Windows features on or off
- Select Internet Information Services
- Click on the plus icon next to this selection to open it up.
- Click on the plus icon next to Web Management Tools
- Click on IIS6 Management Compatibility
- Scroll down to World Wide Web Services and click on the plus icon
- Open Application Development Features and select all children except CGI
- Click OK
Windows Authentication
If you plan on using Windows Authentication (Active Directory integration) you'll need to configure IIS for this.
Under World Wide Web Services open Security and select Windows Authorization
Install Dovetail SDK
Download and run the installer for your platform from Dovetail Support.
- Apply the schema changes to your development database
Install Dovetail Admin
- Download and run the installer from Dovetail Support
- Edit the pages/fc.env file to point to your development database
- Apply the schema changes to your development database
Install Dovetail Seeker
Agent will not work properly without Dovetail's search product Dovetail Seeker as many object pickers are really using search under the hood.
Add MSMQ Support
- Goto Add or Remove Programs
- Click Turn Windows features on or off
- Click Microsoft Message Queue (MSMQ) Server
- Click OK
Install Seeker
- Download and run the installer from Dovetail Support
- Configure it to point to your development database.
- Start your Seeker index Windows service
net start dovetailseeker - You can see your Seeker administrative web UI at http://localhost/seeker
It may take a little while for your search index to get created after starting the indexing service.
Install Schema Editor
- Download and run the installer from Dovetail Support
- Copy your
.fcliclicense file to the SchemaEditor install directory. - Note if you install schema edit to on non default path you'll need to update Agent's
config/appSettings.rbconfiguration file to correct theSCHEMAEDITOR_PATHvariable.
Install Visual Studio
I installed Visual Studio 2013 With Update 2 from MSDN. I unselected all options but web development. Sit back. This install takes a long time.
Maybe you can get some other install tasks done in the meanwhile.
Using Chocolately to install Visual Studio
Another way to get Visual Studio installed is to use Chocolately. You only need to edit this command line with your Product Key
choco install VisualStudio2013Professional -InstallArguments "/Features:'WebTools SQL' /ProductKey:{ProductKey}"
If you need to find the package name for a different SKU of Visual Studio 2013 try the Chocolately Gallery.
Building Agent from source code
You are done installing a lot of software and now we are ready to work with Agent.
Get the source
- Download Agent from Dovetail Support
- Extract zip file's source directory to c:\projects\agent
- Open new elevated command (cmd.exe) prompt and change to this directory
cd c:\projects\agent.
Setup your development database
You can manually apply schema changes and import data files. If you like.
Because during development these things can change a lot we have provided automation which will apply schema changes and data to your development database. You will need to do this before your application will build or run properly.
This automation uses our products Dovetail SchemaEditor and Archive Manager (Diet) to apply schema changes and import data files. Both applications are licensed products, and require a license file or key to function.
Edit Developer Configuration settings
Default database and typical application settings are sourced from configuration files in the /config directory.
Database settings
Open ./config/app{db}Settings.rb for your desired database platform in your favorite editor.
- Edit the
DATABASEsettings for your development environment.
Notice how the database variables get used to build a connection string.
These variables are used in other scripts so be sure to setup all the DATABASE
variables do not just edit the DATABASE_CONNECTION.
- Set the
DATABASEvariable to your database name - Set the
DATABASE_SOURCEto your database server - Set the
DATABASE_TYPEvariable to eithermssqlororacle - Set the
DATABASE_USERto a valid database login name - Set the
DATABASE_PWDto the password for the database login name
Database platform and other settings
Open ./config/appSettings.rb and ensure the correct database platform is selected. Also make sure the other settings are as you like.
How are these settings used?
Database and common development centric application settings are controlled with these .rb files. rake setup:* and rake package:* tasks will use these settings to update the application configuration settings.
Diet license
Edit the DIET_LICENSE variable to have the correct ArchiveManager (Diet) license.
If you do not wish to put this license in your source code repository you can alternatively set an environment variable DIET_LICENSE with the correct key.
Other configuration
Please ensure the SEEKER_URL is set to where your Dovetail Seeker web service
is installed.
Also ensure that your ATTACHMENT_PATH is correct if you are sharing a development
database across users this maybe a UNC windows share.
Seeker Agent specifications
There are a few Seeker document specification XML fragments in the directory
config/seeker.config which need to be applied to your Seeker document specification.
We have automation which will do this for you when Seeker is installed locally.
rake setup:switch_seeker
Finally
We are done making sure all the configuration is set. It is time to setup your development database.
rake setup:db
Note If each time a rake command is run, the output is the same and is something along the lines of
Using rake 10.5.0
Using bottles 2.1.0.584
Using fubudocs 0.9.9.297
Using ripple-cli 2.3.4.151
Using rubyzip 1.2.1
Using bundler 1.14.6
Using fuburake 0.9.5.37
Bundle complete! 4 Gemfile dependencies, 7 gems now installed.
Use `bundle show [gemname]` to see where a bundled gem is installed.
Bundler and all the gems need to be installed prior to running this rake script. Installing...
this is an indication that you have multiple versions of rake installed. To rectify this, run gem uninstall rake. It should present a prompt asking which version to uninstall. Agent uses v10.x, so select the other version(s) to uninstall. To confirm this was effective, run
$rake --version
rake, version 10.5.0
$ bundle exec rake --version
rake, version 10.5.0
The important thing is that the versions match. Now running any rake command should succeed.
Building Agent from the command line
There are steps to build Agent that need occur outside of Visual Studio. This is handled using Rake.
Build Dependencies
Our source code has a few different package manager dependencies integrated with the build.
These dependencies are are retrieved at build time and are all automated.
Dovetail Nugets
Agent source projects take dependencies on non-public Nugets. These non-public Nugets are released to a private feed to which your organization will receive a unique private URL. You need to update the file ripple.config to use this feed.
Private Feed URL
To obtain your private Nuget feed URL login into our support website. The support home page should have a Nuget Feed entry under Your URLs. If you do not see this entry please create a support case and we will setup a private feed for your organization.
Edit ripple.config
Once you have obtained your private Nuget feed URL you need to edit ripple.config at the root of your source directory. This file contains XML. The first <Feed> element is a placeholder for your private Nuget feed.
- Edit the first Feed element's Url attribute to contain your private nuget feed URL.
Build and test
Invoking Rake by itself will build, and run tests for Agent. During your first run it will download all build dependencies mentioned above.
rake
Take it for a spin
Two ways to get the web application running.
Launch!
rake start_web
This will build a production version of the application and configure an IIS web site at http://localhost:8989.
Visual Studio
Double click on the 2012 Visual Studio solution /source/agent.sln.
Make sure that the source/Web project is your "StartUp Project".
If it is. The Web project will be bold in your Solution Explorer.
Hit Ctrl+F5 to build and launch the site.
To launch from Visual Studio you will need to run
rakeat least once first.
Frontend Development
When developing in frontend code (javascript, less, handlebars, etc.), you'll need to have npm installed in order to run a watch task that processes the files. npm is automatically installed with node.js. To run the watch task that compiles javascript:
npm run webpack -- --watch
This task must be running while doing javascript development in order to process the files correctly.
For styling, there are custom-styles.less and custom-print-styles.less files that can be used to customize the look of Agent. These are automatically compiled into the stylesheets via gulp less.
