Dovetail Agent now offers built-in Spell Check functionality for all text area controls.
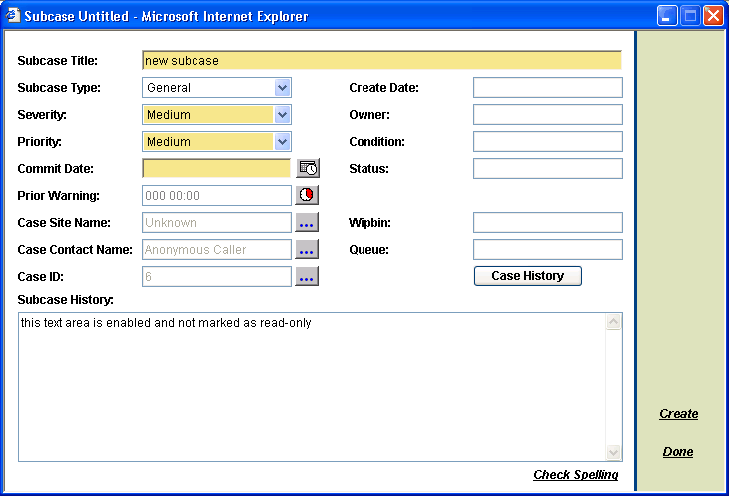
When a text area is displayed on a form, the Check Spelling link will be displayed below the input area. If the text area is disabled or designated as read-only, then the link to Spell Check is not added to the form.

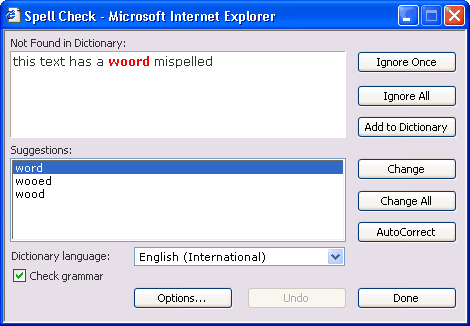
When the Check Spelling link is clicked, the contents of the text area is quickly analyzed. If there are corrections that could be made, the interactive Spell Check window will appear to guide the user through the recommended changes. Once complete, the window is closed and the changes are made in the text area.

After the correction (or if no corrections were necessary), the contents of the text area is analyzed again. If everything is correct, the Check Spelling link is visibly changed to indicate that the Spell Check is complete. If more changes are made to the contents of the text area, the Check Spelling link is changed back to the original style shown above.
The spell checking component used in Dovetail Agent is licensed from JavaScriptSpellCheck.com. There are configuration options that can be modified, and the Documentation for the component can be used as a reference for customizations.
See Also |
Next |