Custom Styles
- Customer-specific custom styles can be added to the
styleguide/styles/less/custom/custom-styles.lessfile. - Customer-specific custom print styles can be added to the
styleguide/styles/less/custom/custom-print-styles.lessfile.
Release
When you want to release Agent you'll need to do a release build. There are two batch files that can be used for this.
The first, and probably more commonly used, is package.bat. This will build the app in release mode and publish the results to the results/release/app directory. You can then point IIS to this directory to run your app or copy the contents elsewhere and host it there.
The second is release.bat. This will also build the app in release mode, but also runs unit tests, copies both the source and docs to results/release, and creates a zip file containing everything in results/release. This can be very helpful for creating snapshots of certain builds that can be backed up.
Logging
Logging is configured in the agent.log4net file.
The defaults should be fine.
The logging library Log4net
is very flexible and has many configuration options
Customization
The Dovetail Agent Developer Training Wiki is a collection of developer training pages we've created to help out Dovetail customers wishing to customize this product. The wiki is a great resource for customizing Dovetail Agent.
Developer Resource - Filters
Queries within the app are driven by filter config files. This includes:
- Adhoc Queries available from the top-level Query menu, including:
- Work Items (Case/Subcase/Solution/Change Request/Part Request)
- Accounts, Contacts, Contracts, Employees, Site Parts, Sites
- Tabs that contain filterable queries (such as the Contacts tab on the Site page)
Filter Config Files
Filter Config Files are XML files that define:
- what tables/views are being queried
- joins
- what filters (facets) are available for the user to filter the query by
- what non-facet fields are queried for use in output data
- what output data is returned to the front-end of the application (columns)
- required privilege to make the entry available in the top-level Query menu
- required features to make the columns available in the output data
They are located in the $agent\source\Web\Filters\ directory and sub-directories.
The filename format follows a convention of *.filter.config
Existing filter config files can be modified, and new ones added.
Baseline filter configurations can be over-ridden using filter override files. This allows customization without modifying the baseline files.
Filter Config File Format
<filter name="" entity="" allowAdhocQueries="">
<categories>
<addCategory value="" rank="" />
</categories>
<privileges>
<addPrivilege value="" />
</privileges>
<query from="">
<addFacet key="" field="" fields="" dataType="" fieldType="" required="" requiresFeature=""
select="" distinct="" requiresPrivilege="">
<addSort isAscending="" index="" />
<values>
<addValue key="" value="" />
<addList name="" />
</values>
</addFacet>
<addField key="" field="" dataType="" fieldType="" distinct="" >
<where>
<greaterThanOrEqual value="" />
</where>
</addField>
<addJoin relationship="" type="">
<addFacet key="" field="" dataType="" />
</addJoin>
</query>
<values>
<addTransform key="">
<mapValues>
<addMap from="" to="" />
</mapValues>
</addTransform>
<addValue key="" value="" />
<addValue key="">
<convertStatusToString facetKey="" />
</addValue>
<addValue key="">
<isOpen facetKey="" />
</addValue>
<addValue key="">
<isOwner facetKey="" />
</addValue>
<addValue key="">
<isEqual facetKey="" value="" />
</addValue>
<addValue key="">
<isNotEqual facetKey="" value="" />
</addValue>
<addValue key="">
<isNowBetween startFacetKey="" endFacetKey="" />
</addValue>
</values>
<columns>
<addColumn key="" template="" label="" entity="" idField="" width=""
requiresFeature="" />
<addColumn key="" template="" label="" entity="" idField="" width=""
requiresFeature="">
<addSort key="" />
</addColumn>
</columns>
</filter>
Example Filter Config File
The following is an example of a filter config file for performing adhoc queries on employees.
<filter name="Employees" entity="Employee" allowAdhocQueries="true">
<categories>
<addCategory value="custom" />
</categories>
<privileges>
<addPrivilege value="Query Employee" />
</privileges>
<query from="employee">
<addFacet key="employeeId" field="objid" dataType="int" fieldType="identifier" />
<addFacet key="firstName" field="first_name" dataType="string" />
<addFacet key="lastName" field="last_name" dataType="string" >
<addSort isAscending="true" index="0" />
</addFacet>
<addFacet key="phone" field="phone" dataType="string" />
<addFacet key="email" field="e_mail" dataType="string" />
<addFacet key="workGroup" field="work_group" dataType="string" >
<values>
<addValue key="{{MyWorkgroup}}" value="{{MyWorkgroup}}" />
<addList name="WORKGROUP" />
</values>
</addFacet>
<addFacet key="notification" label="Notification Preference (Any)"
fieldType="multiColumn" dataType="string" select="false"
fields="after_biz_low,after_biz_high,after_biz_mid,normal_biz_low,normal_biz_high,normal_biz_mid">
<values>
<addList name="Notification Types" />
</values>
</addFacet>
<addJoin relationship="supp_person_off2site">
<addFacet key="siteName" field="name" dataType="string" />
<addFacet key="siteId" field="site_id" dataType="string" />
<addField key="siteDatabaseIdentifier" field="objid" dataType="int" />
</addJoin>
</query>
<values>
<addValue key="employeeName" value="{lastName}, {firstName}" />
</values>
<columns>
<addColumn key="employeeName" template="entityLink" idField="login_name" width="200" />
<addColumn key="siteId" template="entityLink" entity="Site" idField="siteDatabaseIdentifier" width="100" />
<addColumn key="siteName" template="string" />
<addColumn key="phone" template="string" />
<addColumn key="email" template="string" />
<addColumn key="workGroup" template="string" />
</columns>
</filter>
XML Reference
<filter>
The <filter> element is the top level element that defines the XML as a filter. This element is required.
| Attribute Name | Description |
|---|---|
| name | A unique name. Useful for debugging and error reporting. Must be unique across all filters. |
| entity | This attribute is used to indicate the base object type of the rows that are being returned. Case sensitivity matters here! Available entities include: Account, Case, ChangeRequest, Contact, Contract, Employee, PartRequestDetail, PartRequestHeader, Site, SitePart, Solution, Subcase |
| allowAdhocQueries | When set to true, this query will be available in the Query menu in the application, which allows a user to perform adhoc queries on this entity. |
| Child Nodes |
|---|
<categories> |
<privileges> |
<query> |
<values> |
<columns> |
<categories>
The <categories> element is a child of the <filter> element. Categories are optional for adhoc queries, but are otherwise used in combination with the filter entity to find the correct filter configuration for a query request.
| Child Nodes | Parent Nodes |
|---|---|
<addCategory> |
<filter> |
<addCategory>
Used to add a category to a filter.
| Attribute Name | Description |
|---|---|
| value | Specifies on which entity the query will be made (sites, contacts)console is a special category. Filters with this category will be included within queries for Work Items. |
| rank | Used for console category filters to determine the order of the filter query results, which determines the order of the tabs on the console. |
| Parent Nodes |
|---|
<categories> |
<filter> |
<privileges>
The <privileges> element is a child of the <filter> element.
This is applicable to adhoc queries (filter.allowAdhocQueries = true). If the user has this privilege, then this filter will be available in the top-level Query menu.
| Child Nodes | Parent Nodes |
|---|---|
<addPrivilege> |
<filter> |
<addPrivilege>
| Attribute Name | Description |
|---|---|
| value | Privilege Name. |
| Parent Nodes |
|---|
<privileges> |
<filter> |
<query>
The <query> element is a child of the <filter> element.
The <query> element contains all of the information required to build the SQL statement. All of the facets/fields can be included as SELECT columns, and the joins are used to specify the JOIN rules for joining tables. The facets provide information for what can be used to construct WHERE clauses.
This element is required.
| Attribute Name | Description |
|---|---|
| from | The root table or view to be used for the query. |
| Child Nodes | Parent Nodes |
|---|---|
<addFacet> |
<filter> |
<addField> |
|
<addJoin> |
<addFacet>
The <addFacet> element is a child of the <query> element or of the <addJoin> element.
The <addFacet> element defines the available filters that a user can pick when creating a query.
At least one <addFacet> element is required to return any output data since queries are not executed without at least one facet being specified.
| Attribute Name | Description |
|---|---|
| key | Unique Identifier |
| field | The database column that will be part of the select clause and/or the where clause. |
| dataType | int, string, bool, dateTime, float, decimal |
| fieldType | Optional. Valid values are identifier, adhoc, multiColumn |
| select | Optional. Whether the field will be included in the select clause or not. Defaults to true. Valid values are true, false. |
| required | Optional. If this is set to true, then this facet must be supplied with a filter value |
| requiresFeature | Optional. When specified, i.e. ParentChildCase, the facet will only be included if the feature is enabled. |
| distinct | Optional. A true setting ensures only one result per value is returned and false allows for multiple results for the same value |
| requiresPrivilege | Optional. If the user has this privilege, then this facet will be available to the user. |
| fields | Optional. When the fieldType is multiColumn, this attribute is used to define the fields that will be evaluated. |
| Child Nodes | Parent Nodes |
|---|---|
<where> |
<addJoin> |
<addSort> |
<query> |
<values> |
<filter> |
<addField>
The <addField> element is a child of the <query> element or of the <addJoin> element.
The <addField> element includes this field in the select clause, but it's not filterable like a facet is.
| Attribute Name | Description |
|---|---|
| key | Unique Identifier |
| field | The database column that will be part of the select clause and/or the where clause. |
| dataType | int, string, bool, dateTime |
| fieldType | Optional. Valid values are identifier, adhoc, multiColumn |
| distinct | Optional. A true setting ensures only one result per value is returned and false allows for multiple results for the same value |
| fields | Optional. When the fieldType is multiColumn, this attribute is used to define the fields that will be evaluated. |
| Child Nodes | Parent Nodes |
|---|---|
<where> |
<addJoin> |
<addSort> |
<query> |
<values> |
<filter> |
<where>
The <where> element is a child of the <addField> element.
The <where> element is used to add where clauses for its parent <addField> element.
| Parent Nodes |
|---|
<addFacet> |
<addField> |
<query> |
<filter> |
The where clauses are children of the <where> element.
| Type | Description |
|---|---|
| operator | Used as the operator in the where clause for the field, i.e. greaterThanOrEqual |
| value | Used for comparison, some use a comma separated string for multiple values |
<filter>
<query>
<addFacet key="lastUpdated" field="modify_stmp" dataType="dateTime">
<where>
<betweenOperator value="2016-09-01,2016-10-18" />
</where>
</addFacet>
<addFacet key="quantity" field="demand_qty" dataType="int">
<where>
<greaterThan value="5" />
</where>
</addFacet>
</query>
</filter>
Available operators:
- Date / DateTime
- after
- before
- betweenOperator (requires 2 comma separated values)
- notBetween (requires 2 comma separated values)
- on
- onOrAfter
- onOrBefore
- today
- tomorrow
- yesterday
- String
- contains
- endsWith
- isInString
- isNotInString
- notContains
- notEndsWith
- notStartsWith
- startsWith
- stringLike
- stringNotLike
- Number
- equals
- greaterThan
- greaterThanOrEqual
- isInInteger
- isNotInteger
- lessThan
- lessThanOrEquals
- withinLastDays
- withinLastHours
- withinNextDays
- withinNextHours
<filter>
<query>
<addField key="someNumber">
<where>
<greaterThanOrEqual value="0" />
</where>
</addField>
</query>
</filter>
<addSort>
The sort element is a child of the <addFacet> element.
| Attribute Name | Description |
|---|---|
| isAscending | Set true to sort by ascending order or false for descending. |
| index | The zero-based order in which sorts are applied to the query. |
| Parent Nodes |
|---|
<addFacet> |
<addField> |
<query> |
<filter> |
<filter>
<query>
<addField key="someNumber">
<addSort isAscending="true" index="0" />
</addField>
</query>
</filter>
<values>
The <values> element is a child of the <addFacet> element.
| Child Nodes | Parent Nodes |
|---|---|
<addList> |
<addFacet> |
<addValue> |
<addField> |
<query> |
|
<filter> |
<addList>
Include the elements of an application or user-defined list in the set of available values that a user can pick from. Multiple lists are allowed, and the resulting list will be a superset of all list values.
| Attribute Name | Description |
|---|---|
| name | The name of an application or user-defined list. |
| Parent Nodes |
|---|
<values> |
<addFacet> |
<addField> |
<query> |
<filter> |
<filter>
<query>
<addField key="type" field="type" dataType="string">
<values>
<addList name="Company Type" />
</values>
</addField>
</query>
</filter>
<addValue>
Add a specific option to the list of available values.
| Attribute Name | Description |
|---|---|
| key | The key. Supported keys are {{MyLoginName}}, {{MyWorkgroup}}, {{OpenOrRejectedFromQueue}}, or integers (often used for status facets). |
| value | The value shown to the user for this key. Typically the same as the key, or an example of use, i.e. "0 (Active)" for a "0" key. |
| Parent Nodes |
|---|
<values> |
<addFacet> |
<addField> |
<query> |
<filter> |
<filter>
<query>
<addFacet key="status" field="status" dataType="string">
<values>
<addValue key="0" value="0 (Active)" />
<addValue key="1" value="1 (Inactive)" />
<addValue key="2" value="2 (Obsolete)" />
</values>
</addFacet>
</query>
</filter>
<addJoin>
The <addJoin> element is a child of the <query> element.
Multiple joins are allowed. Nested joins are allowed.
| Attribute Name | Description |
|---|---|
| relationship | The schema relation name for traversing from the parent table to the joined table. |
| type | Optional. Inner or Outer join. Valid values are "inner", "outer". Defaults to "inner". |
| Child Nodes | Parent Nodes |
|---|---|
<addFacet> |
<addFacet> |
<addField> |
<addField> |
<addJoin> |
<addJoin> |
<query> |
|
<filter> |
Adhoc <addJoin> elements are also used to connect views and tables
| Attribute Name | Description |
|---|---|
| from | The field on the parent table/view |
| to | The field on the joined table |
| table | The table being joined |
| adhoc | true indicates that this is an adhoc join |
<filter>
<query>
<addJoin relationship="site2contact_role">
<addFacet key="roleName" field="role_name" dataType="string" />
<addJoin relationship="contact_role2contact">
<addFacet key="firstName" field="first_name" dataType="string" />
</addJoin>
</addJoin>
</query>
</filter>
<values>
The <values> element is a child of the <filter> element.
Values are used when combining multiple facets/fields together into one column.
| Child Nodes | Parent Nodes |
|---|---|
<addTransform> |
<filter> |
<addValue> |
<addTransform>
| Attribute Name | Description |
|---|---|
| key | unique identifier |
<mapValues>
| Child Nodes | Parent Nodes |
|---|---|
<addMap> |
<addTransform> |
<values> |
|
<filter> |
<addMap>
| Attribute Name | Description |
|---|---|
| from | value |
| to | new value |
| Parent Nodes |
|---|
<mapValues> |
<addTransform> |
<values> |
<filter> |
<filter>
<values>
<addTransform key="isPrimarySite">
<mapValues>
<addMap from="1" to="True" />
<addMap from="2" to="False" />
</mapValues>
</addTransform>
</values>
</filter>
<addValue>
There are also methods that can be specified to provide the value data.
<convertStatusToString facetKey="status" /> will translate a status facet into a string value, i.e. 0 gets returned as Active.
| Attribute Name | Description |
|---|---|
| key | unique identifier |
| value | The data returned for this value, consisting of query facets/fields, i.e. value="{firstName} {lastName}" |
| Child Nodes | Parent Nodes |
|---|---|
<isEqual> |
<values> |
<isInQueue> |
<filter> |
<isNotEqual> |
|
<isNowBetween> |
|
<isOpen> |
|
<isOwner> |
<filter>
<values>
<addValue key="fullName" value="{firstName} {lastName}" />
</values>
</filter>
<isEqual>
This value property will check the facet value is equal to the specified value, and return true or false.
| Attribute Name | Description |
|---|---|
| facetKey | The facet/field from the query containing the value for comparison |
| value | The value to be compared against |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<filter>
<values>
<addValue key="isSerialized">
<isEqual facetKey="sNTrack" value="1" />
</addValue>
</values>
</filter>
<isInQueue>
This value property will check the specified facet value as an Queued condition, and return true or false.
| Attribute Name | Description |
|---|---|
| facetKey | The facet/field from the query containing the object condition |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<isNotEqual>
This value property will check the facet value is not equal to the specified value, and return true or false.
| Attribute Name | Description |
|---|---|
| facetKey | The facet/field from the query containing the value for comparison |
| value | The value to be compared against |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<filter>
<values>
<addValue key="isInstalled">
<isNotEqual facetKey="levelToBin" value="999" />
</addValue>
</values>
</filter>
<isNowBetween>
This value property will compare the current date to see if it is between a start and end date, and return true or false.
| Attribute Name | Description |
|---|---|
| startFacetKey | The starting date value to be compared against |
| endFacetKey | The ending date value to be compared against |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<filter>
<values>
<addValue key="isActive">
<isNowBetween startFacetKey="startDate" endFacetKey="endDate" />
</addValue>
</values>
</filter>
<isOpen>
This value property will check the specified facet value as an Open condition, and return true or false.
| Attribute Name | Description |
|---|---|
| facetKey | The facet/field from the query containing the object condition |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<isOwner>
This value property will compare the specified facet value against the current user's login name, and return true or false.
| Attribute Name | Description |
|---|---|
| facetKey | The facet/field from the query to compare |
| Parent Nodes |
|---|
<addValue> |
<values> |
<filter> |
<columns>
The list of columns is the data that gets returned to the front-end of the application. For queries whose result is displayed in a grid, these are the columns that are displayed in the grid.
| Child Nodes | Parent Nodes |
|---|---|
<addColumn> |
<filter> |
<addColumn>
These are placed on the grid from left to right in the order in which they are added.
| Attribute Name | Description |
|---|---|
| key | The key of the facet/field from the query definition |
| template | int, string, date, dateTime, timeAgo, entityLink, currency, number. See Column Template Examples for more details. |
| precision | Optional. If template="number", then the precision defines how many decimal places will be displayed. Ignored for other templates. |
| label | Optional. The localization key for the column heading. If the localization key is not found, this label will be used as the actual column heading. If not specified, the column key is used to check for localization or as the actual header. |
| width | Optional. The default column width, in pixels. |
| idField | Optional. When a column is specified as an entityLink, this attribute can be used to override the facet/field used to build the link. |
| entity | Optional. Identify which entity this column is related to. Currently in use for the entityLink template to determine the URL. The entity must match a key found in EntityUrlConstants.js. This only needs to be specified if linking to an entity that is different from the filter entity. |
| requiresFeature | Optional. When specified, i.e. ParentChildCase, the column will only be included if the feature is enabled. |
| Child Nodes | Parent Nodes |
|---|---|
<addSort> |
<columns> |
<filter> |
<filter>
<columns>
<addColumn key="id" template="entityLink" idField="databaseIdentifier" width="120"/>
<addColumn key="name" template="string" />
</columns>
</filter>
<addSort>
| Attribute Name | Description |
|---|---|
| key | The key of the facet/field from the query definitions |
| Parent Nodes |
|---|
<addColumn> |
<columns> |
<filter> |
<filter>
<values>
<addValue key="owner" value="{ownerFirstName} {ownerLastName}" />
</values>
<columns>
<addColumn key="owner" template="string">
<addSort key="ownerLastName" />
<addSort key="ownerFirstName" />
</addColumn>
</columns>
</filter>
Column Template Examples
Decimals
Given a decimal value of 12345.6789, this value will be displayed differently based on the template.
| template | precision | output |
|---|---|---|
| string | N/A | 12345.6789 |
| currency | N/A | $12,345.68 |
| number | N/A | 12,345.6789 |
| number | 0 | 12,346 |
| number | 2 | 12,345.68 |
| number | 4 | 12,345.6789 |
| number | 6 | 12,345.678900 |
Floats
Given a float value of 12345.6789, this value will be displayed differently based on the template.
| template | precision | output |
|---|---|---|
| string | N/A | 12345.6787 |
| currency | N/A | $12,345.68 |
| number | N/A | 12,345.6787 |
| number | 0 | 12,346 |
| number | 2 | 12,345.68 |
| number | 4 | 12,345.6787 |
| number | 6 | 12,345.678700 |
Date Time
| template | output |
|---|---|
| timeAgo | a few seconds ago, a few days ago, in 22 days, etc. |
| date | 12/08/2016 |
| dateTime | 09/04/2008 12:00 AM |
multiColumn facets
multiColumn facets allow for querying mutiple columns at the same time.
For example, lets say I want to query for employees where any (of their 6) notification preferences is equal to SMS.
Within the employees.overrides.filter.config file, I can add a new multiColumn facet:
<addFacet key="notification" label="Notification Preference (Any)" fieldType="multiColumn" dataType="string" select="false"
fields="after_biz_low,after_biz_high,after_biz_mid,normal_biz_low,normal_biz_high,normal_biz_mid">
<values>
<addList name="Notification Types" />
</values>
</addFacet>
This enables users to create a query for employees such as: "Notification Preference (Any) Is equal To SMS"
The SQL that is generated for this query would basically look like:
SELECT * FROM table_employee
WHERE 'SMS' IN (after_biz_low, after_biz_high, after_biz_mid, normal_biz_low, normal_biz_high, normal_biz_mid)
Note: The only operator enabled for multiColumn facets is "Is Equal To".
Developer Resource - Filter Overrides
Customizing a filter specification doesn't mean you have to write rewrite the existing ones when you take advantage of filter overrides. You can write a config file just describing the customizations you need for each filter specification. These XML config override files live in source\Web\Filters\custom\.
An example overrides file is provided that demonstrates the capabilities of filter overrides.
It is located at source\Web\Filters\custom\cases.overrides.example.filter.config
Filter Override File Format
<filter overrides="">
<removeJoin relationship="" />
<removeJoin from="" to="" table="" />
<removeFacet key="" />
<removeField key="" />
<removeCategory value="" />
<removeColumn key="" />
<!-- all inherited attributes are available, here are the additions -->
<query>
<addFacet label="" />
<addField label="" />
</query>
<columns>
<addColumn index="" />
</columns>
</filter>
Example Filter Config File
<filter overrides="Cases">
<removeFacet key="priority" />
<removeColumn key="priority" />
<removeColumn key="contact" />
<removeJoin relationship="case_reporter2site"/>
<removeColumn key="siteName"/>
<query>
<addJoin relationship="case_reporter2contact">
<addField key="case_reporter2contact" field="objid" dataType="int"/>
</addJoin>
</query>
<columns>
<addColumn key="contact" template="entityLink" entity="Contact" idField="case_reporter2contact" index="-3" width="200">
<sorts>
<addSort key="contactLastName" />
<addSort key="contactFirstName" />
</sorts>
</addColumn>
</columns>
</filter>
One important thing to note is that when re-adding in columns, facets or fields you must pay attention to whether or not you want to re-implement the child elements of what you've removed. In this example we removed the column key contact and had to re-add the sorts children to maintain our desired functionality.
XML Reference
<filter>
| Attribute Name | Description |
|---|---|
| overrides | This value matches the filter element's name attribute of which you wish to override |
<removeColumn><removeFacet><removeField>
| Attribute Name | Description |
|---|---|
| key | This value matches the column, facet or field element you wish to remove from the inherited filter spec |
<removeJoin>
Removing a standard <addJoin> element:
| Attribute Name | Description |
|---|---|
| relationship | This value matches the join element you wish to remove from the inherited filter spec |
Removing an adhoc <addJoin> element:
| Attribute Name | Description |
|---|---|
| from | The field on the parent table/view |
| to | The field on the joined table |
| table | The table being joined |
When removing a join, you should also remove any columns, fields, facets, or dependent joins that have downstream references to the join being removed.
<removeCategory>
| Attribute Name | Description |
|---|---|
| value | This value matches the category you wish to remove form the inherited filter spec |
<addFacet><addField>
| Attribute Name | Description |
|---|---|
| label | This attribute is used to change or add a label to your new facet or field. For example the facet label appears in the dropdown listing of available facets. |
<addColumn>
| Attribute Name | Description |
|---|---|
| index | Instead of duplicating the existing column elements you can specify the position of your added column. The columns are 0 indexed. A setting of 7 would place this element in the 9th visible column since it comes after the inherited column's index. You can also use negative numbers here to force a column towards the left most position. |
Developer Resource - Model Map
HTTP Requests for models are powered through Dovetail's Model Map engine.
Model Map Files
Model Map Files are XML files that define:
- what tables/views are being queried
- joins
- what properties are projected to the response
They are located in the $agent\source\Web\Models\ directory and sub-directories.
The filename format follows a convention of *.map.config
Existing model map files can be modified, and new ones added.
Baseline partial maps can be over-ridden using model map override files. This allows customization without modifying the baseline files.
Model Map File Format
<model name="" entity="">
<query from="" type="">
<addProperty key="" field="" dataType="" propertyType="" />
<addProperty key="" field="" dataType="" />
<addProperty key="">
<addTransform name="">
<addArgument name="" value="" />
<addArgument name="" property="" />
</addTransform>
</addProperty>
<traverseRelation type="" field="" table="" targetField="">
<addProperty key="" field="" dataType="" />
</traverseRelation>
<traverseRelation name="">
<addProperty key="" field="" dataType="" />
</traverseRelation>
<addMappedProperty key="">
<traverseRelation name="">
<addProperty key="" field="" dataType="" />
</traverseRelation>
</addMappedProperty>
<addMappedCollection key="">
<traverseRelation name="">
<addProperty key="" field="" dataType="" />
</traverseRelation>
</addMappedCollection>
<addPartial name="" />
</query>
</model>
Example Model Map File
The following is an example of a model map file for retrieving basic information about a Case:
<model name="case" entity="Case">
<query from="qry_case_view" type="view">
<addProperty key="databaseIdentifier" field="elm_objid" dataType="int" />
<addProperty key="id" field="id_number" dataType="string" propertyType="identifier" />
<addProperty key="title" field="title" dataType="string" />
<addProperty key="caseType" field="type" dataType="string">
<addTransform name="localizedListItem">
<addArgument name="listName" value="Case Type" />
<addArgument name="listValue" property="caseType" />
</addTransform>
</addProperty>
<traverseRelation type="adhoc" field="elm_objid" table="case" targetField="objid">
<addProperty key="created" field="creation_time" dataType="dateTime" />
<addProperty key="lastModified" field="modify_stmp" dataType="dateTime" />
<addProperty key="altFirstName" field="alt_first_name" dataType="string" />
<addProperty key="altLastName" field="alt_last_name" dataType="string" />
<addProperty key="altPhoneNum" field="alt_phone_num" dataType="string" />
<addProperty key="altEmail" field="alt_e_mail" dataType="string" />
<addProperty key="ccList1" field="cclist1" dataType="string" />
<addProperty key="cclist2" field="cclist2" dataType="string" />
</traverseRelation>
</query>
</model>
XML Reference
<model>
The <model> element is the top level element that defines the XML as a model map. This element is required.
| Attribute Name | Description |
|---|---|
| name | A unique name used to retrieve the map from the IModelBuilder interface. Must be unique across all maps. |
| entity | This optional attribute is used to indicate the base object type that the show model is related to. This is used in Agent's entity link conventions. Available entities include: Account, Case, ChangeRequest, Contact, Contract, Employee, PartRequestDetail, PartRequestHeader, Site, SitePart, Solution, Subcase |
| Child Nodes |
|---|
<query> |
<query>
The <query> element is a child of the <model> element.
The <query> element contains all of the information required to build the clarify generic.
This element is required.
| Attribute Name | Description |
|---|---|
| from | The root table or view to be used for the query. |
| type | "view" or "table" to indicate the type of clarify object being queried. |
| Child Nodes |
|---|
<addProperty> |
<traverseRelation> |
<addMappedProperty> |
<addMappedCollection> |
<addPartial> |
<addProperty>
The <addProperty> element is a child of the <query>, <addMappedProperty>, <addMappedCollection>, or <traverseRelation> elements.
The <addProperty> element defines a property on the model that is being constructed.
| Attribute Name | Description |
|---|---|
| key | Unique Identifier |
| field | Optional. The database column that will be retrieved from the Clarify generic row |
| dataType | Optional. int, string, bool, dateTime, float, decimal |
| propertyType | Optional. Valid values are identifier. |
| Child Nodes |
|---|
<addTransform> |
<addTransform>
The <addTransform> element is a child of the <addProperty> element.
The <addTransform> element specifies the transform to use to resolve the value of the property.
| Attribute Name | Description |
|---|---|
| name | Name of the transform to use. See Transforms for a list of out-of-the-box transforms and information on creating your own. |
| Child Nodes |
|---|
<addArgument> |
<addArgument>
The <addArgument> element is a child of the <addTransform> element.
The <addArgument> element is used to add an argument that is made available to the transform.
See Transforms for a list of out-of-the-box transforms and information on creating your own.
| Attribute Name | Description |
|---|---|
| name | The name of the argument. This is case-sensitive as specified by the individual transform being used. |
| value | Optional. This attribute specifies the value to be supplied to the argument. |
| property | Optional. This attribute specifies that the value of the argument should be retrieved from the specified property within the current scope. |
The value and property attributes are mutually exclusive. One of these attributes must be specified but not both.
<traverseRelation>
The <traverseRelation> element is a child of the <query>, <addMappedProperty>, <addMappedCollection>, or <traverseRelation> elements.
The <traverseRelation> element defines a traversal through Clarify generics.
| Attribute Name | Description |
|---|---|
| name | The name of the relation to traverse. |
| type | This attribute must be set to adhoc if the join is being created dynamically (e.g., from a view to the base table). |
| field | The field being used to initiate the adhoc join. This is required if type is set to adhoc. |
| table | The target table of the adhoc join. This is required if type is set to adhoc. |
| targetField | The target field of the adhoc join. This is required if type is set to adhoc. |
| Child Nodes |
|---|
<where> |
<addProperty> |
<traverseRelation> |
<addMappedProperty> |
<addMappedCollection> |
<addPartial> |
<where>
The <where> element is a child of the <traverseRelation> element.
The <where> element is used to add Clarify generic filters for its parent <traverseRelation> element.
The where clauses are children of the <where> element.
| Type | Description |
|---|---|
| filter | Used as the operator in the where clause for the field, i.e. greaterThanOrEqual |
| values | Attributes specified in the dynamic filter element are aggregated and passed into the corresponding IFilterPolicy implementation. |
<model>
<query>
<traverseRelation>
<where>
<notEqual field="objid" value="-2" dataType="int" />
</where>
</traverseRelation>
</query>
</model>
Available filters:
<equals>
| Attribute Name | Description |
|---|---|
| field | The field to filter by. |
| value | The value of the filter. |
| dataType | The data type of the filter value. int, string, bool, dateTime, float, decimal |
<notEqual>
| Attribute Name | Description |
|---|---|
| field | The field to filter by. |
| value | The value of the filter. |
| dataType | The data type of the filter value. int, string, bool, dateTime, float, decimal |
<addMappedProperty>
The <addMappedProperty> element is a child of the <query>, <addMappedProperty>, <addMappedCollection>, or <traverseRelation> elements.
The <addMappedProperty> element defines a nested object on the model that is being constructed.
| Attribute Name | Description |
|---|---|
| key | Unique Identifier. |
Note: If you traversing a relation to retrieve the mapped property, the <traverseRelation> element must be a child of the <addMappedProperty> element.
| Child Nodes |
|---|
<addProperty> |
<traverseRelation> |
<addMappedProperty> |
<addMappedCollection> |
<addPartial> |
<addMappedCollection>
The <addMappedCollection> element is a child of the <query>, <addMappedProperty>, <addMappedCollection>, or <traverseRelation> elements.
The <addMappedCollection> element defines a nested array on the model that is being constructed.
| Attribute Name | Description |
|---|---|
| key | Unique Identifier. |
Note: If you traversing a relation to retrieve the mapped collection, the <traverseRelation> element must be a child of the <addMappedCollection> element.
| Child Nodes |
|---|
<addProperty> |
<traverseRelation> |
<addMappedProperty> |
<addMappedCollection> |
<addPartial> |
<addPartial>
The <addPartial> element is a child of the <query>, <addMappedProperty>, <addMappedCollection>, or <traverseRelation> elements.
The <addPartial> element imports a subset of instructions defined in a separate file. See Partials for additional information.
| Attribute Name | Description |
|---|---|
| name | Unique Identifier. |
Any additional attributes specified in the <addPartial> element are made available to the partial as Variables.
Partials
Partial map files are model maps that provide a subset of instructions that are reusable across maps.
They are located in the $agent\source\Web\Models\partials directory and sub-directories.
The filename format follows a convention of *.partial.config
Existing partial map files can be modified, and new ones added.
Baseline partial maps can be over-ridden using model map override files. This allows customization without modifying the baseline files.
Transforms
Transforms are C# functions used to transform data (or provide external data)
Available transforms
1. stringConcat
Aggregates all arguments prefixed with arg (e.g., "arg0", "arg1") and concatenates the values.
<addTransform name="stringConcat">
<addArgument name="arg0" value="Hello" />
<addArgument name="arg1" value="," />
<addArgument name="arg2" value=" " />
<addArgument name="arg3" value="World" />
<addArgument name="arg4" value="!" />
</addTransform>
2. isEqual
Returns a boolean value of the comparison.
| Argument Name | Description |
|---|---|
| field | The name of the property to compare |
| value | The value to compare against |
<addTransform name="isEqual">
<addArgument name="field" value="myPropertyName" />
<addArgument name="value" value="-1" dataType="int" />
</addTransform>
3. sqlCount
Returns the scalar value of a SQL count statement.
| Argument Name | Description |
|---|---|
| table | The name of the table to query against |
| relation | The name of the column to filter on |
| objid | The value to compare against |
<addTransform name="sqlCount">
<addArgument name="table" value="subcase" />
<addArgument name="relation" value="subcase2case" />
<addArgument name="objid" property="databaseIdentifier" />
</addTransform>
This would execute something like the following query:
SELECT COUNT(1) FROM table_subcase where subcase2case = 268436288
4. executeScalar
Returns the scalar value of a SQL statement.
| Argument Name | Description |
|---|---|
| sql | The sql query to execute |
| dataType | The returned dataType of the sql statement |
SQL parameters can be added by prefixing arguments with param..
<addTransform name="executeScalar">
<addArgument name="sql" value="SELECT Count(*) FROM table_demand_hdr where caseinfo2case = {0} AND request_status = 'Open'" />
<addArgument name="dataType" value="int" />
<addArgument name="param.caseinfo2case" property="databaseIdentifier" />
</addTransform>
5. localizedListItem
Localizes the list value from the list by value.
| Argument Name | Description |
|---|---|
| listName | The name of the list |
| listValue | Value of the list item |
<addTransform name="localizedListItem">
<addArgument name="listName" value="Case Type" />
<addArgument name="listValue" property="caseType" />
</addTransform>
6. localizedListItemByRank
Localizes the list value from the list by rank.
| Argument Name | Description |
|---|---|
| listName | The name of the list |
| rank | Rank of the list item |
<addTransform name="localizedListItemByRank">
<addArgument name="listName" value="User Status" />
<addArgument name="rank" property="statusCode" />
</addTransform>
7. localizedListItemByObjId
Localizes the list value from the list by objid.
| Argument Name | Description |
|---|---|
| listName | The name of the list |
| objId | Objid of the list item |
<addTransform name="localizedListItemByObjId">
<addArgument name="listName" value="My List" />
<addArgument name="objId" property="databaseIdentifier" />
</addTransform>
Custom Transforms
To create your own custom transform, simply implement the IMappingTransform interface. The TransformContext argument of the execute method provides access to the currently scoped model data instance, as well as the TransformArguments. Below is an example of a simple transform that performs a ToUpper() on the provided string value:
public class ToUpperTransform : IMappingTransform
{
public object Execute(TransformContext context)
{
var input = context.Arguments.Get<string>("input"); // This retrieves the argument with the name "input"
return input.ToUpper();
}
}
This transform automatically becomes available as toUpper (case insensitive). If you want more control over the name of the transform, you can decorate your custom transform class with the TransformAliasAttribute.
Variables
Variables are placeholders that get dynamically resolved through C# functions.
Default Variables
sessionUserIdThis value gets resolved as the objid of the current SDK user.sessionUserNameThis value gets resolved as the login name of the current SDK user.
Scoped data
You can also pass data from the currently scoped model data instance using the syntax: {this.propertyName}. This would pass the current value of propertyName as the variable value.
See Scoping for additional information.
Custom Variables
To create your own variable, simply implement the IMappingVariable interface. The following as an example of a variable that provides a random GUID value:
public class RandomVariable : IMappingVariable
{
public bool Matches(VariableExpansionContext context)
{
return context.Key.EqualsIgnoreCase("random");
}
public object Expand(VariableExpansionContext context)
{
return Guid.NewGuid().ToString();
}
}
Variables are made available via the IMappingVariableSource interface. To make your variable available, you can implement this interface and provide your variable (or use dependency injection to return all variables). Variables are only created once (singleton). If you need access to services, you can retrieve them from the VariableExpansionContext.
Scoping
During the populating of data in an instance of ModelData, the ModelBuilder constructs data and transforms from the bottom-up. Let's examine our example model map:
<model name="case" entity="Case">
<query from="qry_case_view" type="view">
<addProperty key="databaseIdentifier" field="elm_objid" dataType="int" />
<addProperty key="id" field="id_number" dataType="string" propertyType="identifier" />
<addProperty key="title" field="title" dataType="string" />
<addProperty key="caseType" field="type" dataType="string">
<addTransform name="localizedListItem">
<addArgument name="listName" value="Case Type" />
<addArgument name="listValue" property="caseType" />
</addTransform>
</addProperty>
<traverseRelation type="adhoc" field="elm_objid" table="case" targetField="objid">
<addProperty key="created" field="creation_time" dataType="dateTime" />
<addProperty key="lastModified" field="modify_stmp" dataType="dateTime" />
<addProperty key="altFirstName" field="alt_first_name" dataType="string" />
<addProperty key="altLastName" field="alt_last_name" dataType="string" />
<addProperty key="altPhoneNum" field="alt_phone_num" dataType="string" />
<addProperty key="altEmail" field="alt_e_mail" dataType="string" />
<addProperty key="ccList1" field="cclist1" dataType="string" />
<addProperty key="cclist2" field="cclist2" dataType="string" />
</traverseRelation>
</query>
</model>
The construction of the ModelData instance would go as follows:
- databaseIdentifier gets populated
- id gets populated
- title gets populated
- The caseType property would be populated with the value from the
typecolumn - The properties defined in the
<traverseRelation>element would be populated - The localizedListItem transform fires
In this case, the properties defined in the traverseRelation element are being added to the root ModelData instance.
When a mapped property or collection is used, a new ModelData is created and is available in the TransformContext for transforms. It's important to note that because the values are built from the bottom up, the parent values are not available.
Developer Resource - Model Map Overrides
Customizing a model map doesn't mean you have to write rewrite the existing ones when you take advantage of overrides. You can write a model map file just describing the customizations you need for each model map. These XML override files live in source\Web\Models\custom\.
An example overrides file is provided that demonstrates the capabilities of model map overrides.
It is located at source\Web\Models\custom\case.map.config
Model Map Override File Format
<model overrides="">
<!-- all inherited attributes are available, here are the additions -->
<query>
<removeProperty key="" />
<removeMappedProperty key="" />
<removeMappedCollection key="" />
<traverseRelation name="">
<removeProperty key="" />
<removeMappedProperty key="" />
<removeMappedCollection key="" />
</traverseRelation>
<addMappedProperty key="">
<removeProperty key="" />
</addMappedProperty>
</query>
</model>
Example Model Map Override File
<model overrides="case">
<query from="qry_case_view" type="view">
<removeProperty key="id" />
<traverseRelation type="adhoc" field="elm_objid" table="case" targetField="objid">
<addMappedProperty key="additionalFields">
<addProperty key="altSiteName" field="alt_site_name" dataType="string" />
</addMappedProperty>
</traverseRelation>
</query>
</model>
XML Reference
<model>
| Attribute Name | Description |
|---|---|
| overrides | This value matches the model element's name attribute of which you wish to override |
<removeProperty><removeMappedProperty><removeMappedCollection>
| Attribute Name | Description |
|---|---|
| key | This value matches the property, mapped property or mapped colection element you wish to remove from the inherited model map. |
To remove properties, mapped properties, or mapped collections from relations, you must add the same traverse relation elements (as noted in the example above).
If all properties are removed from a traversal, that traversal will also be removed.
Additional Fields Convention
As of Agent 18, the additional fields conventions is made available to minimize the need to customize the create/edit endpoints for entities. By moving custom fields into the additionalFields mapped property (see above example), those fields are automatically persisted to the database during create/edit operations using the AdditionalFields convention in Dovetail SDK.
Customization Example
A complete example has been provided in the Dovetail knowledgebase at: https://support.dovetailsoftware.com/selfservice/solutions/show/975
The example includes a model map override, along with UI customizations.
For this example, we will make use of the alt_site_name field on the Case table. We'll store the site_id and simply join from alt_site_name to site_id to find the alternate site. While we’re at it, we’ll customize the UI to use a Site Picker to select the alternate Site. We’ll accomplish all of this without touching any backend C# code.
Developer Resource - Business Rule Customizations
Custom Events
Create Business Rule page showing an example of a custom event:

Custom business rule events can be defined in the following ways:
- Adding to the
SEL_EVENTcontrol on form 472 using UI Editor - Creating a Configuration Item (config_itm)
Dovetail Agent will load custom events using both methods. The preferred method is to use a configuration item.
The configuration item should be created and imported by using a DAT file that is imported using DIET (ArchiveManager).
Configuraton Item Fields
| Field Name | Description |
|---|---|
| name | Name of the event |
| value_type | 1001. This tells Dovetail Agent that it's a custom event. |
| i_value | Numeric identifier of the custom event. If your event is "USER1003", the i_value would be 1003 |
| str_value | Object type the event applies to, in uppercase, e.g. "CASE" |
| description | Descriptiojn of the event |
Example DAT file:
OBJECT TYPE="config_itm", NAME="Run Task Set Custom Event"
UNIQUE_FIELD = name
FIELDS
name ="Run Task Set";
description="Dovetail - Run Task Set";
value_type = 1001;
i_value = 1005;
str_value="CASE";
END_FIELDS
END_OBJECT NAME="Run Task Set Custom Event"
Custom Event Creation Times
Create Business Rule page showing an example of a custom event creation time:

Custom business rule event creation times can be defined by creating a custom rule property (prop_name). The prop name should be created and imported by using a DAT file that is imported using DIET (ArchiveManager).
Prop Name Fields
| Field Name | Description |
|---|---|
| obj_type | Numeric identifier of the object type the event creation time applies to, e.g 0 for 'case' |
| prop_name | Unique custom time ID. Must be in this format: @USERTIMEnnn where nnn is equal to or greater than 150 |
| path_name | Path from base object to the column name from which the value will be fetched for evaluation |
| val_type | Numeric value of 609 meaning a date-time type |
| max_len | 30 |
| extra_info | Text to be shown in the event list |
Example DAT file:
OBJECT TYPE="prop_name", NAME=Next_Action_Due_Date
UNIQUE_FIELD=obj_type, prop_name
FIELDS
obj_type=0;
prop_name ="@USERTIME150";
path_name="x_next_action_due_date";
val_type=609;
max_len=30;
extra_info = "Next Action Due Date";
END_FIELDS
END_OBJECT NAME=Next_Action_Due_Date
Additional Information
Additional information regarding Rulemanager, Business Rules, and Customizations can be found in the Rulemanager Companion Wiki
Developer Resource - Function-based Rule Properties
Rule Properties
Rule properties are used in a number of places throughout the Dovetail suite, including:
- Business Rule Conditions
- Business Rule Action Messages
- Canned Response Variables
- Task Manager Properties
- Email Log Templates
Traditionally, a rule property would traverse a path through the schema, starting from the base object, and ending at a column. For example, the Contact First Name property for a case would use the path case_reporter2contact:first_name. However, there are instances where a path cannot be traversed, or where a calculation needs to be made.
For example, you may wish to fire a business rule only if all of the subcases on a case have been closed. So your two business rule conditions would be:
- Number of Subcases is greater than zero
- Number of Open Subcases is equal to zero
Or, you may wish to fire a business rule if the Number of cases for product X within the last 7 days is greater than 10.
Or you may wish to use a variable (rule property) as part of a canned response that retrieves data from another system using a web service call.
With these examples, there is not a schema path that can be traversed to provide these values.
You can now write your own custom code for these rule properties. This opens up a whole new avenue for customization.
Dovetail provides an example code project that demonstrates custom function-based rule properties. This project is freely available at https://dovetailsoftware.github.io/property-extensions/
That link provides more details, working code examples, and steps on how to build and deploy.
Once your code has been written, and the assembly copied into the application directory, then the property can be defined using the Rule Property UI within Dovetail Agent (Agent version 14 or higher).
- Assign it a property name, as normal.
- Check the "Is Function" checkbox
- For the Path, rather than a schema path, type in the Class Name of your custom property function, such as "NumberOfSubcases"

Developer Resource - Theming
Themes
Customizing or creating themes for Agent is a quick way to apply your own color palette to the application. The application has been broken down into a basic set of standard elements each having LESS variables that can be redefined to create a custom look without having to worry about structural layout concerns.
Themes also allow for a users personal preference of styles. Agent currently ships with three themes including Default, Dark and Quiet Light. The Dark and Quiet Light themes extend the Default theme by only changing colors where necessary while still creating a very different user experience.
About the Default Theme
The Default theme file (a5-theme.less) contains over 700 color, background, box-shadow and text-shadow variables that are used and reused to allow in a way that allows extending the Default theme much more manageable.
The Default theme variables are dash-named and prefixed with @theme. For example: @theme-background-color
There are just over 130 total theme variables of which over 40 are set by the remaining 90 uniquely assigned variables.
The Agent application utilizes third party libraries and styles, including Twitter Bootstrap and Kendo UI, which have each been forked into baseline. Each of these incorporated libraries have been modified just enough to allow for our Default theme be the basis for all of their colors as well. Using this Default theme as a foundation we've been able to make our Dark theme with just 94 assignments and the Quiet Light them with only 53!
Creating a New Theme
A new theme is created by extending the default theme.
The Dark and Quiet Light themes are examples of new themes. Review the styleguide\styles\less\themes\Dark.less and styleguide\styles\less\themes\Quiet Light.less files for examples on creating a new theme.
To create a new theme:
Add a new LESS file to the
styleguide\styles\less\themesfolder.The name of the file is important, and should match the name used in step two.
The first line of your new theme must be:
@import "../agent/a5-theme";This will include all of the default theme settings.In this file you can override the default
@themevariables. You can change the@camelCasedBootstrap variables (such as@btnTextColor) or change specific Agent elements and widgets through modification of the@a5-variables (such as@a5-alert-success-background-color).You can use the default theme file (
a5-theme.less) for reference.Add the theme name to the User Defined List named Themes. Remember to Refresh the application cache after editing the list.
Customizing an Existing Theme
An existing theme can be customized by editing one of the custom theme override files.
These are located in the styleguide\styles\less\custom\themes folder, and follow the filename pattern of custom-${themeFileName} where {themeFileName} is the name of the theme you wish to extend from the styleguide\styles\less\themes folder.
Theming Best Practices
The idea behind the baseline theme variables was to breakdown the default theme into basic user interface elements which are then built upon for more granular and specific widgets. For example the @theme-border-color is the most reused variable and with nearly 60 subsequent usages any change can have a nice impact on a custom theme. Use the theme variables according to how they are named. For example a border color variable is applied to a border color property and not a background property. This way you won't have unexpected behavior in your theme down the road where what you read in the code doesn't match what you see on the screen.
Theme Development Workflow
To run a continuous watch task that will automatically reload the browser (if using LiveReload), execute the less-watch task via gulp. This can be done in a number of ways. If gulp has been installed globally, simply run gulp less-watch. If not, ./node_modules/.bin/gulp less-watch. If using yarn, yarn run gulp less-watch will do the trick regardless of where gulp has been installed.
Making Custom Widgets Themable by Adding Themable Variables
While the baseline theme file provides a seemingly comprehensive list of tweakable variables we aren't able to account for your imaginative creations of your own custom widgets. To allow for custom themable widgets there is a custom-theme.less file with a similar purpose to the a5-theme.less file. This file is where you would add new theme variables that you apply to your custom widgets in custom-styles.less. Adding your new variables into custom-theme.less makes them available to new and customized theme files. Think of the variable assignments in this file as your default theme for your custom widget just like a5-theme.less assignments make up the baseline theme.
Naming your new themable variables should follow the naming scheme of the baseline @theme. Choose any prefix you'd like and stick with one for these examples we're using dt. After the prefix portion you would identify the scope of your item or widget. In the example it is a date widget and more specifically the today part of that date widget. The next section closely resembles the CSS properties with the exception of foreground which applies to text and icons that is sometimes actually the widget's background-color.
Item scope Property
|----------|----------------|
a {
background-color: @dt-date-today-background-color: red;
background: @dt-date-today-background: border-box red;
color: @dt-date-today-foreground-color: green;
border-color: @dt-date-today-border-color: @dt-border-color;
}
In this example we're looking at the addition of an element state specificity. The highlight keyword which is used in place of hover, active, focused wherever it makes sense. Another example element state is be disabled.
Item scope Property (State)
a:hover { |----------|----------:---------:-----|
background-color: @dt-date-today-background-highlight-color: blue;
}
You can chain these together to make variables that make sense when being used as well as when being extended.